Дорабатываю
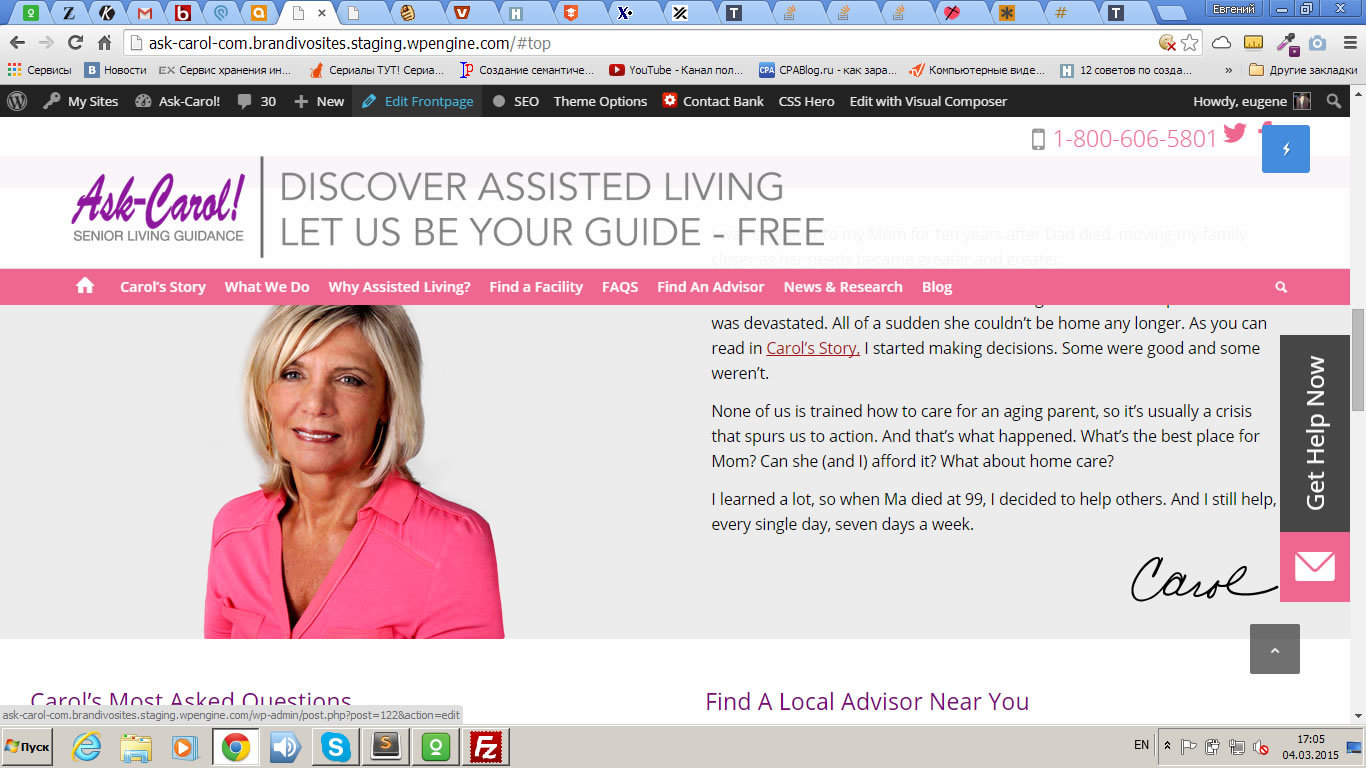
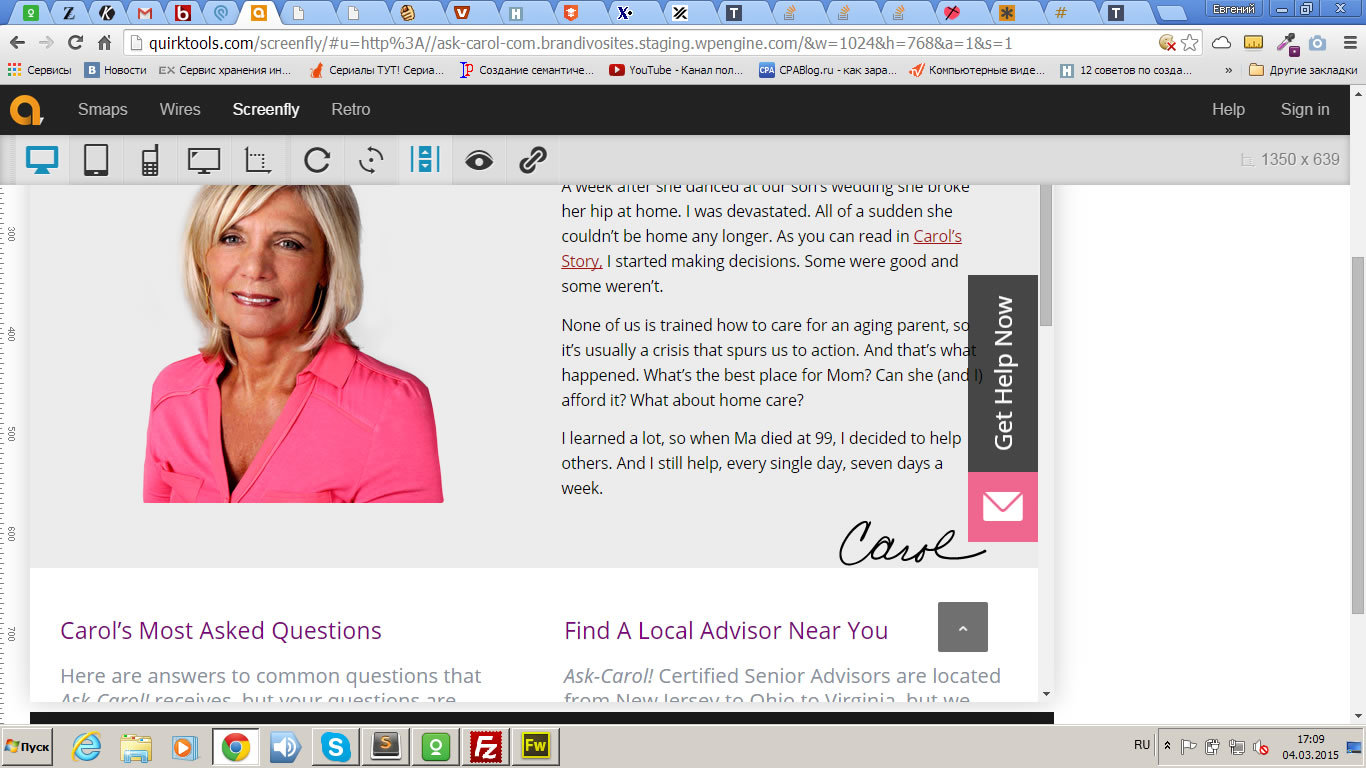
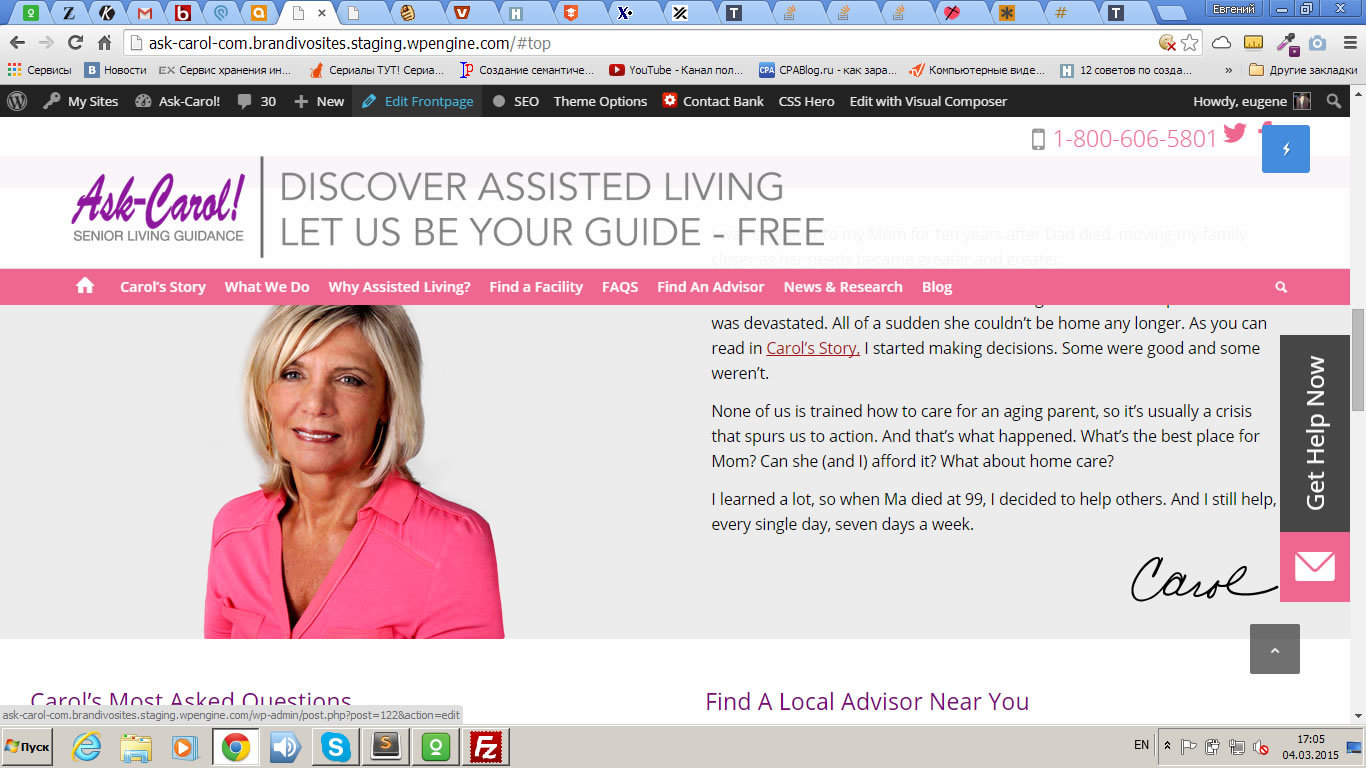
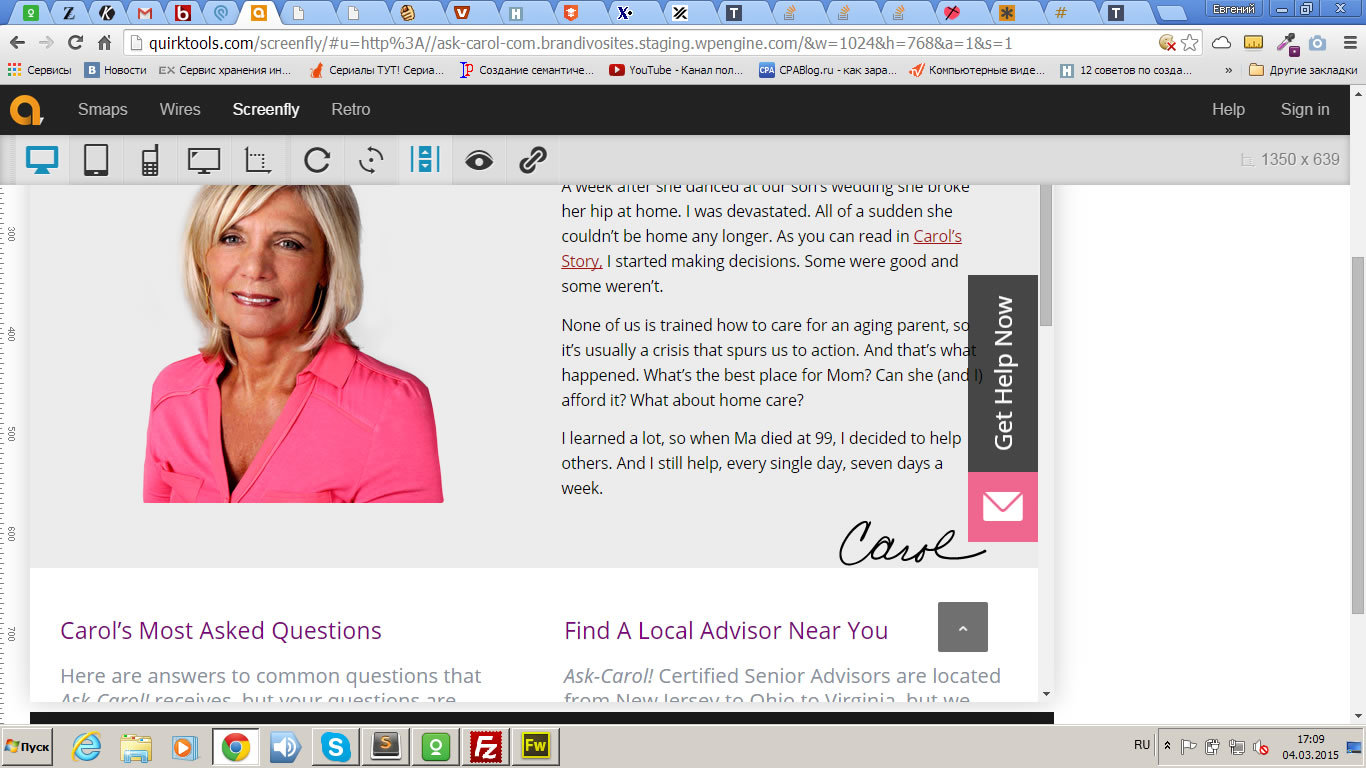
сайт, на сайте есть блок с картинкой, которая прижата к низу родительского блока.

Но при ширине экрана в 1024 пикселей картинка не прижата к нижней линии родительского блока. Как выровнять картинку по нижней линии родительского блока?

Пробовал так, но не помогло:
.post-entry{
display: table;
}
.post-entry .avia-image-container{
display: table-cell;
vertical-align: bottom;
}