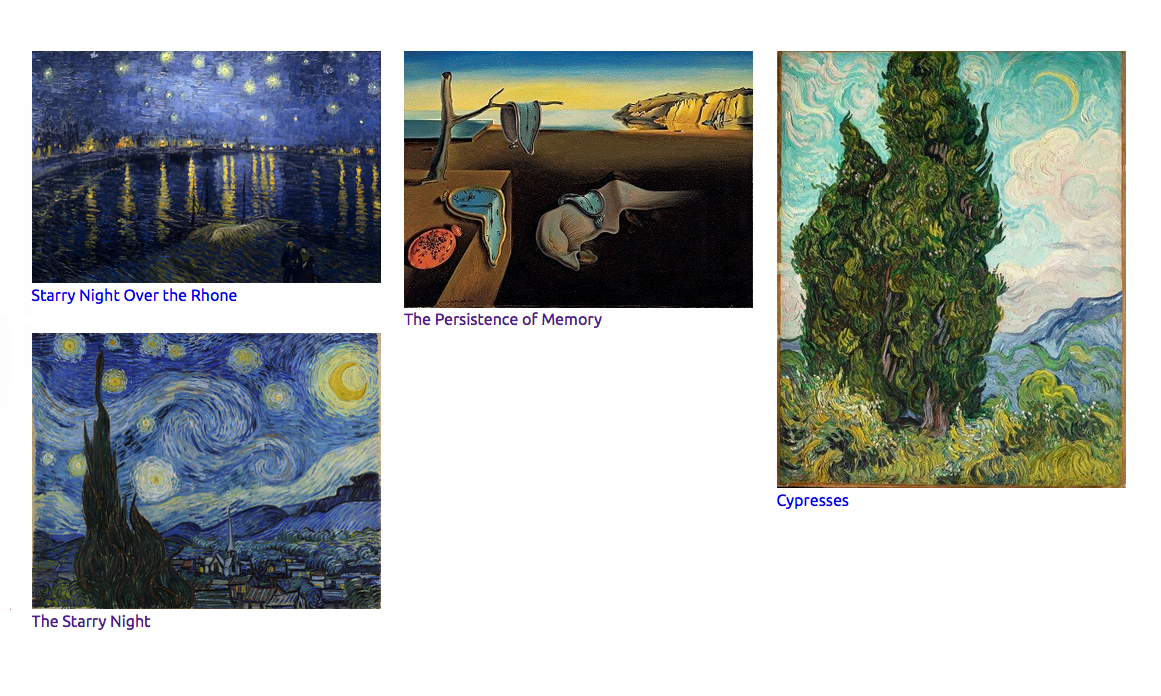
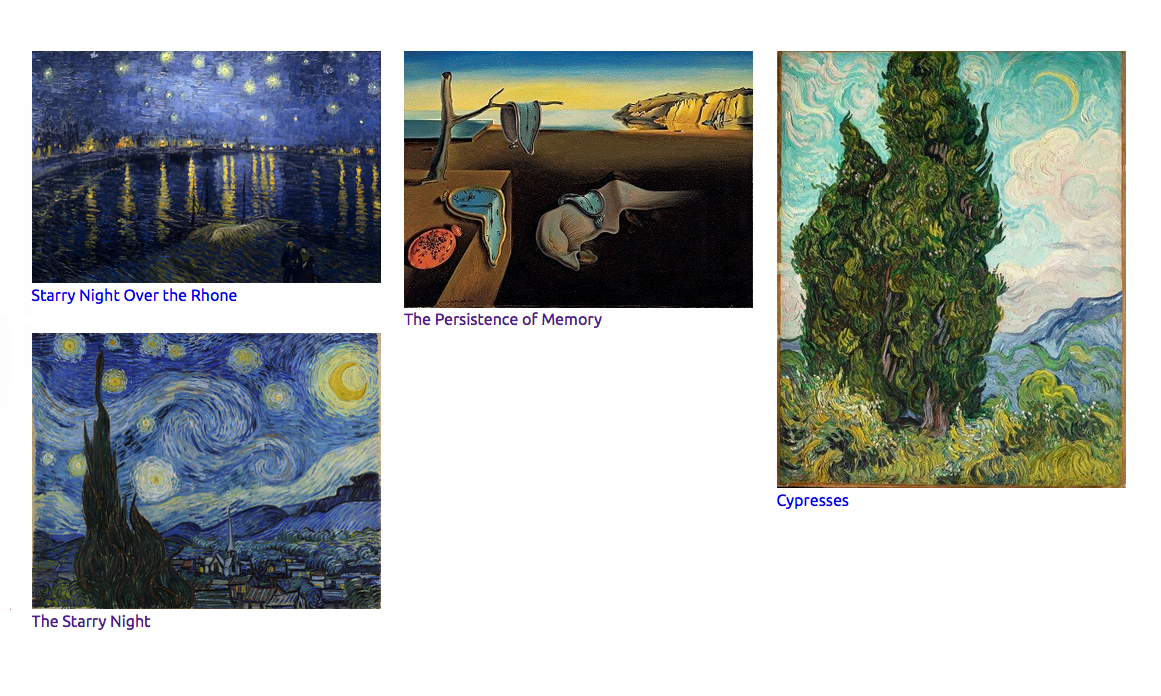
Суть: есть куча картинок разного размера. Нужно, используя CSS3, расположить их так, как показано на картинке:

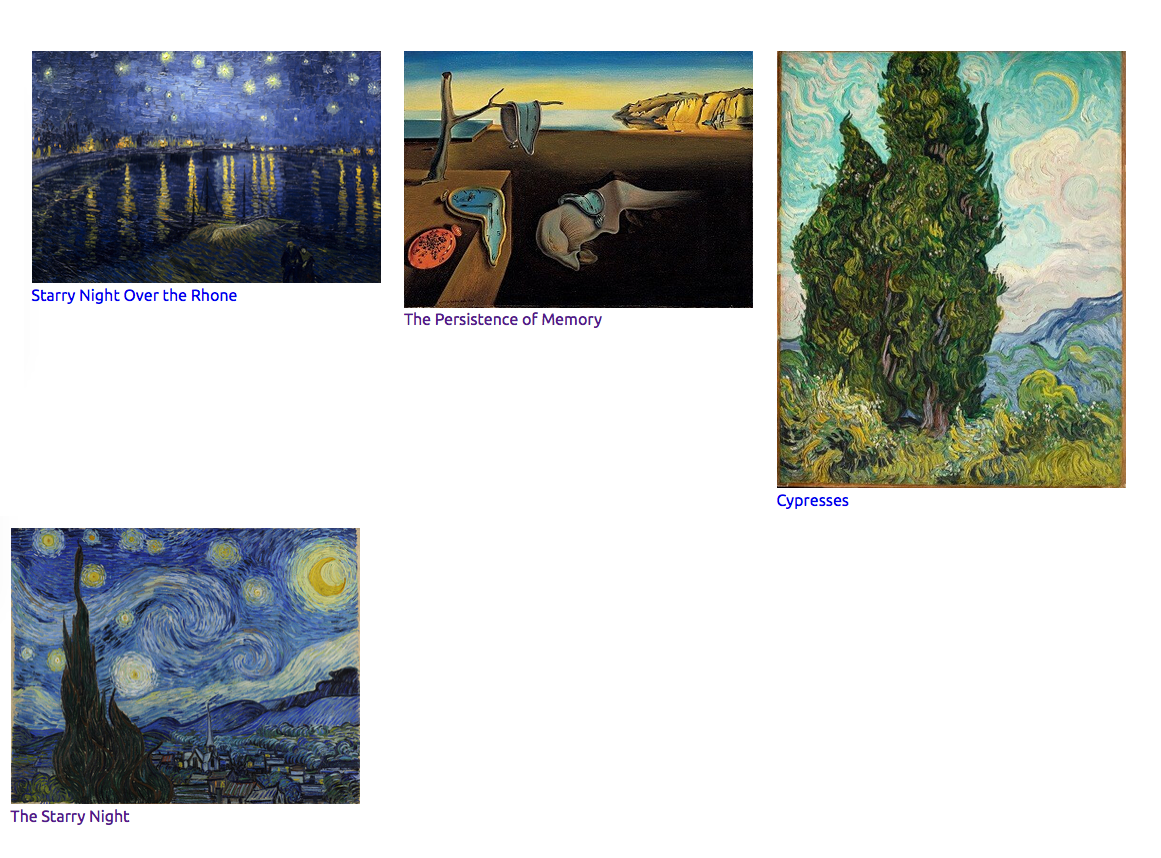
Сейчас выглядит так:

Код:
<article id="preview">
<a href="link"><img src="img" class="img" alt="starry-night-over-the-rhone" height="1333" width="2000">Starry Night Over the Rhone</a>
</article>
(каждый блок - 1 article)
CSS для них:
#preview {
float: left;
width: 30%;
margin: 0px 1% 1%;
}
Я понимаю, что это связано с тем, что последняя картинка подстраивается под блок с картиной "Cypresses":

Но как ее заставить этого не делать, не знаю.
Нужно решение на CSS (без px, в %)
Заранее спасибо!