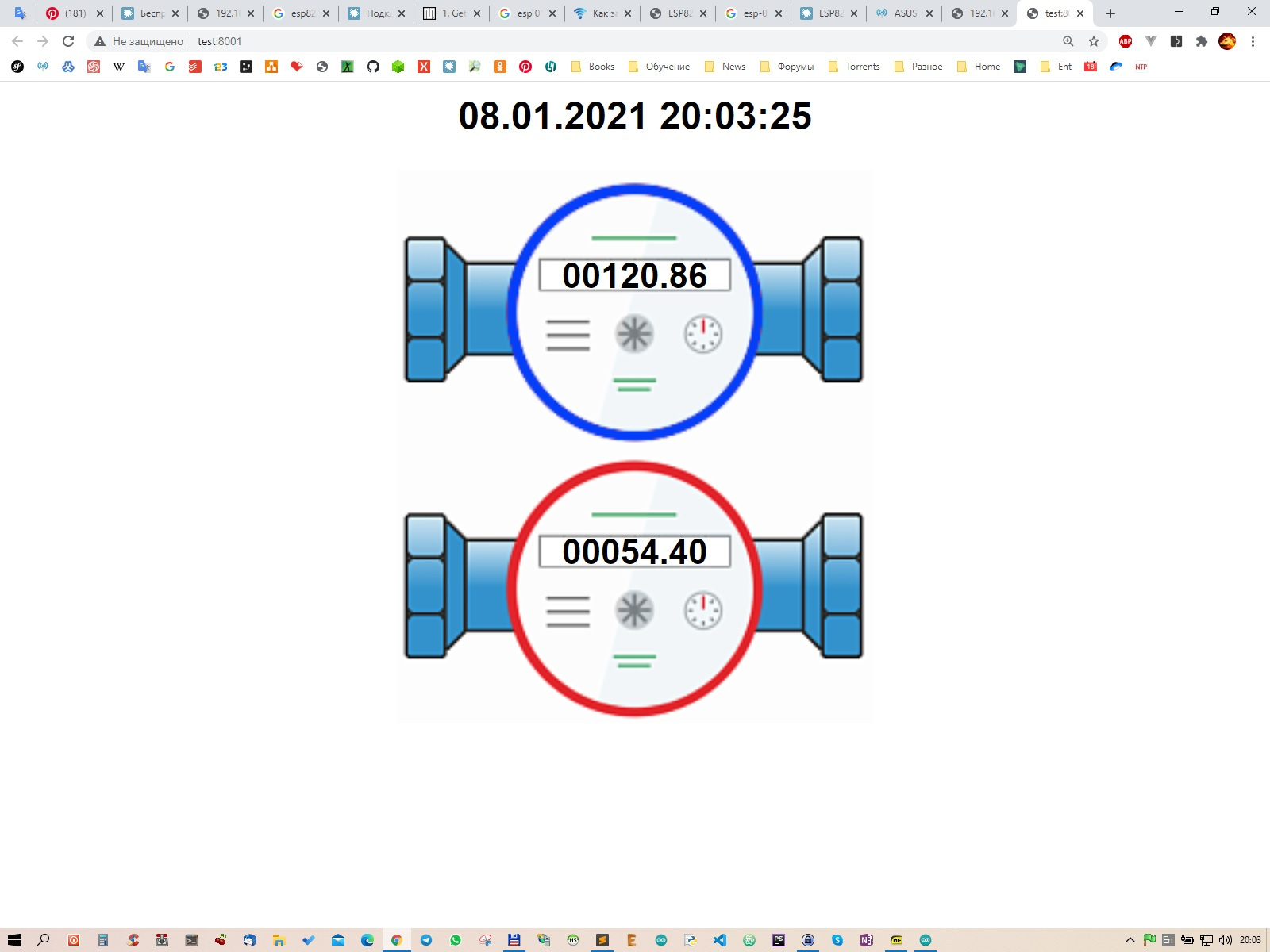
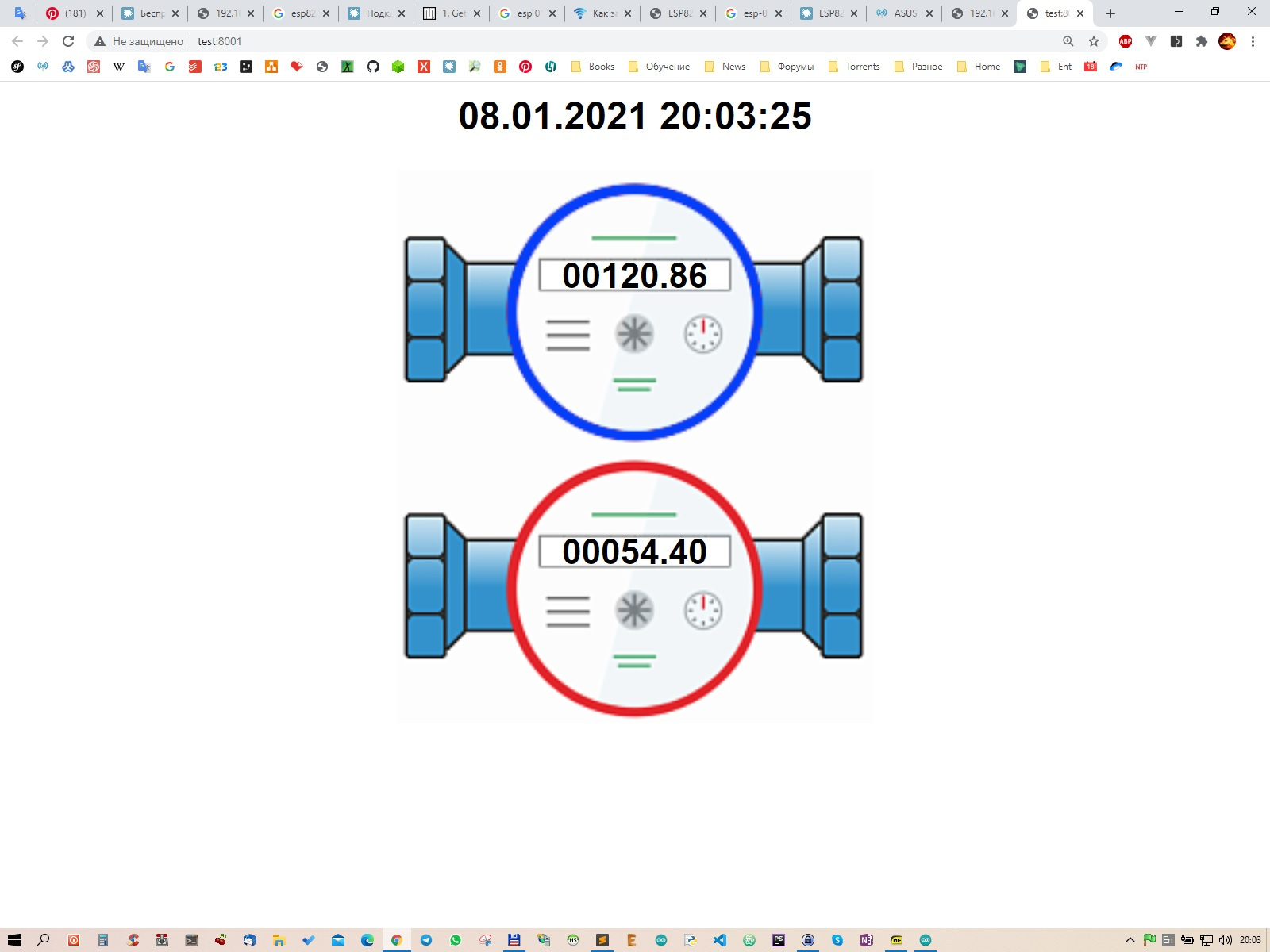
Добрый день. Собираю "Умный дом". Два водосчетчика с импульсным выходом подключены к плате ESP8266. Плата считает импульсы и выдает считанные данные по WiFi. Эта вся кухня работает, вопрос по визуализации. Подскажите как, или поделитесь пожалуйста ссылкой, как мне эти цифры вывести в нужном месте. Сейчас картинка выглядит вот так:

Т.е. выводится картинка в виде обычного , а span-ы с цифрами, имея position : absolute; подогнаны по месту. Разумеется, при изменении масштаба, span-ы улетают. Просьба подсказать, как лучше всего реализовать, чтобы при изменении масштаба, цифры оставались в нужных местах, ибо подобных "приборок" будет еще несколько. Можно, наверное, с помощью Javascript пересчитывать все координаты, но вдруг есть более "красивые" способы. Спасибо.