У меня следующее задание:
Моё решение(до классов пока не добрался)
https://codepen.io/Alexei_87/pen/dypyYPw?editors=1011
И у меня проблема! Вместо того, чтобы выводить
DIV: 1; B: 2;
У меня выводиться больше дивов и B. Всё это скорее всего происходит из-за рекурсии. Подскажите пожалуйста, как правильно решить эту проблему!
P.S. Мне подсказали не создавать массив, а кидать сразу в объект и вот что я сделал:
if(children[i].tagName != undefined){
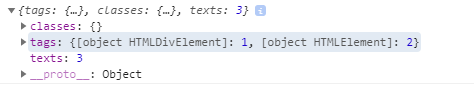
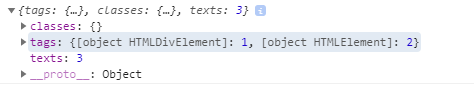
obj.tags[children[i]] = (obj.tags[children[i]] || 0) + 1;
}
В консоле, в свойстве tags правда вышли не теги, а это