Я пытаюсь оптравить post-запрос через axios на сервер вот таким путём:
axios
.post('/authors', {...this.loginFields, ...this.registerFields})
.then(response => {
if (response.data.result === 'success') {
// success
} else if (response.data.result === 'error') {
// error
}
})
.catch(error => console.error(error))
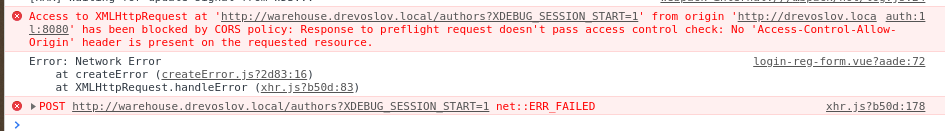
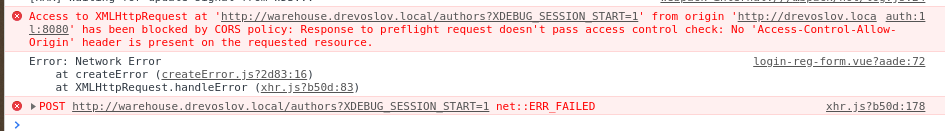
При этом я получаю следующую ошибку в консоли:

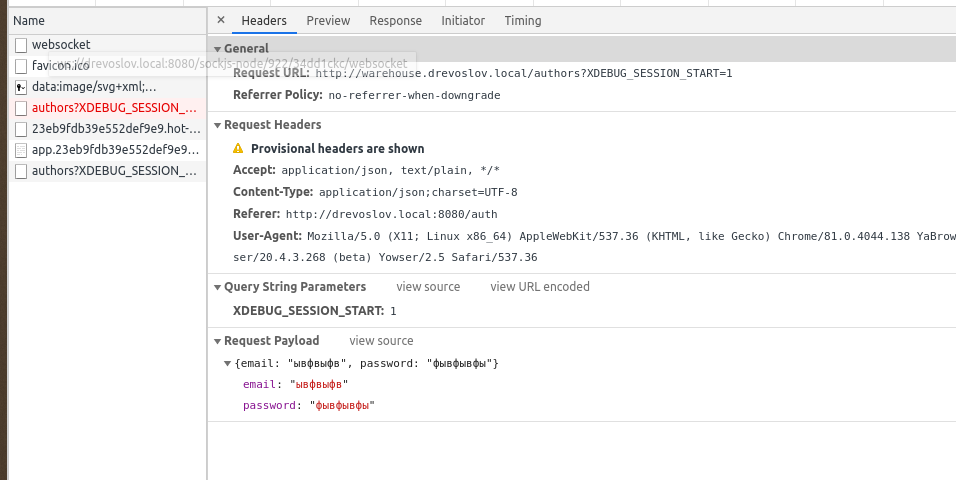
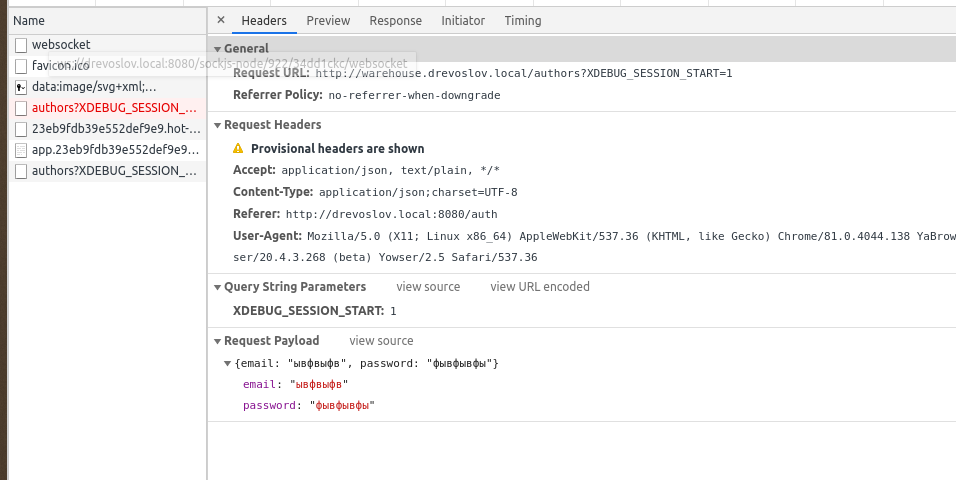
При вот таком запросе:

Однако, стоит поменять отправляемые данные на строку, и я не получаю эту ошибку. Т.е. этот код в порядке:
axios
.post('/authors', JSON.stringify({...this.loginFields, ...this.registerFields}))
.then(response => {
if (response.data.result === 'success') {
// success
} else if (response.data.result === 'error') {
// error
}
})
.catch(error => console.error(error))
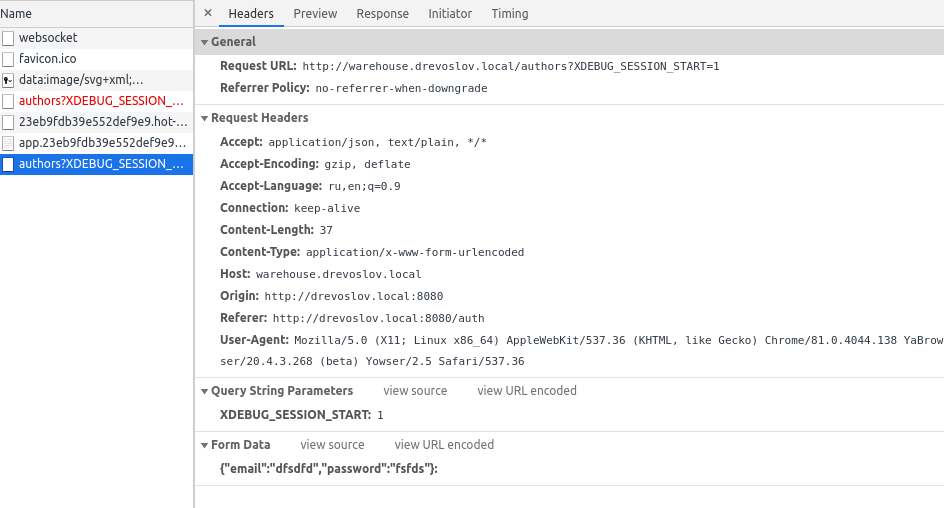
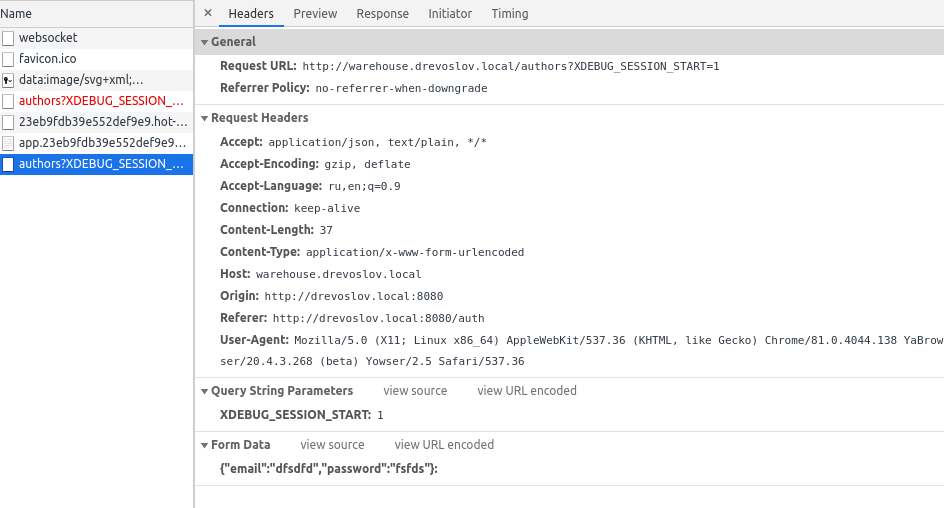
При вот таком запросе:

При этом nginx настроен на отправку cors-заголовка вот так:
location / {
add_header Access-Control-Allow-Origin *;
try_files $uri $uri/ /index.php?$args;
}
В чём тут может быть дело?