Вот похожий вариант.


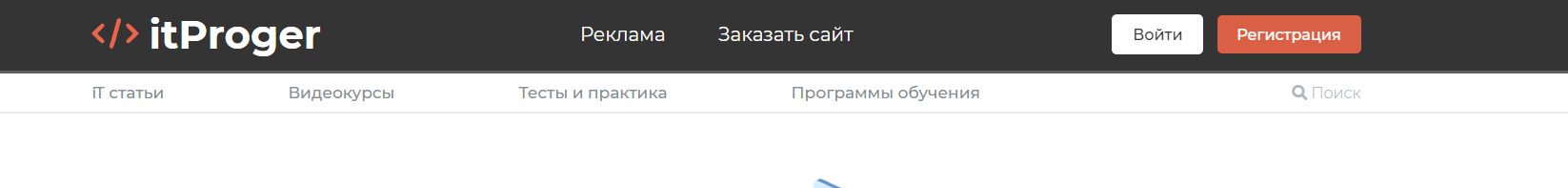
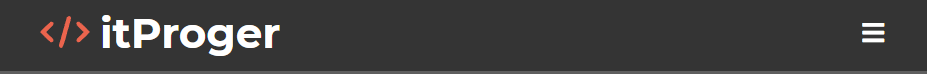
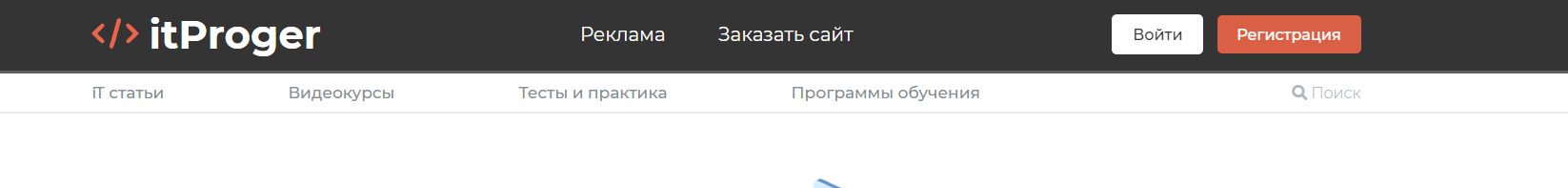
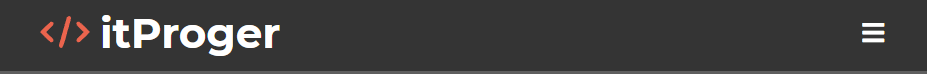
На этом сайте меню написано в двух вариантах, для мобильной и для десктопной версии. Можно этого как то избежать?
Т.е. получается что кнопка открытия меню находится вообще не в блоке с меню а в совершенно другом. Возможно ли это более элегантно реализовать на бутстрапе или обязательно два варианта нужно писать?
И каким образом это осуществить? Обычный navbar с кнопкой, но при десктопе это меню прятать и показывать уже то, что в блоке ниже?