Всем привет, возник вопрос
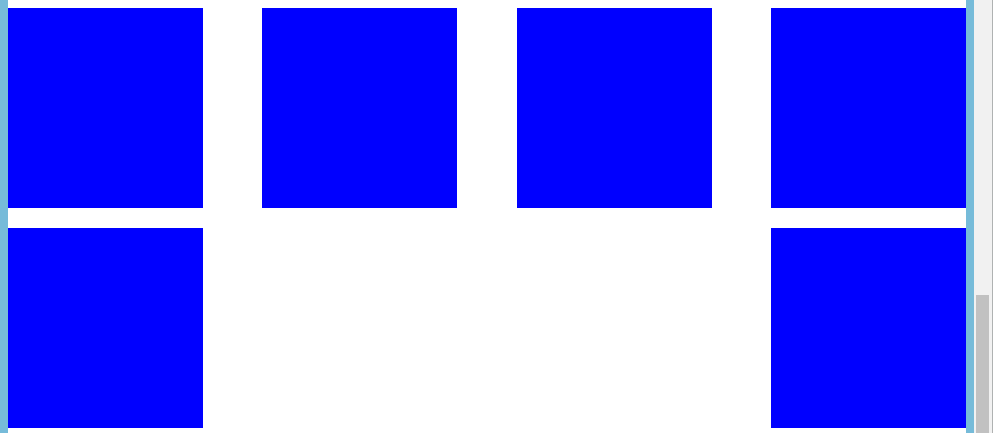
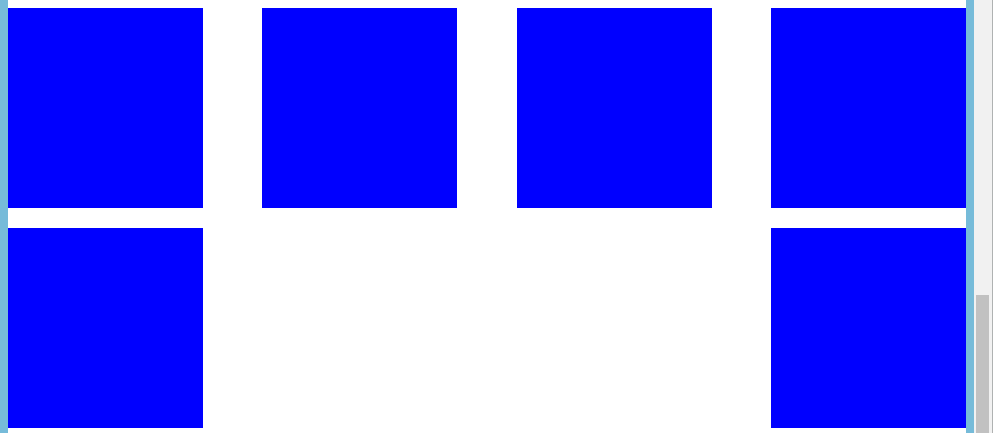
когда во флекс-контейнере 6 блоков, на всех размерах экрана все хорошо, но вот когда на новую строку переходят 2 блока - то растаскиваются по углам, а хотелось бы позиционировать аналогично float:left.
Есть ли возможность это реализовать?

.container4{
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content:space-between;
align-items: flex-start;
margin:0 auto;
max-width: 1200px;
background:white;
}
.container4 .align_content{
width: 195px;
height: 200px;
margin-bottom: 20px;
background: blue;
}