Привет, интересуюсь не как верстальщик,
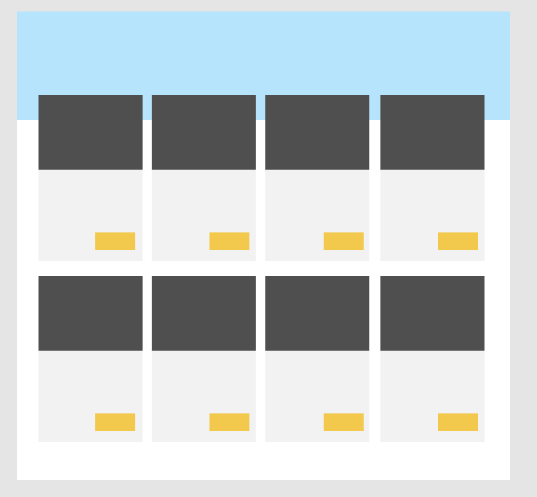
нужно реализовать 1 блок с карточками. Есть 5-8 товаров, которые нужно сделать в виде слайдера:

.
Со смартфоном и планшетом все понятно. Но что, если их станет например 10, 18 или 30? Как в таком случае они должны выглядеть на ПК?
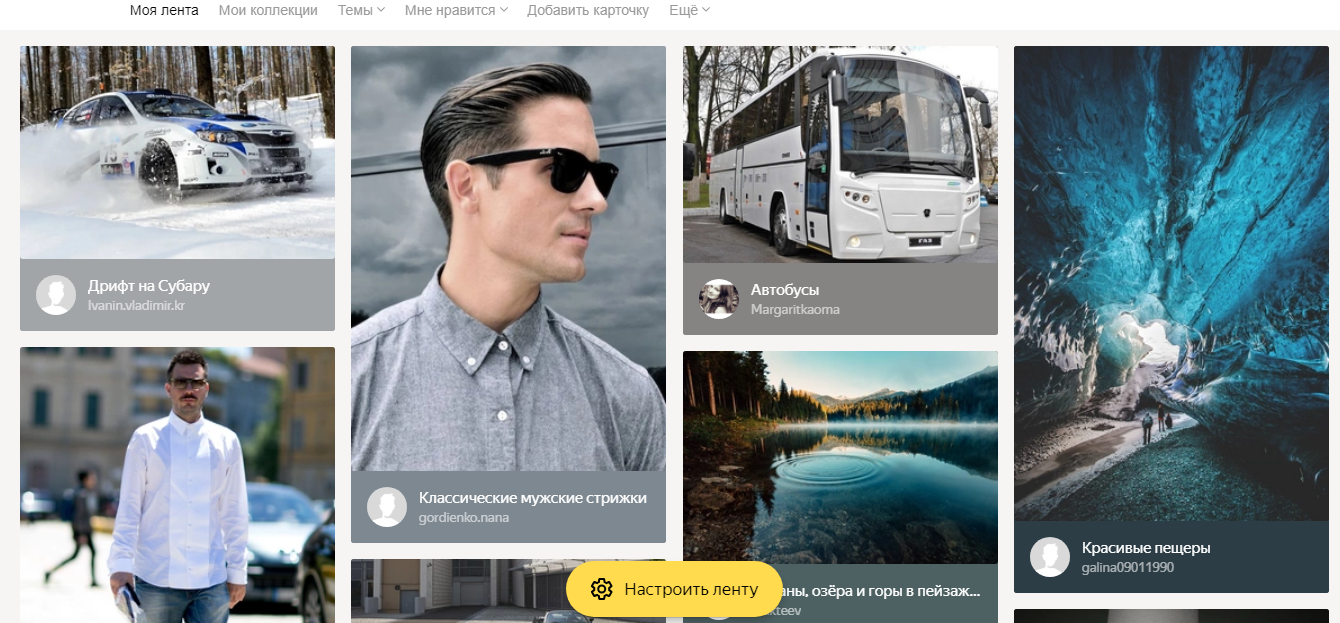
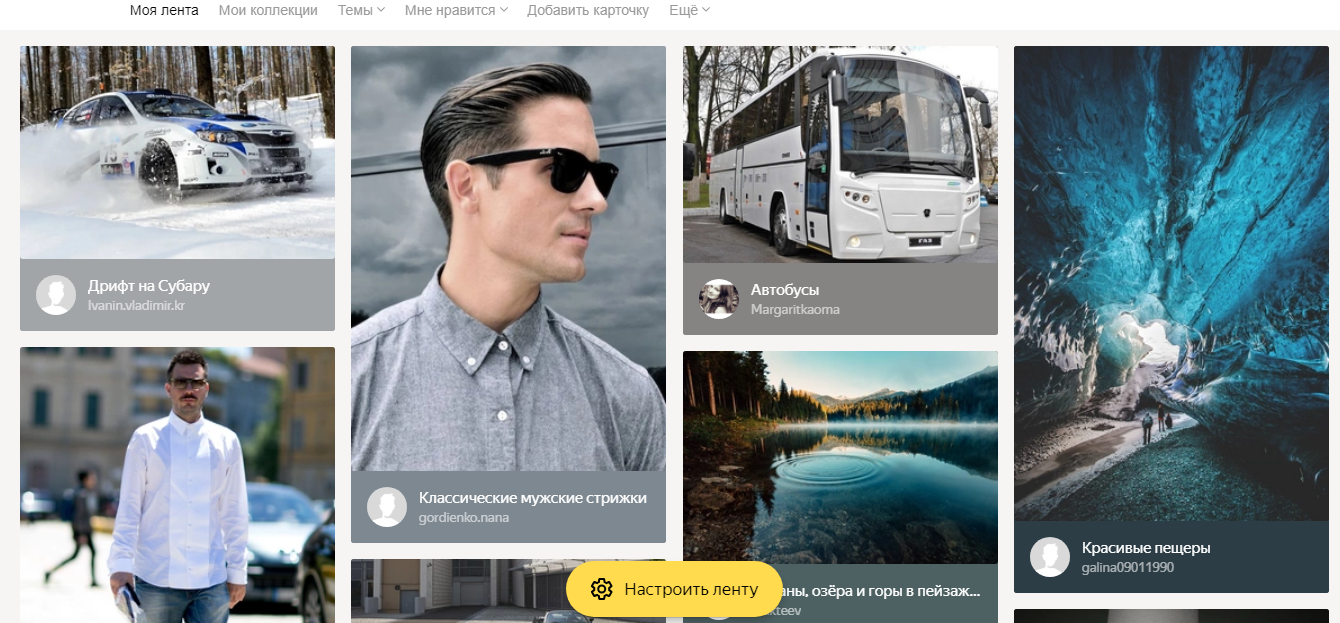
Есть ли решения, кроме потока, как я в Яндекс картинках?

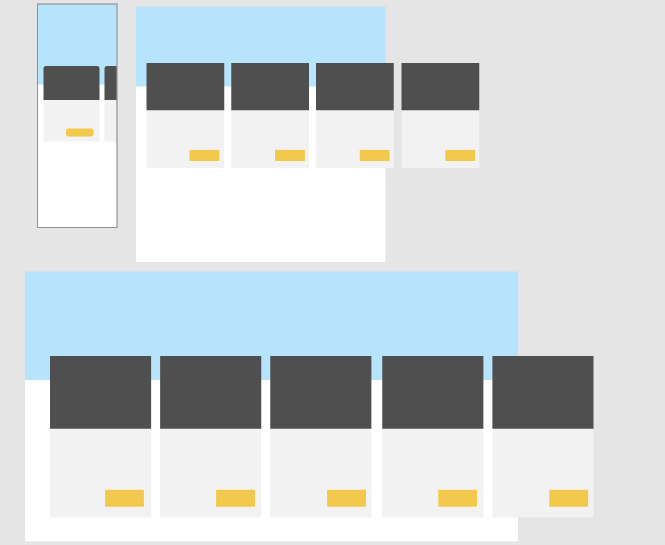
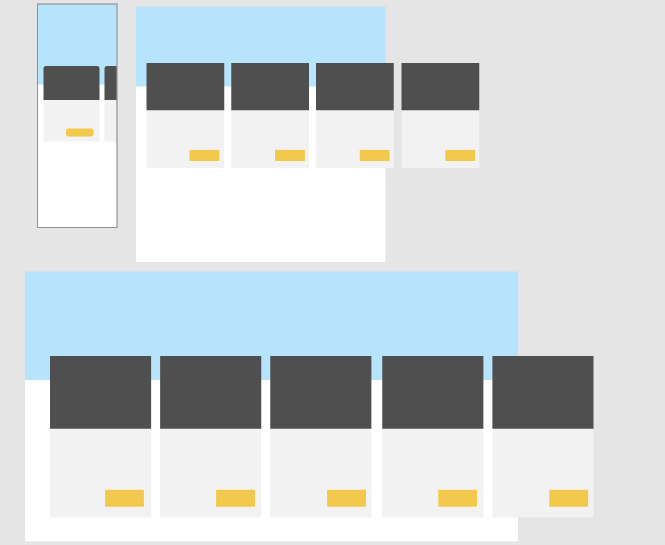
Во что мог бы преобразоваться такой длинный слайдер на ПК? Это условно было бы что-то типа такого? Пример:

Имело бы смысл, для этого блока, с учетом что карточек стало больше 5-9, делать так? Пример, с сайта культурволк, слайдер привязан к левому краю:

Буду рад впитать любую полезную инфо по карточкам, слайдеру и типичным проблемам.
 .
.