
<div class="ag_1_1">
<div class="ag_3">План достижения цели</div>
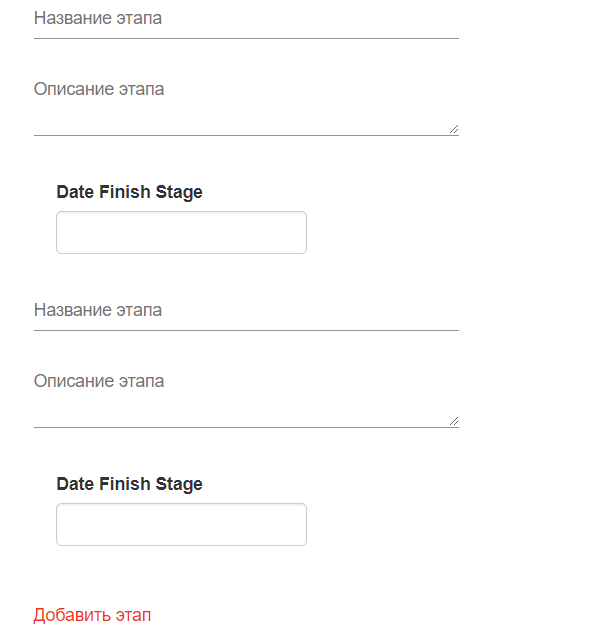
<div class="stage">
<div class="ag_1_2"><?= $form->field($stage, '[]title')->textInput(['class'=>'input_goal','placeholder'=>'Название этапа'])->label(false) ?></div>
<div class="ag_1_2"><?= $form->field($stage, '[]description')->textarea(['class'=>'input_goal','placeholder'=>'Описание этапа'])->label(false) ?></div>
<ul class="ag_8">
<li class="ag_l"><img src="img/icon/leveldown.svg" alt=""/></li>
<li class="ag_ac"><?= $form->field($stage, '[]date_finish_stage')->widget(BootstrapDatepicker::className(['type'=>BootstrapDatepicker::TYPE_RANGE]))->label() ?></li>
</ul>
</div>
<div class="ag_2_1" onclick="$('.ag_1_1').find('.stage').append($('.stage').html());">Добавить этап</div>
</div>
// сначала удаляем все datepicker
form.find('.hasDatepicker').datepicker('destroy');
// затем заново всё инициализируем
$('#testForm').find('input[data-picker=datepicker]').datepicker()



$('.you_class_for_datepicker').datepicker('destroy')
$('.you_class_for_datepicker').datepicker()$('.ag_2_1').on('click', function(){
form.find('.hasDatepicker').datepicker('destroy');
form.find('input[data-picker=datepicker]').datepicker()
})

$('.ag_2_1').on('click', function(){
form.find('.hasDatepicker').datepicker('destroy');
form.find('input[data-picker=datepicker]').datepicker()
})<div class="ag_1_1">
<div class="ag_3">План достижения цели</div>
<div class="stage">
<div class="ag_1_2"><?= $form->field($stage, '[]title')->textInput(['class'=>'input_goal','placeholder'=>'Название этапа'])->label(false) ?></div>
<div class="ag_1_2"><?= $form->field($stage, '[]description')->textarea(['class'=>'input_goal','placeholder'=>'Описание этапа'])->label(false) ?></div>
<ul class="ag_8">
<li class="ag_l"><img src="img/icon/leveldown.svg" alt=""/></li>
<li class="ag_ac"><?= $form->field($stage, '[]date_finish_stage')->widget(\yii\jui\DatePicker::className(),['options' => ['data' => ['picker' => 'datepicker']]])->label(false) ?></li>
</ul>
</div>
<div class="ag_2_1" onclick="$('.ag_1_1').find('.stage').append($('.stage').html());">Добавить этап</div>
</div>
$('.ag_2_1').on('click', function(){
$('#form').find('.hasDatepicker').datepicker('destroy');
$('#form').find('input[data-picker=datepicker]').datepicker()
})
$('.ag_1_1').find('.stage').append($('.stage').html());$('.ag_2_1').on('click', function(){
$('.ag_1_1').find('.stage').append($('.stage').html());
$('#form').find('.hasDatepicker').datepicker('destroy');
$('#form').find('input[data-picker=datepicker]').datepicker();
})


$('.ag_2_1').on('click', function(){
// сначала клонируете input-ы, пересчитываете индексы, а потом уже это запустить пробуете.
form.find(':input[data-picker=datepicker]').removeClass('hasDatepicker');
form.find(':input[data-picker=datepicker]').not('.hasDatePicker').datepicker();
}
form.find(':input[data-picker=datepicker]').removeClass('hasDatepicker');
form.find(':input[data-picker=datepicker]').not('.hasDatePicker').datepicker();