1) сделать deregister_script() jquery по умолчанию
2) подключить свой jquery через functions.php
3) подключить jquery-ui через functions.php
add_action( 'wp_enqueue_scripts', 'jquery_script_method' );
function jquery_script_method() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', get_template_directory_uri() . 'code/js/jquery.min.js', false, null, true );
wp_enqueue_script( 'jquery' );
}functions.js?ver=20150315:29 Uncaught TypeError: button.on is not a function
at functions.js?ver=20150315:29
at functions.js?ver=20150315:39
at functions.js?ver=20150315:210
(anonymous) @ functions.js?ver=20150315:29
(anonymous) @ functions.js?ver=20150315:39
(anonymous) @ functions.js?ver=20150315:210
js_code_theme.js:4 Uncaught TypeError: $(...).on is not a function
at HTMLDocument. (js_code_theme.js:4)
at Function.ready (jquery.min.js:26)
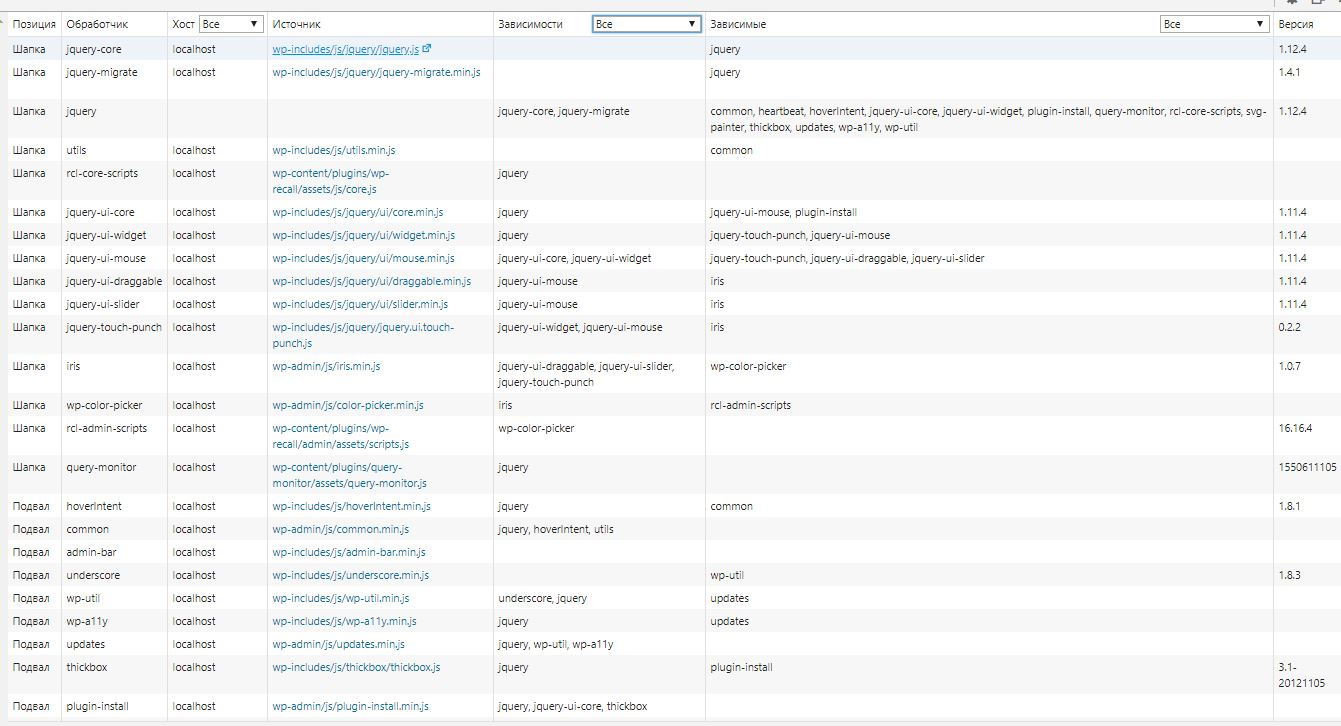
p.s. чтобы найти handle текущего jquery используйте плагин query monitor. Посмотрите, какой handle используется для него

sticky.children(".sticky-content").html()alert (sticky.html() );alert (that.html());action_Di_light_Help.onChange ( function (opt_none) {
if (opt_none== true){
DiLightHelper = new THREE.DirectionalLightHelper( DiLight );
DiLight.add( DiLightHelper );
}
if (opt_none== false){
DiLight = new THREE.DirectionalLight(0xFDFCEB, 0.5)
DiLight.castShadow = true;
}});
var DiLight = new THREE.DirectionalLight(0xFDFCEB, 0.5)
DiLight.castShadow = true;
scene.add(DiLight);var kol2 = new THREE.Color(0xFFFFFF);
scene.background = kol2
var kol1 = new THREE.Color(0xC8C7C7);
scene.background = kol1var kol1, kol2 ;
kol2 = new THREE.Color(0xFFFFFF);
scene.background = kol2
// kol1 = new THREE.Color(0xC8C7C7);
scene.background = kol1var colt = new THREE.Color();
var cotl =option_array_ise.colr_scene.replace("#", "0x") ;
colt.setHex(cotl)
action_colr_scene.onChange(function(opt_none){colt.setHex(opt_none.replace("#", "0x"));});
renderer.setClearColor(colt);action_colr_scene.onChange(function(opt_none){renderer.getClearColor().setHex(opt_none.replace("#", "0x"));});var cotl =option_array_ise.colr_scene.replace("#", "0x") ;
renderer.getClearColor().setHex(cotl)renderer.setClearColor (0xC8C7C7 );cort.onChange(function(hos){directionalLight.color.setHex(hos.replace("#", "0x"));});
var directionalLight = new THREE.DirectionalLight (0xfff2e8, 0.8 );renderer.setClearColor(new THREE.Color(0x444400));renderer.setClear.??? =0x444400;action_colr_scene.onChange(function(opt_none){renderer.setClearColor.setHex = opt_none });action_colr_scene.onChange(function(opt_none){
renderer.setClearColor (opt_none );
});action_colr_scene.onChange(function(opt_none){renderer.setClearColor.color= opt_none });let urljson = 'models/111.json';
const getFile = async(url) => {
try {
let response = await (() => fetch(url))();
return await response.status;
} catch(error) {
console.log(error);
return false;
}
}
const createLoader = async(urljson) => {
const status = await getFile(urljson);
if (status == 200) {
console.log(status);
let loader2 = new THREE.ObjectLoader();
loader2.load(
urljson,
function ( json ) {
scene.add( json );
});
await alert('Файл первый найден');
}
else {
alert('Файл не найден');
}
}
createLoader(urljson);
let urlobj = 'models/rol.obj';
const getFile = async(url) => {
try {
let response = await (() => fetch(url))();
return await response.status;
} catch(error) {
console.log(error);
return false;
}
}
const createLoader = async(urlobj) => {
const status = await getFile(urlobj);
if (status == 200) {
console.log(status);
let loader1 = new THREE.OBJLoader();
loader1.load(
urlobj,
function ( obj ) {
scene.add( obj );
});
await alert('Файл второй найден');
}
else {
alert('Файл не найден');
}
}
createLoader(urlobj);var loader = new THREE.ObjectLoader(); // запуск загрузчика моделей
loader.load(
"models/111.json" , // ссылка на файл
function ( obj ) {
scene.add( obj );}); // вывести файл в сценеvar topy = "models/111.json" ;
if (topy) {
var loader = new THREE.ObjectLoader();
loader.load(
"models/111.json" ,
function ( obj ) {
scene.add( obj );});
} else if (!topy) {
alert "файл не найден";
}var loader = new THREE.ObjectLoader();
loader.load(
topy,
function ( obj ) {
scene.add( obj );});