






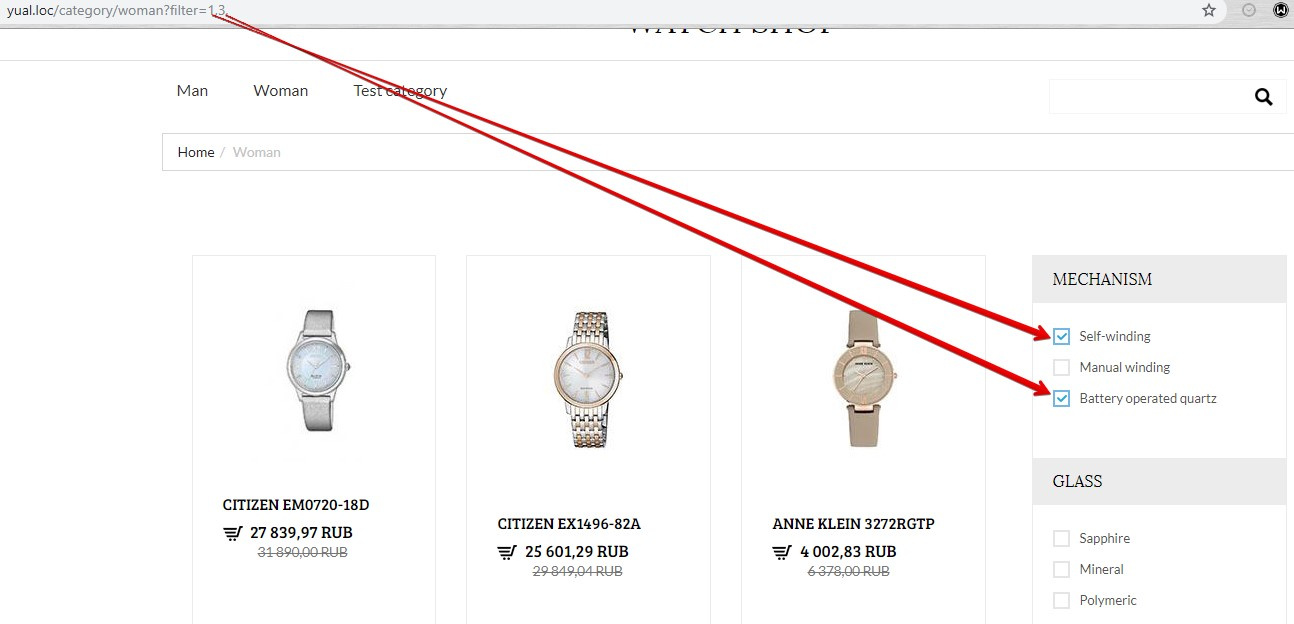
in_array((string)$attributes_id, $filter, true) соглашусь с вами, не имеет никакого смысла.
Ваш вариант вполне неплохой, разве что теперь отпадает вообще надобность проверять типизацию в in_array, Вы же сами весь массив привели к int :)
А вообще, какой смысл здесь в проверке со строгой типизацией?.. Конкретно в данном случае, какая разница между 1 и "1"? Я предполагаю, что тут это излишне.


if ($filter) {
foreach ($filter as $value) {
$value = (int)$value;
}
}

$(window).on('load', function () {
let decoded = JSON.parse(localStorage.getItem('task7'));
$.each(decoded, (item, value) => {
let getId = value.id;
let getValue = value.value;
let getInput = $('input#' + getId);
if (getInput) {
getInput.val(getValue);
}else {
console.log('localStorage пуст!');
}
});
});
Более по-взрослому будет дать input'ам уникальные id и сохранять их вместе со значениями. При восстановлении обращаться к элементам по id.
<input id="id1" type="text">
<input id="id2" type="text">
<input id="id3" type="text">
<button type="button" class="getData">Получить все данные</button>$('.getData').on('click', function (event) {
event.preventDefault();
let array = [];
$('input').each(function () {
let id = $(this).attr('id');
let value = $(this).val();
array.push({id, value});
});
localStorage.setItem('task7', JSON.stringify(array));
});$(window).on('load', function () {
let decode = JSON.parse(localStorage.getItem('task7'));
$('input').each(function (id, value) {
console.log(id);
console.log(value);
//$(this[id]).val(decode[value]);
})
});let decode = JSON.parse(localStorage.getItem('task7'));
Или вы про
X? Но тогда я не вижу по запросу, где он далее используется...