После долгих поисков по интернету, написал свое решение:
Проверено на версии Webpack 4.29
добавить в начало файла webpackconst SplitChunksPlugin = require("webpack/lib/optimize/SplitChunksPlugin");
const filterByEntryPoint = (entry, test = /[\\/]node_modules[\\/]/) => {
const recursiveIssuer = m => m.issuer ? recursiveIssuer(m.issuer) : m.name;
return function (module, c) {
const name = recursiveIssuer(module);
if ((typeof entry === "string" && name === entry) ||
(Array.isArray(entry) && entry.indexOf(name) !== -1)) {
return SplitChunksPlugin.checkTest(test, module);
}
return false;
}
};
optimization: {
splitChunks: {
cacheGroups: {
vendor: {
name: "vendor",
chunks: "all",
test: filterByEntryPoint("bundle")
},
admin_vendor: {
name: "vendor-login-offer",
chunks: "all",
test: filterByEntryPoint(["login","offer"])
}
}
}
},
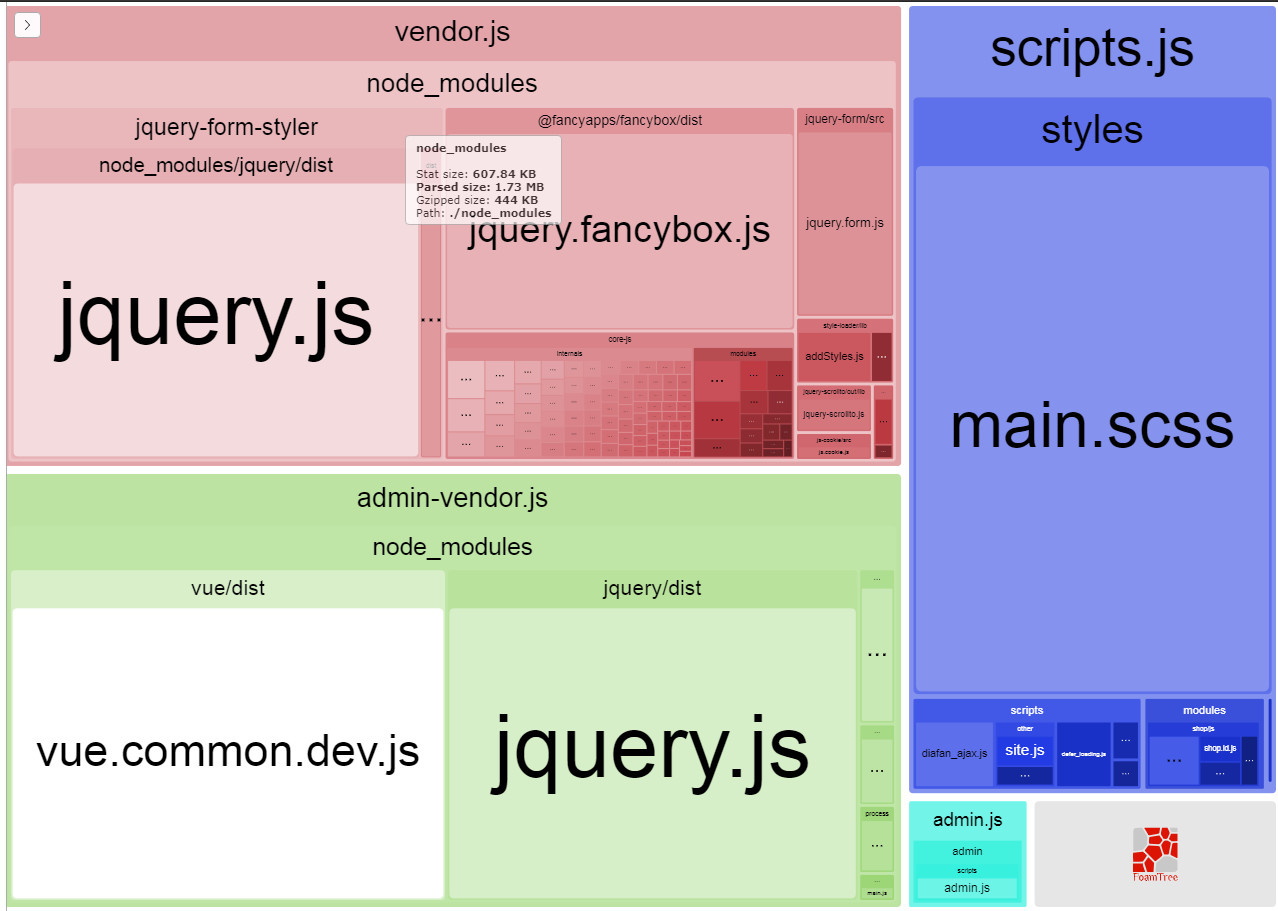
скриншот BundleAnalyzerPlugin
Как видно на картинке, vendor для сайта содержит jquery
А для админки jquery + vue