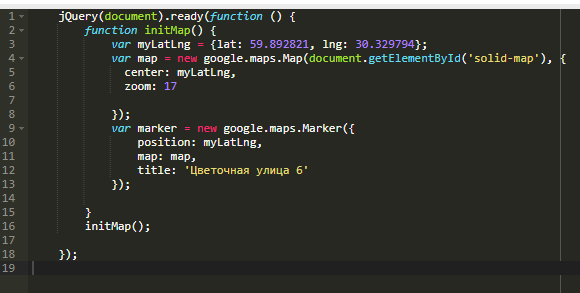
jQuery(document).ready(function () {
function initMap() {
var myLatLng = {lat: 59.892821, lng: 30.329794};
var map = new google.maps.Map(document.getElementById('solid-map'), {
center: myLatLng,
zoom: 17
});
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Цветочная улица 6'
});
}
initMap();
});
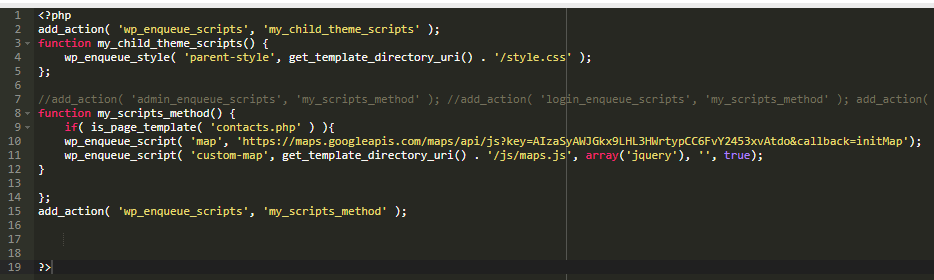
<?php
add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' );
function my_child_theme_scripts() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
};
//add_action( 'admin_enqueue_scripts', 'my_scripts_method' ); //add_action( 'login_enqueue_scripts', 'my_scripts_method' ); add_action( 'wp_enqueue_scripts', 'my_scripts_method' ); function my_scripts_method(){ wp_enqueue_script( 'newscript', get_template_directory_uri() . '/js/custom_script.js'); }
function my_scripts_method() {
if( is_page_template( 'contacts.php' ) ){
wp_enqueue_script( 'map', 'https://maps.googleapis.com/maps/api/js?key=AIzaSyAWJGkx9LHL3HWrtypCC6FvY2453xvAtdo&callback=initMap');
wp_enqueue_script( 'custom-map', get_template_directory_uri() . '/js/maps.js', array('jquery'), '', true);
}
};
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
?>
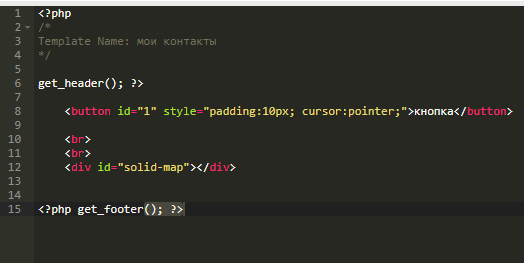
<?php
/*
Template Name: мои контакты
*/
get_header(); ?>
<button id="1" style="padding:10px; cursor:pointer;">кнопка</button>
<br>
<br>
<div id="solid-map"></div>
<?php get_footer(); ?>
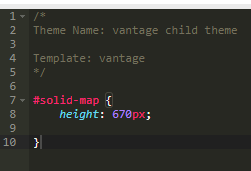
/*
Theme Name: vantage child theme
Template: vantage
*/
#solid-map {
height: 670px;
}