<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.wrap {
display: flex;
flex-direction: row;
align-items: flex-start;
}
aside {
flex: 0 0 calc( 30% - 30px );
padding: 15px;
}
.sidebar {
background-color: green;
min-height: 90vh;
padding: 15px 0 15px 15px;
}
.catalog{
flex: 1 0 70%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-items: stretch;
}
.cell {
padding: 15px;
flex: 0 0 calc( 25% - 30px );
min-width: 300px;
display: flex;
flex-direction: row;
}
.cell_inside {
background-color: yellow;
flex: 1;
padding: 15px;
min-height: 140px;//Just in case you dont have enough content
}
aside + .catalog .cell {
flex: 0 0 calc( 33% - 30px );
}
</style>
</head>
<body>
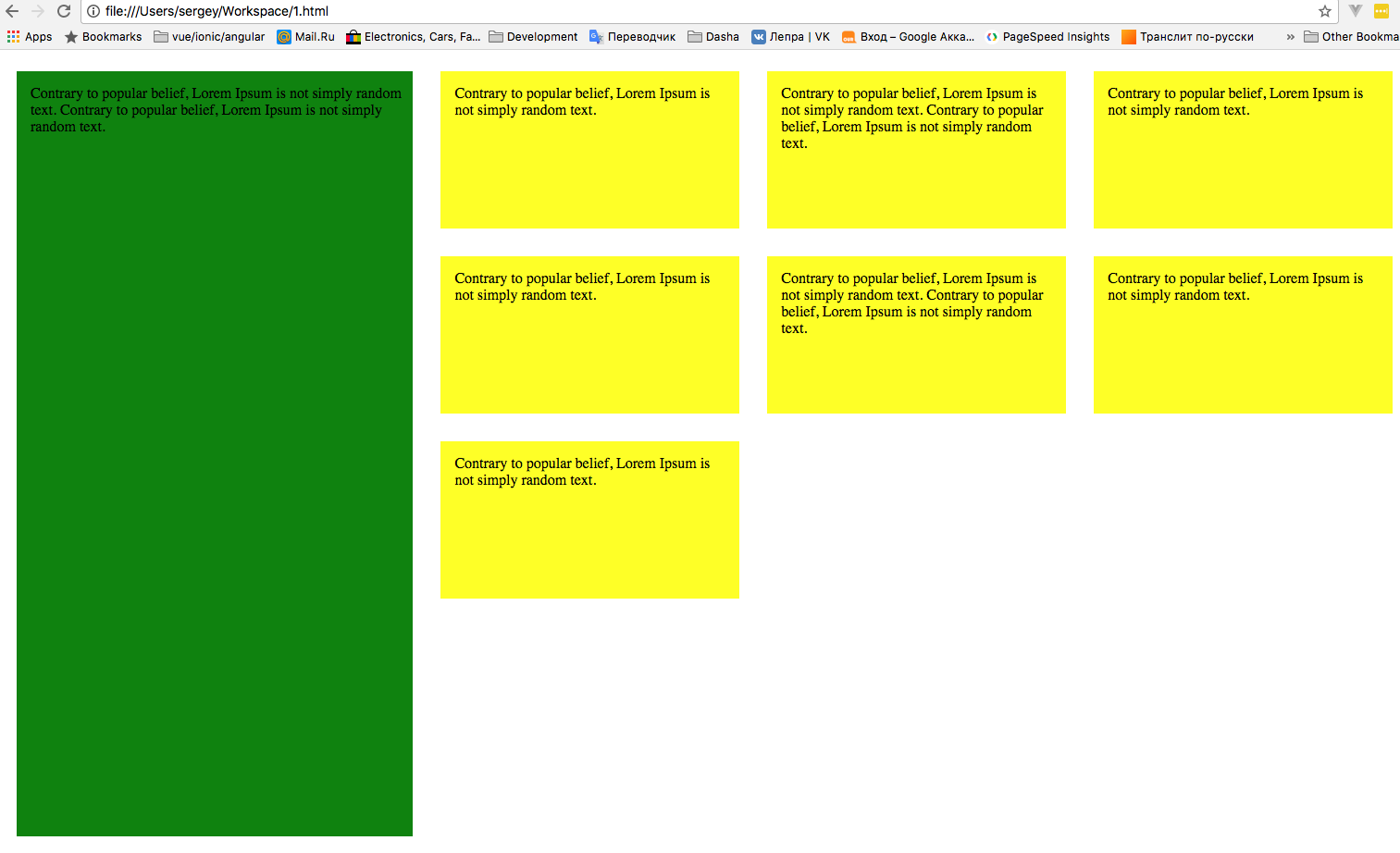
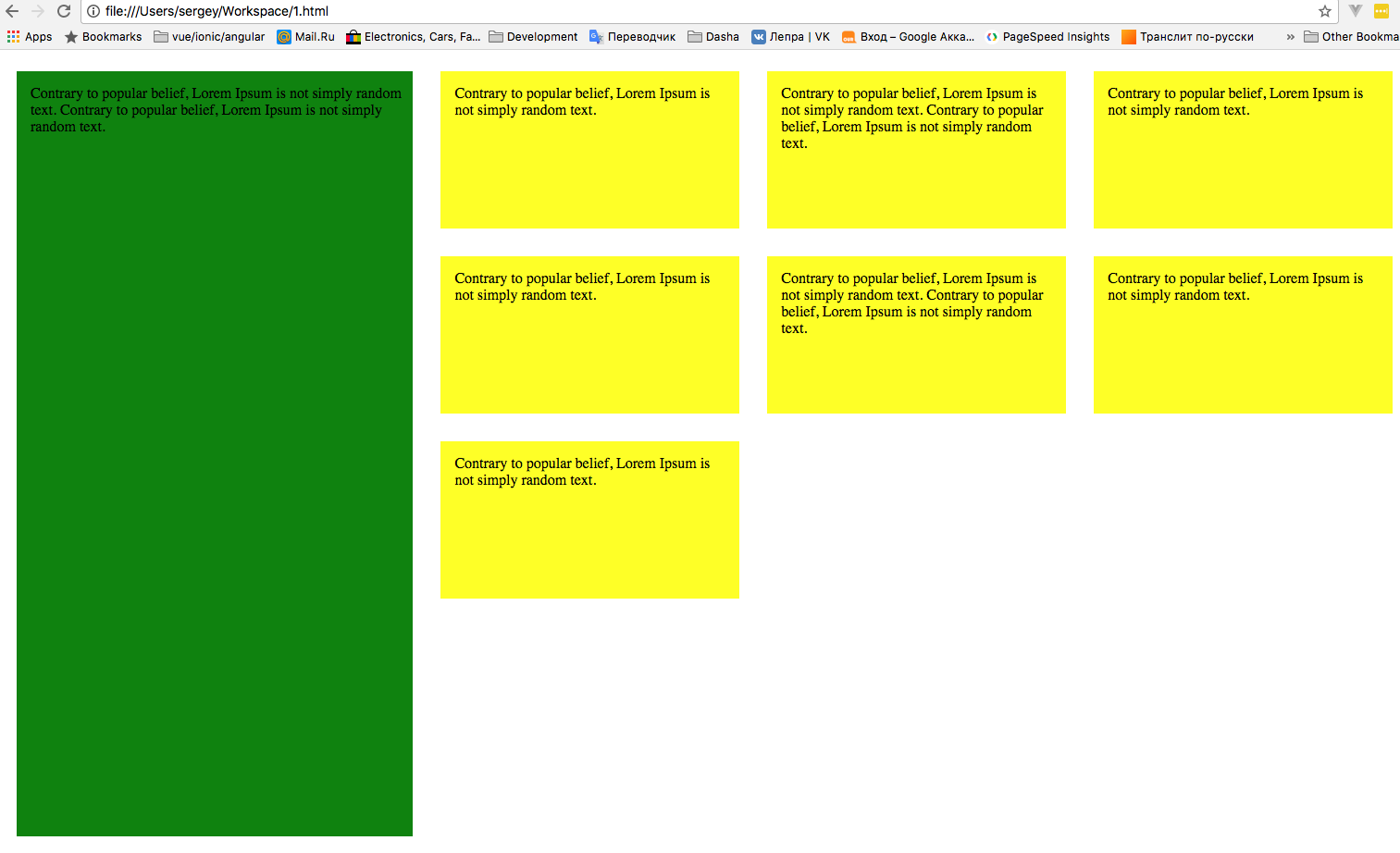
<div class="wrap">
<aside><!-- Remove aside element if you don't have sidebar -->
<div class="sidebar">
Contrary to popular belief, Lorem Ipsum is not simply random text. Contrary to popular belief, Lorem Ipsum is not simply random text.
</div>
</aside>
<div class="catalog">
<div class="cell">
<div class="cell_inside">
Contrary to popular belief, Lorem Ipsum is not simply random text.
</div>
</div>
<div class="cell">
<div class="cell_inside">
Contrary to popular belief, Lorem Ipsum is not simply random text. Contrary to popular belief, Lorem Ipsum is not simply random text.
</div>
</div>
<div class="cell">
<div class="cell_inside">
Contrary to popular belief, Lorem Ipsum is not simply random text.
</div>
</div>
<div class="cell">
<div class="cell_inside">
Contrary to popular belief, Lorem Ipsum is not simply random text.
</div>
</div>
<div class="cell">
<div class="cell_inside">
Contrary to popular belief, Lorem Ipsum is not simply random text. Contrary to popular belief, Lorem Ipsum is not simply random text.
</div>
</div>
<div class="cell">
<div class="cell_inside">
Contrary to popular belief, Lorem Ipsum is not simply random text.
</div>
</div>
<div class="cell">
<div class="cell_inside">
Contrary to popular belief, Lorem Ipsum is not simply random text.
</div>
</div>
</div>
</div>
</body>
</html>