
nvm list availablenvm install latestnvm install 12.18.1nvm listnvm use 12.18.1nvm uninstall 12.18.1 





gulp.task('default', gulp.series('styles', 'scripts', 'html', 'images', gulp.parallel('watch', 'server')));



var gulp = require('gulp'),
sass = require('gulp-sass'),
browserSync = require('browser-sync');
gulp.task('sass', function() {
return gulp.src('./src/sass/main.sass')
.pipe(sass({ outputStyle: 'expanded' }))
.pipe(gulp.dest('./build/css/'));
});
gulp.task('html', function() {
return gulp.src('./src/**/*.html')
.pipe(gulp.dest('./build/'));
});
// Static server
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: './build/',
},
});
browserSync.watch('./build/**/*.*').on('change', browserSync.reload);
});
gulp.task('watch', function() {
gulp.watch('./src/sass/**/*.sass', gulp.series('sass'));
gulp.watch('./src/**/*.html', gulp.series('html'));
});
gulp.task('default', gulp.series('html', 'sass'));
gulp.task('build', gulp.series('default', gulp.parallel('watch', 'browser-sync')));
const css = () => {
return src('./dev/less/**/*.less')
.pipe(changed('./build/css/'))
.pipe(less()).pipe(autoprefixer())
// gulp-rename
.pipe(rename({
extname: ".css"
}))
.pipe(dest('./build/css'));
};<link rel="stylesheet" href="css/main.css">const html = () => {
return src('./dev/*.html')
// gulp-replace
.pipe(replace('.less', '.css'))
.pipe(dest('./build'));
};
Вы этим плагином пользуетесь?
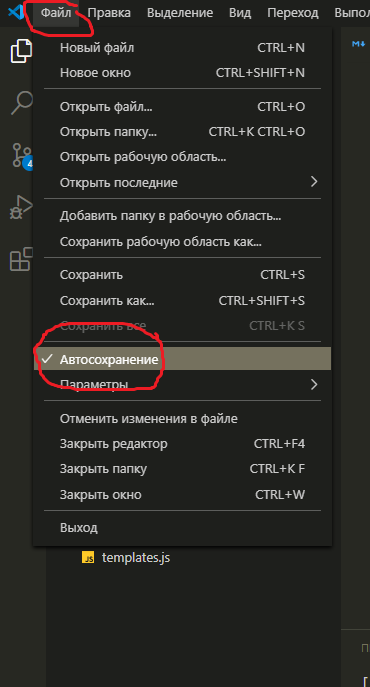
мои настройки: