
<div class="group buttons" v-if="CART.length">
<!--<cart :cart_data="CART" />-->
<cart
:cart_data="CART"
/>
<a href="/checkout/" class="d-flex justify-content-between"><span>Оформить заказ</span><span> {{totalSum}} ₽</span></a>
</div>
<!--корзина пустая-->
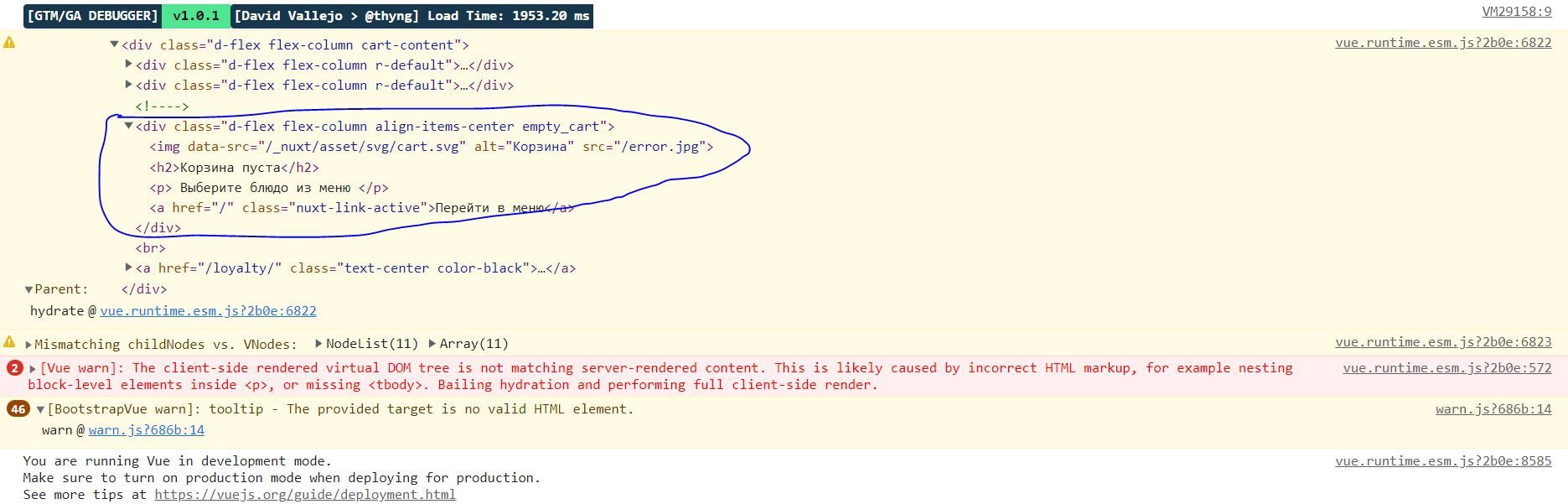
<div class="d-flex flex-column align-items-center empty_cart" v-if="CART.length == 0">
<img src="@/asset/svg/cart.svg" alt="Корзина">
<h2>Корзина пуста</h2>
<p>
Выберите блюдо из меню
</p>
<Nuxt-link to="/">Перейти в меню</Nuxt-link>
</div>import { mapActions, mapGetters } from 'vuex'
export default {
name: "RighthCart",
props: {},
beforeMount () {
},
computed: {
...mapGetters([
'TIME'
]),
...mapGetters( 'localStorage', [
'CART',
]),
totalSum () {
let totalPrice = []
for (let item of this.CART) {
totalPrice.push(item.price * item.quantity)
}
totalPrice = totalPrice.reduce(function (sum, el) {
return sum + el
})
return totalPrice;
}
},
}function testAgent()
{
if(CModule::IncludeModule("iblock")){
$el = new \CIBlockElement;
$IBLOCK_ID_CATALOG = 53;
$arLoadProductArray = Array(
"IBLOCK_ID" => $IBLOCK_ID_CATALOG,
"NAME" => "тест1",
"ACTIVE" => "Y",
"PREVIEW_TEXT" => "Позиция успешно добавлена",
);
$newElement = $el->Add($arLoadProductArray);
}
return "testAgent();";
}
v-if="CART.length"