class Category(MPTTModel, SeoModel):
name = models.CharField("Название категории", max_length=250)
slug = AutoSlugField("Slug", unique=True, populate_from='name', always_update=False, max_length=255, editable=True)
parent = models.ForeignKey("self", verbose_name="Родительская категория", blank=True, null=True
description = MarkdownxField("Описание", blank=True)
display = models.BooleanField("Показывать", default=True)
class Product(SeoModel):
sku = models.CharField('Артикул', max_length=250, help_text='Объединияет между собой все варианты воедино')
color = models.ForeignKey(Color, verbose_name='Оригинальный цвет (из файла резерва)', blank=True, null=True, on_delete=models.SET_NULL)
name = models.CharField('Название', blank=True, max_length=350)
slug = AutoSlugField("Уникальная ссылка", slugify=custom_slugify, unique=True, populate_from='name', editable=True)
category = models.ManyToManyField(Category,verbose_name='Категория',blank=True,null=True,related_name='my_category')
brend = models.ForeignKey(Brend, verbose_name='Бренд',blank=True,null=True, on_delete=models.SET_NULL)if (action.type === 'FETCH_ALL') {
return action.data.boards;
}
if (action.type === 'FETCH_ALL') {
return action.data.lists
}
if (action.type === 'FETCH_ALL') {
return action.data.tasks;
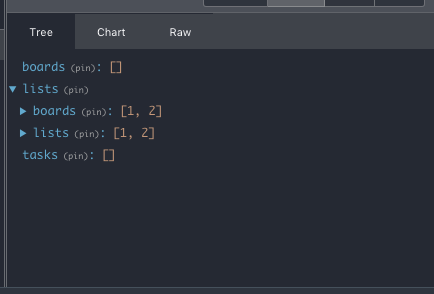
}boards:[объекты-доски] ,
lists:[объекты-списки],
tasks:[объекты-таски]root:
boards:[],
lists:[],
tasks:[],export default function lists(state = {}, action){
if (action.type === 'FETCH_ALL') {
return action.data
}
if (action.type === 'GET_LISTS') {
return action.data
}
if (action.type === 'INSERT_LIST') {
return [
...state,action.data
];
}
if (action.type === 'CHANGE_LIST') {
return state.filter(element => element.is_delete == false )
}
return state;
}
store.dispatch(getAllProducts())const initialData = {
boards:[],
lists:[],
tasks:[]
}export default combineReducers({
preload,
boards :boards,
lists :lists,
tasks :tasks
}){
preload:{boards:[object,object,],lists:[object,object,]tasks:[object,object,]},
boards:[],
lists:[],
tasks:[]
}const initialData = {
boards:[],
lists:[],
tasks:[]
}
const store = createStore(reducer, initialData, composeWithDevTools(applyMiddleware(thunk)));export default combineReducers({
boards :boards,
lists :lists,
tasks :tasks
})
Просто я думал сперва, что можно обойтись лишь FK к категории. Но, товар может находиться в любой категории выше по дереву. Соответственно, тут только m2m к категории, насколько я понимаю.