<form id="contact-form" name="contact-form" action="mail/mail.php" method="POST" onsubmit="return validateForm()">
<div class="form-row font-weight-bolder">
<div class="col-md-6 md-form">
<input type="text" id="name" name="name" class="form-control" required>
<label for="name">Имя</label>
</div>
<div class="col-md-6 md-form">
<input type="text" id="phone" name="phone" class="form-control" required>
<label for="phone">Телефон</label>
</div>
<div class="col-md-6 md-form">
<input type="text" id="city" name="city" class="form-control" required>
<label for="city">Введите населенный пункт</label>
</div>
<div class="col-md-6 md-form">
<input type="text" id="subject" name="subject" class="form-control" value="Квартира, комната" required>
<label for="subject">Объект оценки</label>
</div>
</div>
<div class="form-row">
<div class="col-md-6 md-form pb-2 font-weight-bolder">
<input type="text" id="email" name="email" class="form-control" required>
<label for="email">E-mail</label>
</div>
</div>
<div class="md-form amber-textarea active-amber-textarea-2 mt-0">
<textarea id="message" name="message" class="md-textarea form-control" rows="3" required></textarea>
<label>Напишите адрес и объект оценки</label>
</div>
</form>
<div class="center-on-small-only">
<button class="btn btn-primary" type="submit" onclick="validateForm()">Отправить</button>
<button type="button" class="btn btn-primary " data-dismiss="modal">Закрыть</button>
</div>
<div class="status" id="status"></div><form id="contact-form" name="contact-form" action="mail/mail1.php" method="POST" onsubmit="return validateForm()">
<div class="form-row font-weight-bolder">
<div class="col-md-6 md-form">
<input type="text" id="name1" name="name1" class="form-control" required>
<label for="name1">Имя</label>
</div>
<div class="col-md-6 md-form">
<input type="text" id="phone1" name="phone1" class="form-control" required>
<label for="phone1">Телефон</label>
</div>
<div class="col-md-6 md-form">
<input type="text" id="city1" name="city1" class="form-control" required>
<label for="city1">Введите населенный пункт</label>
</div>
<div class="col-md-6 md-form">
<input type="text" id="subject1" name="subject1" class="form-control" value="Таунхаус" required>
<label for="subject1">Объект оценки</label>
</div>
</div>
<div class="form-row">
<div class="col-md-6 md-form pb-2 font-weight-bolder">
<input type="text" id="email1" name="email1" class="form-control" required>
<label for="email1">E-mail</label>
</div>
</div>
<div class="md-form amber-textarea active-amber-textarea-2 mt-0">
<textarea id="message1" name="message1" class="md-textarea form-control" rows="3" required></textarea>
<label>Напишите адрес и объект оценки</label>
</div>
</form>
<div class="center-on-small-only">
<button class="btn btn-primary" type="submit" onclick="validateForm()">Отправить</button>
<button type="button" class="btn btn-primary " data-dismiss="modal">Закрыть</button>
</div>
<div class="status" id="status1"></div>
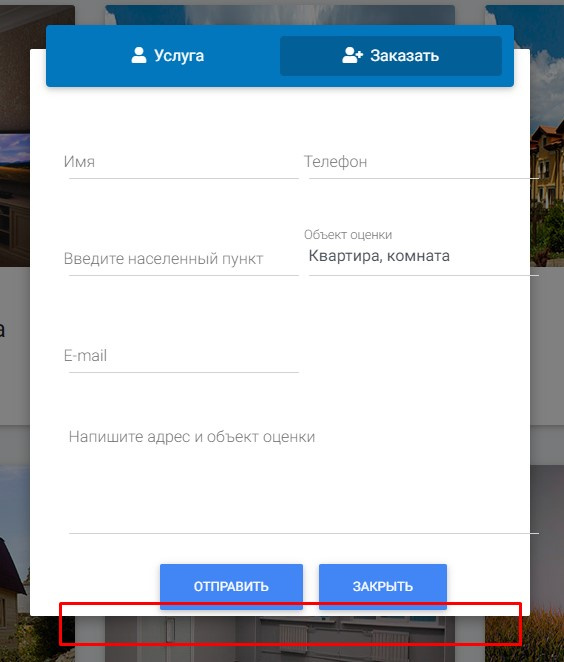
нажимаю кнопку
открывается 1 скрин
при нажатии открывается 2скрин
кнопки
Их содержимое помечены через id
Лежит на бесплатном хостинге ikigai.h1n.ru