Для разбиения верстки на блоки есть специальная методология которая называется Atomic Design, вот описание основных ее компонентов:
atomicdesign.bradfrost.com/chapter-2
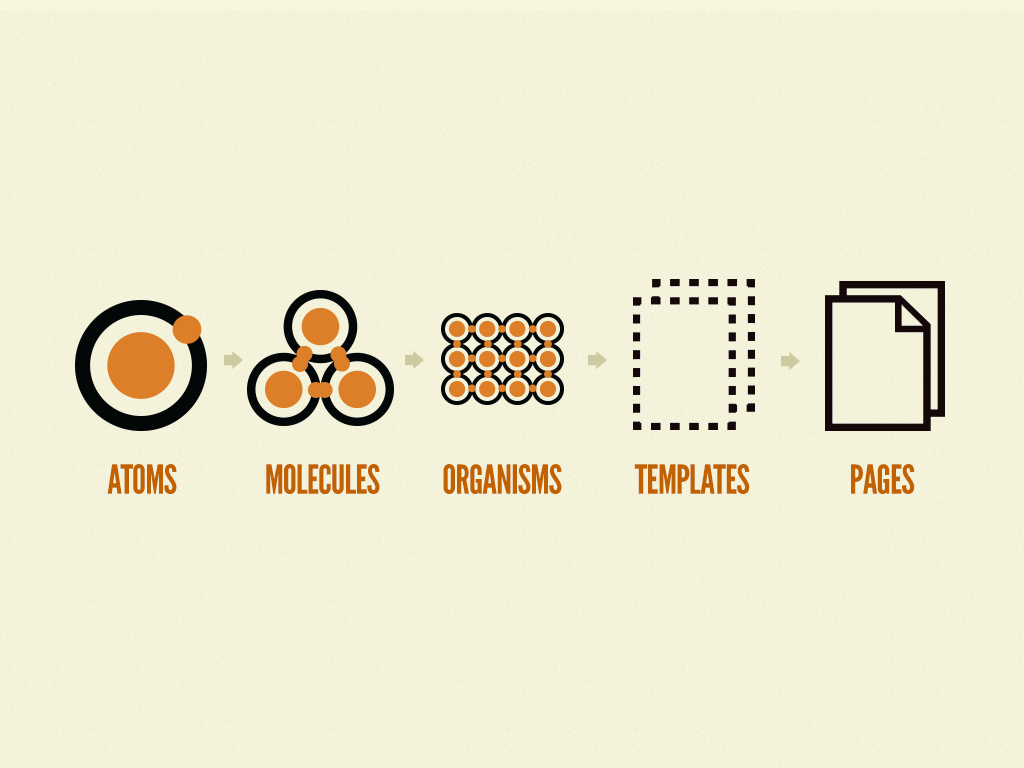
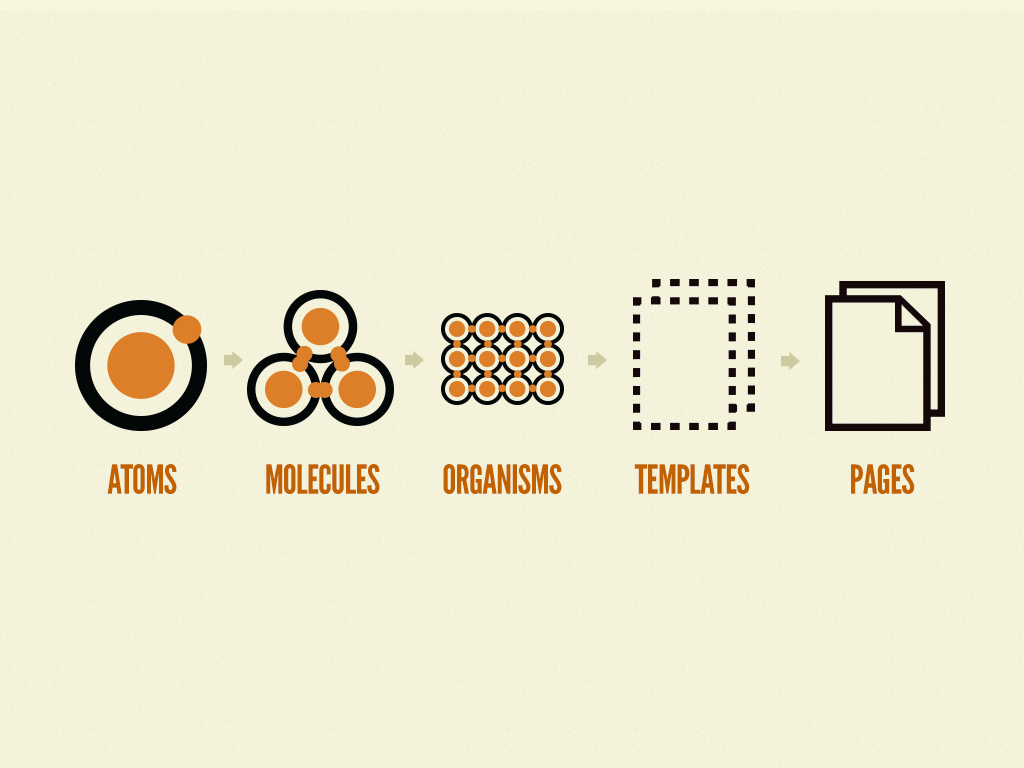
Если в одной картинке - то выглядит это так:

Для работы по методологии Atomic Design существует проект Pattern Lab:
https://patternlab.io
Это вроде как и фреймворк и набор инструментов и static site generator, короче целая экосистема для тех кто делает верстку по принципам Atomic Design.
Принципы Atomic Design не зависят от используемого языка или фреймворка.
Мне в этом подходе больше всего понравилась определенность, которая дает возможность сделать четкую декомпозицию работ по верстке: сколько страниц, сколько компонентов, сколько блоков, что реюзабельно а что нет, что отдельно верстаем, из каких кусочков строим UI.
Из минусов - придется с нуля въехать в новую методологию, порог вхождения таки есть, плюс надо будет найти инструменты под те технологии на которых вы строите UI.