




let chekcbox = listCheckbox[i].closest('.checkbox');
chekcbox.classList.add("right");let listCheckbox = document.querySelectorAll('.i-6')
for(i=0; i<listCheckbox.length; i++){
if((listCheckbox[i].checked == true && listCheckbox[i].value == 1) || (listCheckbox[i].checked == false && listCheckbox[i].value == 0)) {
let chekcbox = listCheckbox[i].closest('.checkbox');
chekcbox.classList.add("right");
}
else(
listCheckbox[i].classList.add('false')
)
}




document.querySelectorAll('#btn-1').onclick = () => {
console.log(document.querySelectorAll("#i6,#i7").value);
let myCheckbox = document.querySelectorAll("#i6,#i7");
console.log(myCheckbox.checked);
if (myCheckbox.checked) {
console.log('Правильно');
}
else {
(myCheckbox.uncheck);
console.log('Выберите');
alert("Выберите что-нибудь!");
}
};


<form method="GET" action="#" id="form">
<section class="table_1">
<table class="iksweb">
<tbody>
<tr>
<td rowspan="3"><b>Культура<br>обслуживания</b>
<h3 class="the">Скорость:</h3>
<section class="conteiner">
<div class="checkbox">
<input type="checkbox" class="i-6" id="i6" value="1">
<label for="i6" tabindex="12">Выполнять стандарты по времени обслуживания</label>
</div>
<div class="checkbox">
<input type="checkbox" class="i-6" id="i7" value="0">
<label for="i7" tabindex="13">Время ожидания в очереди 120 секунд</label>
</div>
<div class="checkbox">
<input type="checkbox" class="i-6" id="checkbox_68" value="1">
<label for="checkbox_68" tabindex="14">Время ожидания в очереди 90 секунд</label>
</div>
<div class="checkbox">
<input type="checkbox" class="i-6" id="checkbox_69" value="1">
<label for="checkbox_69" tabindex="15">Время обслуживания 90 секунд</label>
</div>
<div class="checkbox">
<input type= "checkbox" class="i-6" id="checkbox_70" value="0">
<label for="checkbox_70" tabindex="16">Время обслуживания 120 секунд</label>
</div>
<div class="checkbox">
<input type="checkbox" class="i-6" id="checkbox_71" value="0">
<label for="checkbox_71" tabindex="17">Время обслуживания 60 секунд</label>
</div>
<div class="out-block out-6"></div>
</section>
<div class="dsw">
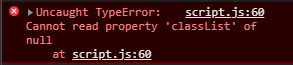
<button class="b-6" tabindex="11" id="btn-1" type="submit">Отправить</button>
</div>
</form>
<script src="./js/script.js"></script>