pagination: {
el: '.swiper-pagination',
type: 'fraction',
renderFraction: function (currentClass, totalClass) {
return '<span class="' + currentClass + '"></span>' +
' ' +
'<span class="' + totalClass + '"></span>';
}
},pagination: {
el: '.swiper-pagination',
type: 'fraction',
renderFraction: function (currentClass, totalClass) {
return '<span class="' + currentClass + '"></span>' +
'' +
'<span class="' + totalClass + '"></span>';
},
}<div class="container">
<ul class="menu">
<li class="menu_item"><a href="#" class="menu_link">Главная</a></li>
<li class="menu_item"><a href="#require" class="menu_link">Со своим автомобилем</a></li>
<li class="menu_item"><a href="#require" class="menu_link">На автомобиле компании</a></li>
<li class="menu_item"><a href="#" class="menu_link">Требования</a></li>
<li class="menu_item"><a href="#" class="menu_link">Контакты</a></li>
<li class="menu_item"><a href="#" class="menu_link">Оставить заявку</a></li>
</ul>
</div><div class="container">
<ul class="menu">
<li class="menu_item"><a href="#" class="menu_link">Главная</a></li>
<li class="menu_item"><a href="#require" class="menu_link">Со своим автомобилем</a></li>
<li class="menu_item"><a href="#require" class="menu_link">На автомобиле компании</a></li>
<li class="menu_item"><a href="#" class="menu_link">Требования</a></li>
<li class="menu_item"><a href="#" class="menu_link">Контакты</a></li>
<li class="menu_item"><a href="#" class="menu_link">Оставить заявку</a></li>
</ul>
</div>
.menu
&_item
padding-right: 20px.menu
&_item
padding-right: 20px
&_link
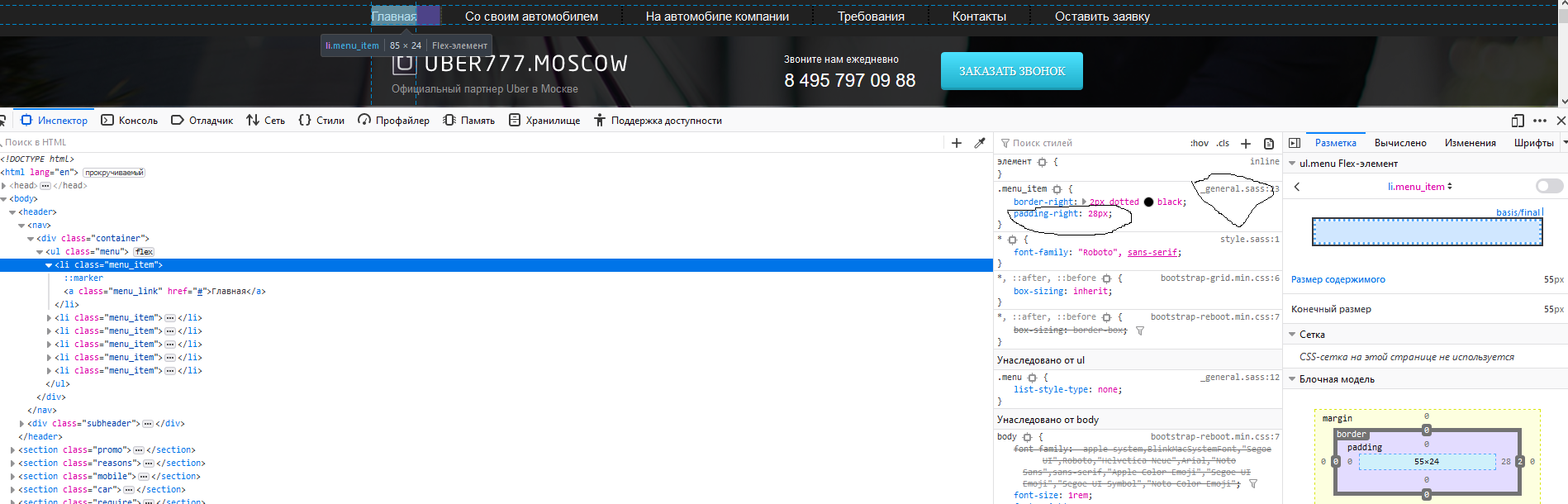
font-size: 13px.menu_item
border-right: 2px dotted black
padding-right: 28px
&:last-child
border-right: none
.menu_link
color: #ffffff
font-size: 15px
font-weight: 300<div class="new"> <div class="new_1">ddddfffffffff </div> <div class="new_2">ffffffffffffffffffffff</div>
</div>.new_1 {
color: aqua
}
.new_2 {
color: blue
}@media (max-width: 1200px)
.menu
&_item
padding-right: 20px@media (max-width: 1200px)
.menu
&_item
padding-right: 20px
&_link
font-size: 13px*
font-family: "Roboto", sans-serif
@import "variables"
@import "mixine"
@import "general"
@import "media"