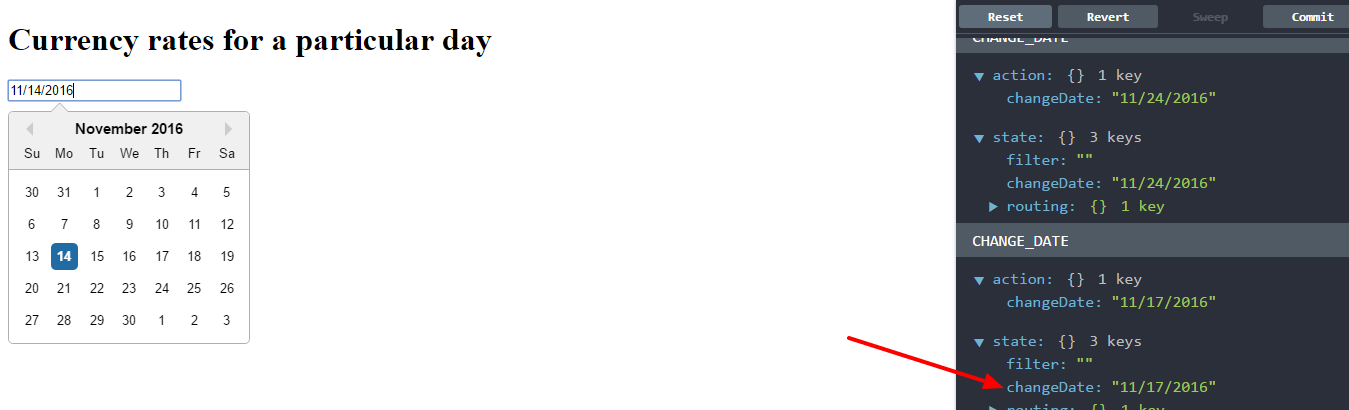
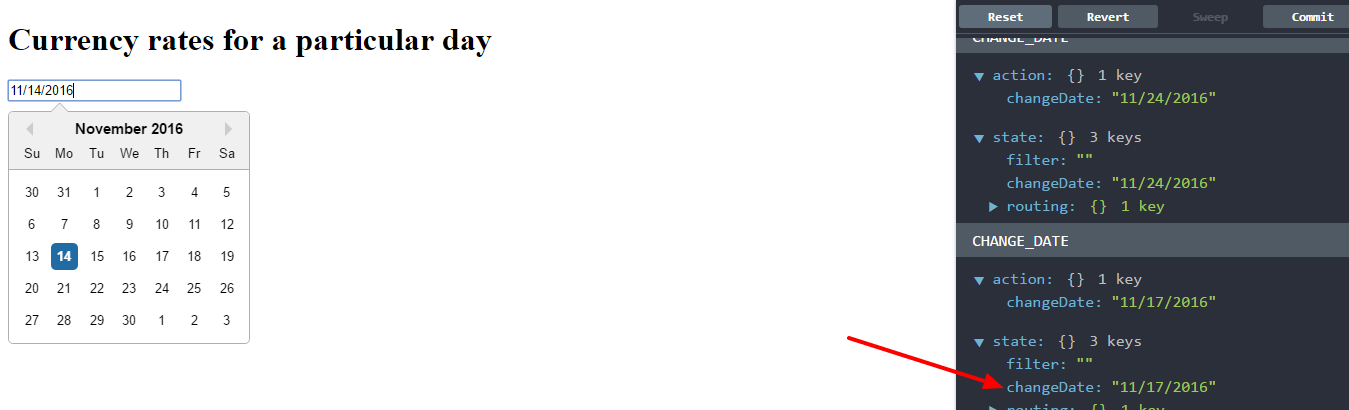
Просмотрев много примеров сделал следующим образом ...
В Devtools.Instrumet() все записывается, state изменяется, но дата в инпуте - нет. Не могу понять в чем проблема.

//Action
export function checkDate(changeDate) {
return {
type: types.CHANGE_DATE,
changeDate
};
}
//component/DatePickerSection
import React, { PropTypes } from 'react';
import DatePicker from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
const DayPickerSection = ({selected, changeDate}) => {
console.log(selected);
return (
<div>
<DatePicker selected={selected}
onChange={changeDate}/>
</div>
);
};
DayPickerSection.propTypes = {
selected: PropTypes.object,
changeDate: PropTypes.func
};
export default DayPickerSection;
// containers/DatePickerCont
import React, {PropTypes} from 'react';
import {connect} from 'react-redux';
import {checkDate} from '../actions';
import moment from 'moment';
import DayPickerSection from '../components/DayPickerSection';
const DatepickerCont = ({dates, changeDate}) => {
return (
<div className="my-app">
<DayPickerSection selected={moment(dates)} changeDate={(date)=> changeDate(moment(date).format('MM/DD/YYYY'))}/>
</div>
);
};
DatepickerCont.propTypes = {
dates: PropTypes.object,
changeDate: PropTypes.func
};
const mapStateToProps = (state) => {
return {
dates: state.dates
};
};
const mapDispatchToProps = (dispatch) => {
return {
changeDate: date => dispatch(checkDate(date))
};
};
export default connect(mapStateToProps, mapDispatchToProps)(DatepickerCont);
//reducer
const changeDate = (state = '', action) => {
switch (action.type) {
case types.CHANGE_DATE:
return action.changeDate;
default:
return state;
}
};