На истинность суждений не претендую, так как сама еще учусь, но, на мой взгляд, в обоих случаях необходимо поработать над самим контентом.
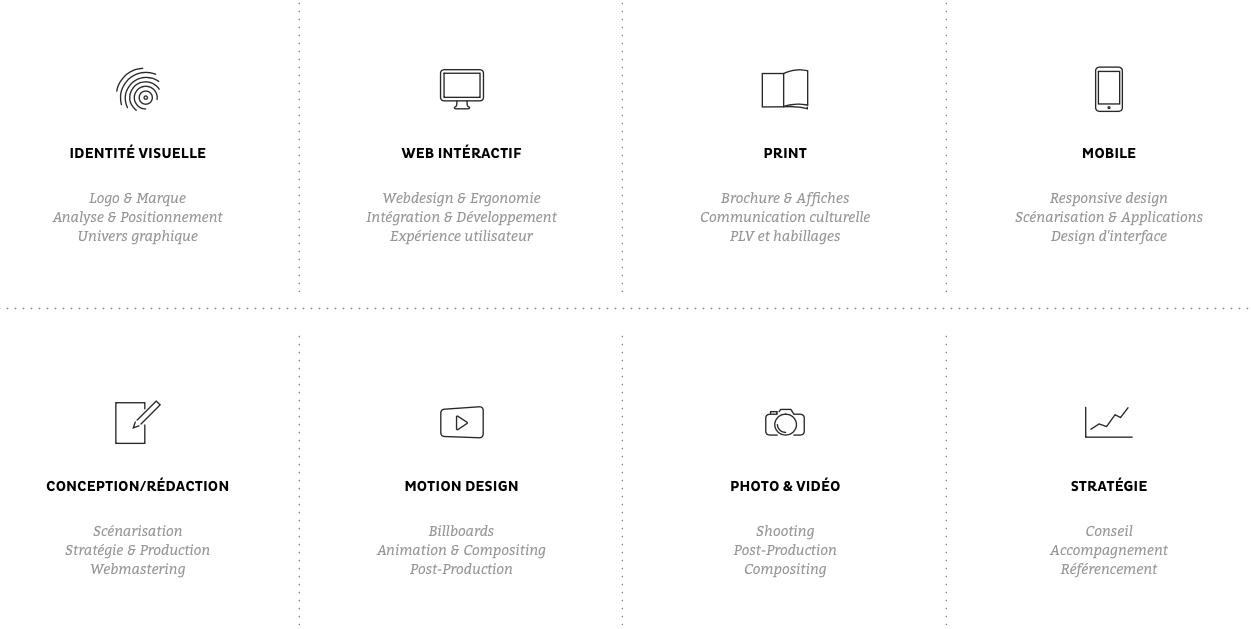
По 2 блоку:
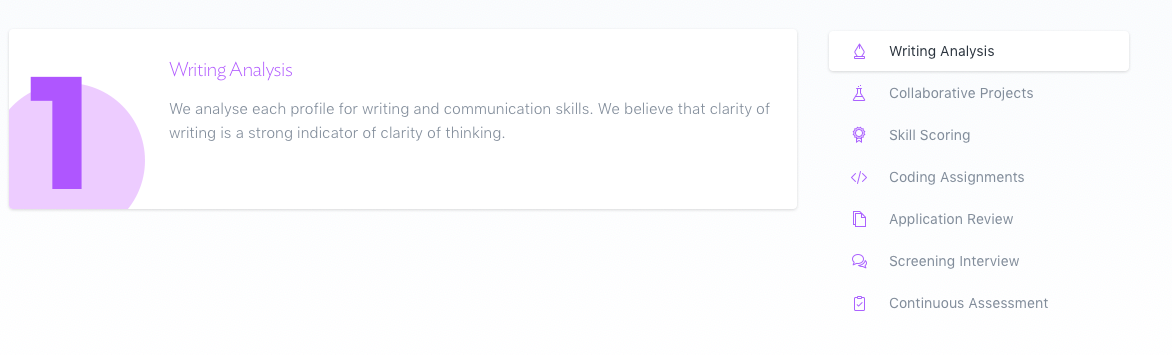
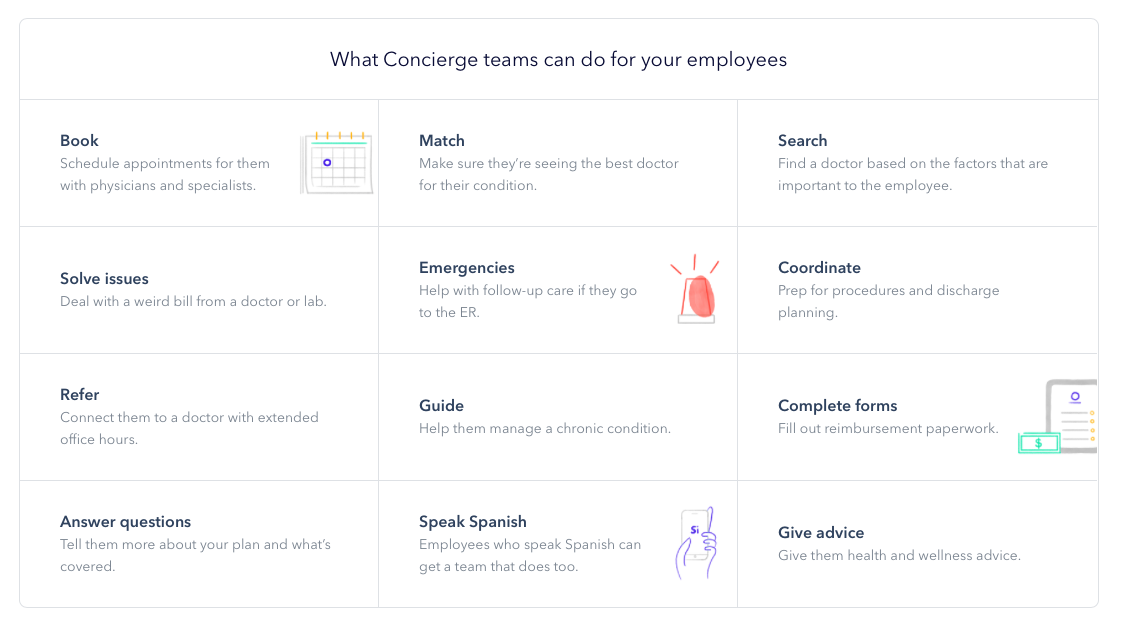
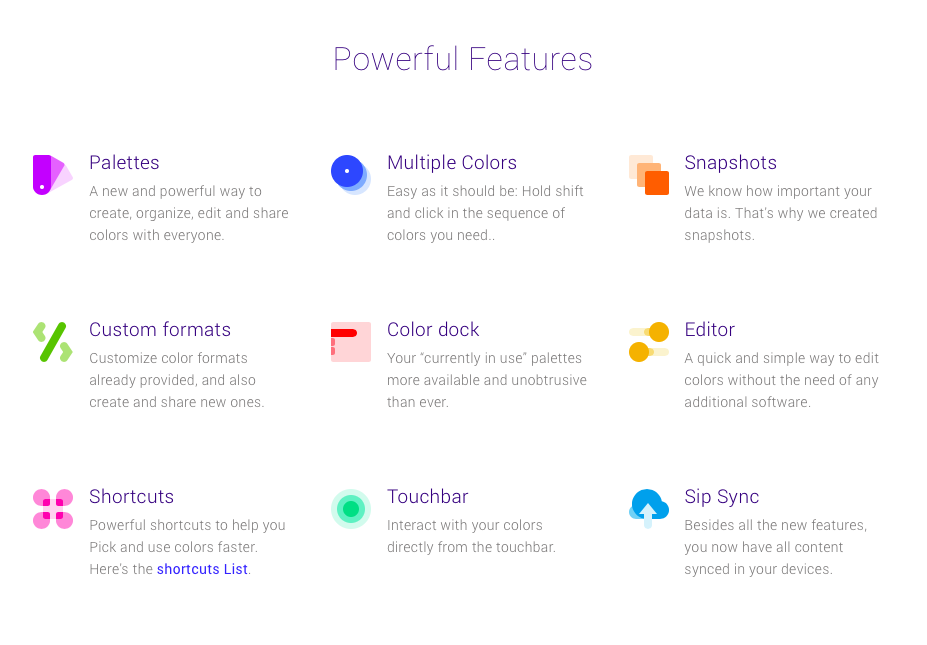
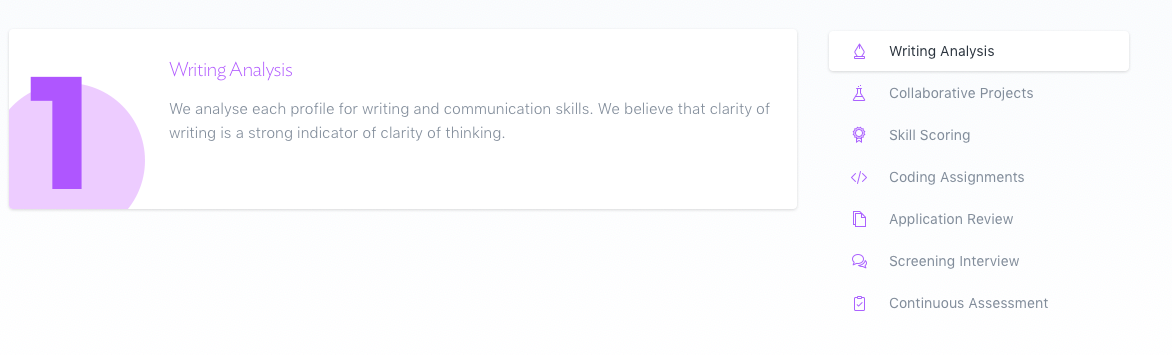
Я бы сократила количество пунктов до 4-6 и выбрала другие иконки.
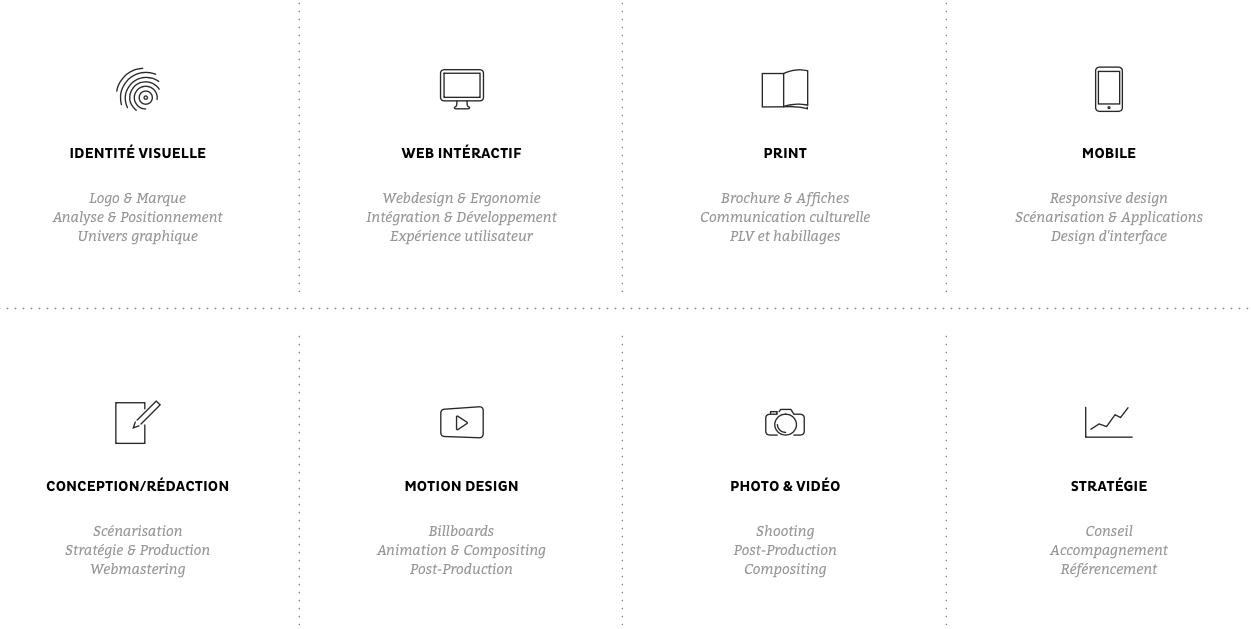
Если выбирать иконки с тонким контуром, то их стоит увеличить и выбрать более, так скажем, красочные.


Если же оставлять примерно исходный размер иконок, то тут лучше использовать более грубые.

Если уж совсем нельзя сокращать пункты, то можно сделать примерно так


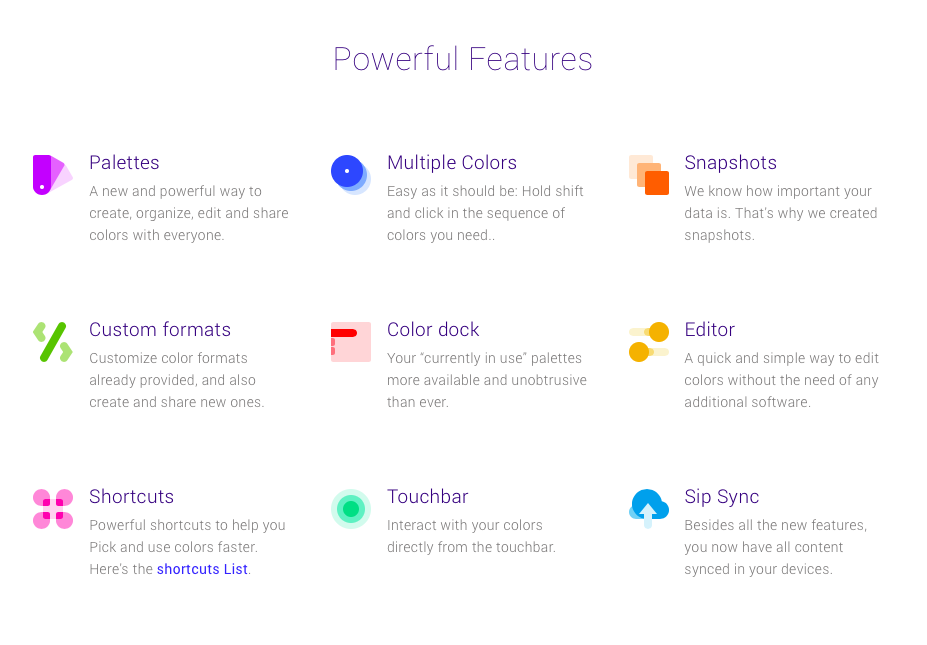
 По 1 блоку:
По 1 блоку:
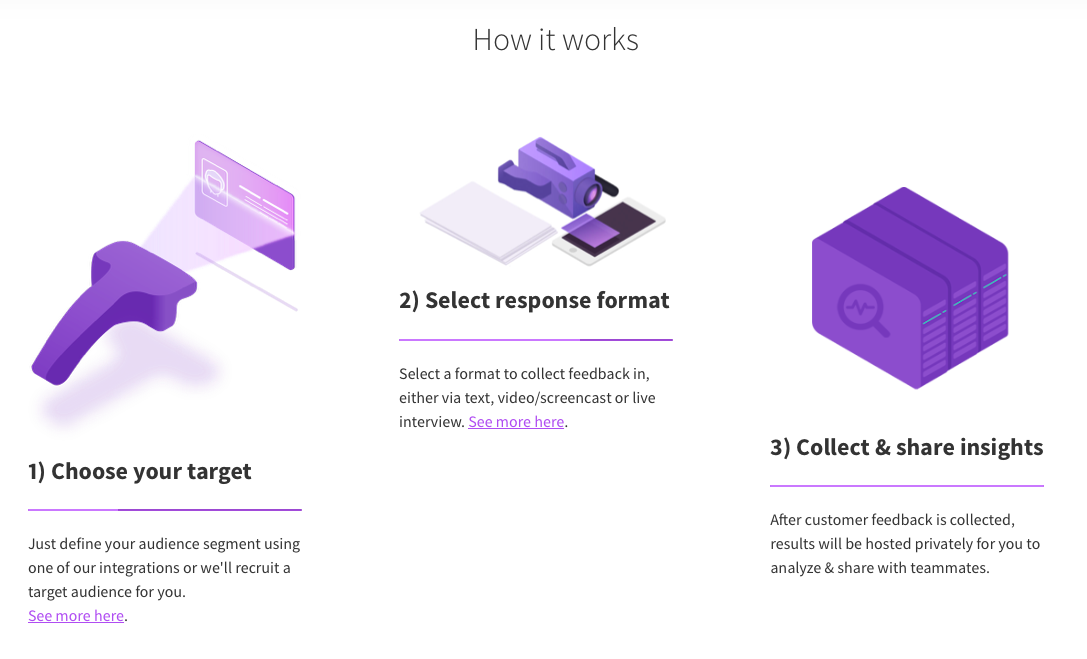
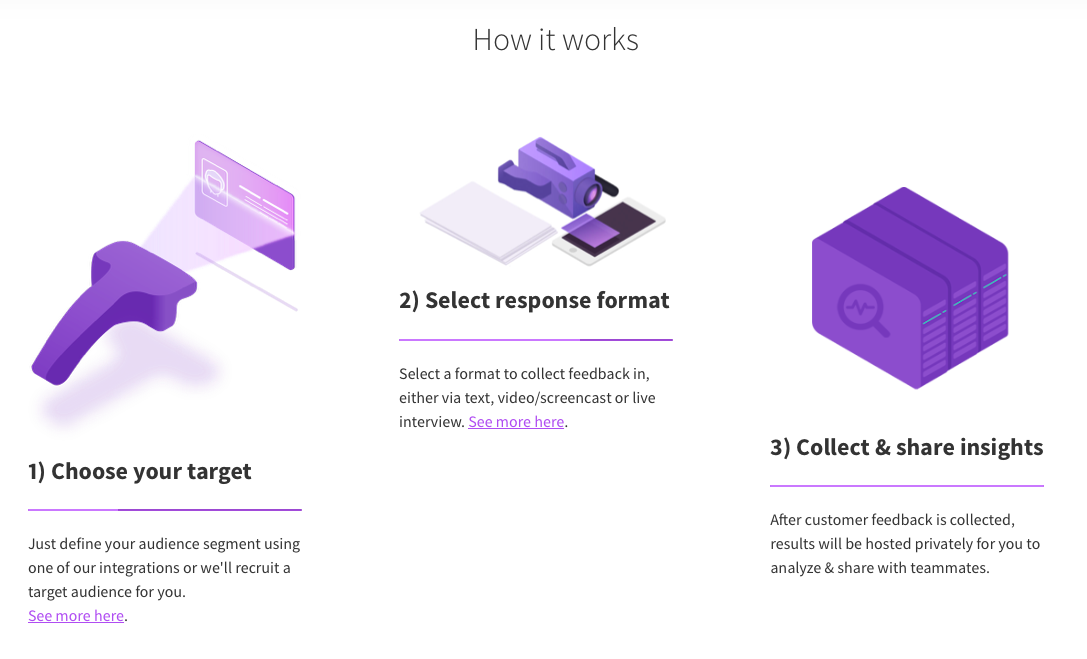
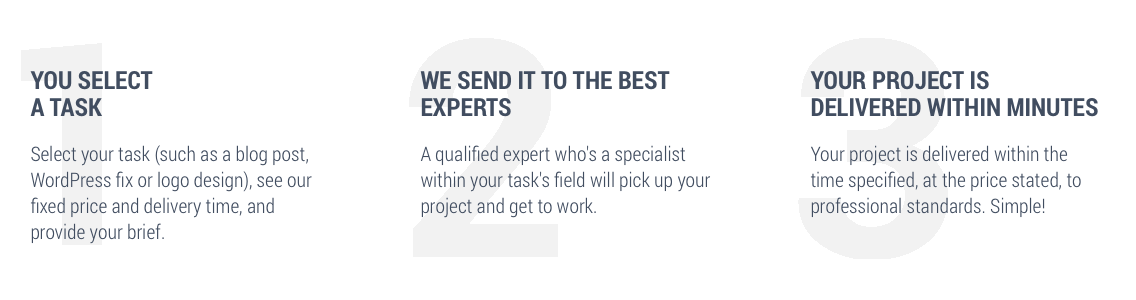
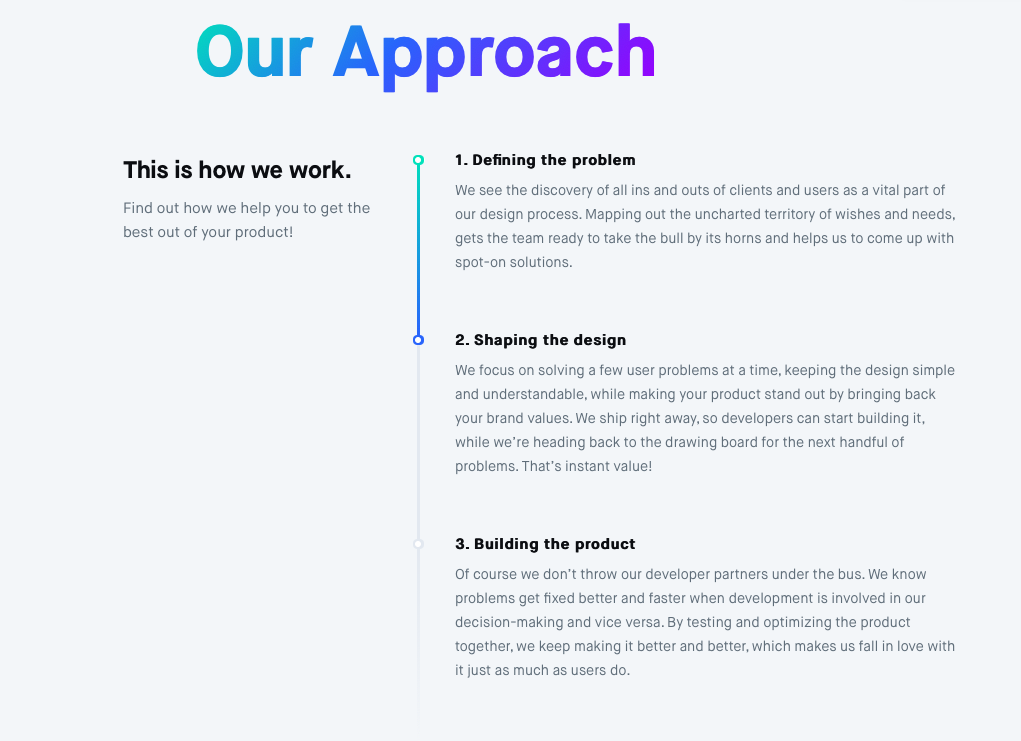
Возможно, здесь тоже стоит уменьшить количество этапов и выбрать наиболее подходящие изображения.



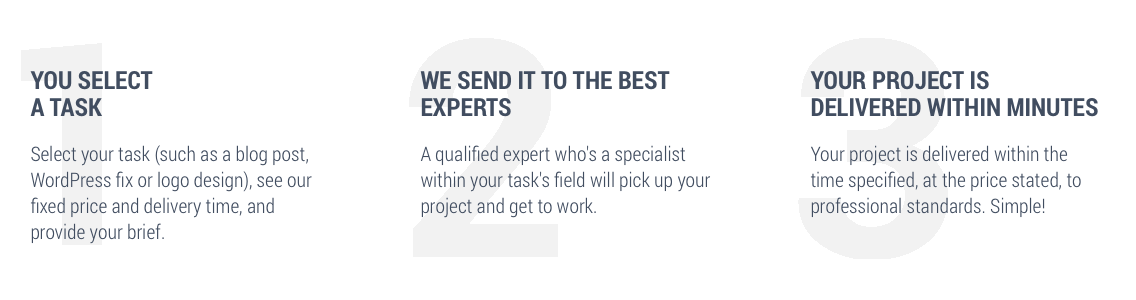
Или убрать изображения и иконки вовсе и оставить только номера.


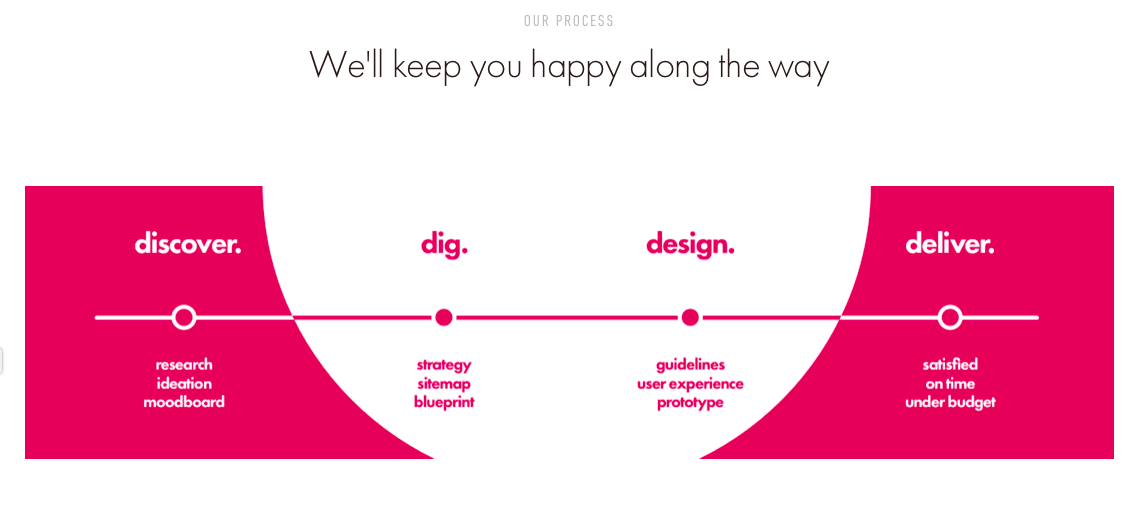
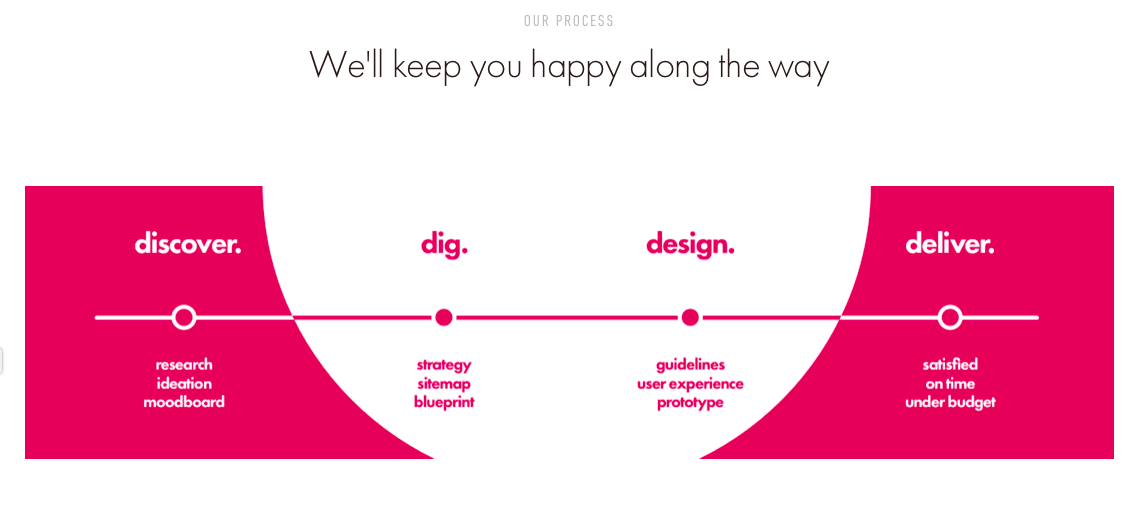
Можно сделать в виде линии с этапами.


Еще бы сделала крупнее заголовки и убрала болд у подписей и сделала побольше, либо увеличила межбуквенное расстояние и сделала их посветлее.
С анимацией не думаю, что стоит особенно увлекаться. Только максимально ненавязчивые изменения объектов, например, по hover'у или при скроллинге.
В принципе, идей можно подобрать достаточно много. Можете еще посмотреть идеи на
таких сайтах и подобрать наиболее подходящий вариант.






 По 1 блоку:
По 1 блоку: