$arr1 = [
[
"ID" => 11,
"HINT" => "",
],
[
"ID" => 45,
"HINT" => "",
],
[
"ID" => 1,
"HINT" => "",
],
[
"ID" => 2,
"HINT" => "",
],
[
"ID" => 3,
"HINT" => "",
],
];
$arr2 = [
[
"PROPERTY_ID" => 11,
"FILTER_HINT" => "ПОДСКАЗКА-11",
],
[
"PROPERTY_ID" => 45,
"FILTER_HINT" => "ПОДСКАЗКА-45",
],
[
"PROPERTY_ID" => 53,
"FILTER_HINT" => "",
],
];
foreach ($arr1 as &$item1) {
// Берём ID обрабатываемого элемента массива
$id = $item1["ID"];
// Проходимся по массиву с ответами и ищем элмент по ID
foreach ($arr2 as $item2) {
// Если ID равны запишем данные из FILTER_HINT в HINT элемента
if ($id == $item2["PROPERTY_ID"]) {
$item1["HINT"] = $item2["FILTER_HINT"];
// Завершим цикл по $arr2
break;
}
}
}
// Ссылка $item1 на последний элемент массива останется после окончания цикла foreach.
// Рекомендуется уничтожать её с помощью unset().
// Подробнее про это и foreach в документации по PHP https://www.php.net/manual/ru/control-structures.foreach.php
unset($item1);
// Выводим результат
echo '<pre>';
var_dump($arr1);
echo '</pre>';$date = date('Y-m-d\TH:i:sP');
echo "</loc>\n<changefreq>daily</changefreq>\n<priority>1.0</priority>\n<lastmod>{$date}</lastmod>\n</url>";echo "</loc>\n<changefreq>daily</changefreq>\n<priority>1.0</priority>\n<lastmod>".date('Y-m-d\TH:i:sP')."</lastmod>\n</url>";$.ajax({
url: '/action_ajax_form.php',
type: "POST",
data: $("#feedback-form_03").serialize(),
success: function(response) {
if (response !== "false") {
console.log(response);
console.log('<div id="message_03">Ваше сообщение успешно отправлено. Спасибо!<br />Мы свяжемся с вами ближайшее время!</div>');
}
}
}
})$("#form").submit(function(e) {
e.preventDefault();
$.ajax({
dataType: 'json', //Тип данных, в котором ожидается получить ответ от сервера.
type: "POST",
url: "send.php",
data: $(this).serialize()
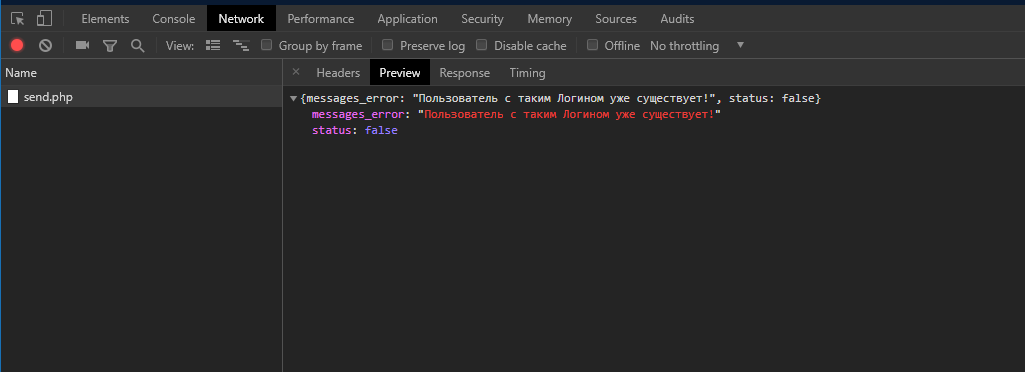
}).done(function(response) { // В response находится ответ от сервера который отправлен через echo из send.php
if(!response.status) {
alert("Что-то не так");
}
else {
alert("Всё ок!");
}
}).fail(function () {
});
return false;
});// Если такой логин есть, значит ошибка
if ( R::count('users', "login = ?", array($_POST['login'])) > 0) {
$response = [
'messages_error' => 'Пользователь с таким Логином уже существует!',
'status' => false,
];
echo json_encode($response); // Отправляем json ответ от сервера
}
else {
// Если логин уникальный - регистрируем юзера
$user = R::dispense('users');
$user->login = $_POST['login'];
$user->password = $_POST['password'];
R::store($user);
}