<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>requestkraftway</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6 offset-3">
<div id="app">
<form action="" method="POST" name="request" id="request">
<h1>{{ msg }}</h1>
<div class="form-group">
<label for="exampleInputEmail1">Номер магазина: </label>
<select v-model="selectedUser" class="form-control">
<option name="number" v-for="site in sites" v-bind:value="site">{{site.name}}</option>
</select>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Адрес магазина: </label>
<span v-if="selectedUser!==null" class="address form-control">{{selectedUser.address}}</span>
</div>
<div class="form-group">
<label for="">Заявитель (инициатор заявки)</label>
<input name="applicant" type="text" class="form-control"><span></span>
</div>
<div class="form-group">
<label for="">Телефон заявителя</label>
<input name="applicant_tel" type="text" class="form-control"><span></span>
</div>
<button type="submit" id="submit" name="submit" class="btn btn-primary">Submit</button><span></span>
</form>
</div>
</div>
</div>
</div>
<script src="https://unpkg.com/vue"></script>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
sites:[
{name:'203', address:''},
{name:'452', address:''},
],
selectedUser: 'Выбери номер магазина',
msg: ''
},
});
$(function(){
'use strict';
$('#request').on('submit', function(e){
e.preventDefault();
$.ajax({
url:'index.php',
type: 'POST',
contentType: false,
processData:false,
success: function(msg){
if(msg == 'ok'){
$('#sumbit').next().text('Отправлено!');
}else{
$('#submit').next().text('Ошибка!');
}
}
})
})
})
</script>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>requestkraftway</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6 offset-3">
<div id="app">
<form action="" method="POST" name="request" id="request">
<h1>{{ msg }}</h1>
<div class="form-group">
<label for="exampleInputEmail1">Номер магазина: </label>
<select v-model="selectedUser" class="form-control">
<option name="number" v-for="site in sites" v-bind:value="site">{{site.name}}</option>
</select>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Адрес магазина: </label>
<span v-if="selectedUser!==null" class="address form-control">{{selectedUser.address}}</span>
</div>
<div class="form-group">
<label for="">Заявитель (инициатор заявки)</label>
<input name="applicant" type="text" class="form-control"><span></span>
</div>
<div class="form-group">
<label for="">Телефон заявителя</label>
<input name="applicant_tel" type="text" class="form-control"><span></span>
</div>
<button type="submit" id="submit" name="submit" class="btn btn-primary">Submit</button><span></span>
</form>
</div>
</div>
</div>
</div>
<?php
if (!empty($_POST['applicant'])){
require 'phpmailer/class.phpmailer.php';
require 'phpmailer/class.smtp.php';
$mail = new PHPMailer;
$mail->isSMTP();
$mail->Host = 'smtp.gmail.com';
$mail->SMTPAuth = true;
$mail->Username = 'mail@gmail.com'; // логин от вашей почты
$mail->Password = ''; // пароль от почтового ящика
$mail->SMTPSecure = 'ssl';
$mail->Port = '465';
$mail->CharSet = 'UTF-8';
$mail->setFrom = 'mail@gmail.com'; // адрес почты, с которой идет отправка
$mail->FromName = 'Александр'; // имя отправителя
$mail->addAddress('mail@yandex.ru', 'Александр');
// $mail->addAddress('email2@email.com', 'Имя 2');
// $mail->addCC('email3@email.com');
// $mail->SMTPDebug = 1;
$mail->isHTML(true);
$mail->Subject = 'Тема письма';
$mail->Body = "Номер магазина: {$_POST["number"]}";
if(!$mail->send()) {
echo 'Message could not be sent.';
echo 'Mailer Error: ' . $mail->ErrorInfo;
} else {
echo 'ok';
}
print_r($_POST, true);
}
?>
<script src="https://unpkg.com/vue"></script>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
sites:[
{name:'203', address:''},
{name:'452', address:''},
],
selectedUser: 'Выбери номер магазина',
msg: ''
},
});
$(function(){
'use strict';
$('#request').on('submit', function(e){
e.preventDefault();
$.ajax({
url:'index.php',
type: 'POST',
contentType: false,
processData:false,
success: function(msg){
if(msg == 'ok'){
$('#sumbit').next().text('Отправлено!');
}else{
$('#submit').next().text('Ошибка!');
}
}
})
})
})
</script>
</body>
</html>А вы написали print_r внутри не работующего if (isset($_POST['#request']))?
<input> добавил атрибут name и в php коде изменил условие.<div class="container">
<div class="row">
<div class="col-6 offset-3">
<div id="app">
<form action="" method="POST" name="request" id="request">
<h1>{{ msg }}</h1>
<div class="form-group">
<label for="exampleInputEmail1">Номер магазина: </label>
<select v-model="selectedUser" class="form-control">
<option name="number" v-for="site in sites" v-bind:value="site">{{site.name}}</option>
</select>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Адрес магазина: </label>
<span v-if="selectedUser!==null" class="address form-control">{{selectedUser.address}}</span>
</div>
<div class="form-group">
<label for="">Заявитель (инициатор заявки)</label>
<input name="applicant" type="text" class="form-control"><span></span>
</div>
<div class="form-group">
<label for="">Телефон заявителя</label>
<input name="applicant_tel" type="text" class="form-control"><span></span>
</div>
<button type="submit" id="submit" name="submit" class="btn btn-primary">Submit</button><span></span>
</form>
</div>
</div>
</div>
</div>
<?php
if (!empty($_POST['applicant'])){
require 'phpmailer/class.phpmailer.php';
require 'phpmailer/class.smtp.php';
$mail = new PHPMailer;
$mail->isSMTP();
$mail->Host = 'smtp.gmail.com';
$mail->SMTPAuth = true;
$mail->Username = 'mail@gmail.com'; // логин от вашей почты
$mail->Password = 'test'; // пароль от почтового ящика
$mail->SMTPSecure = 'ssl';
$mail->Port = '465';
$mail->CharSet = 'UTF-8';
$mail->setFrom = 'mail@gmail.com'; // адрес почты, с которой идет отправка
$mail->FromName = 'Александр'; // имя отправителя
$mail->addAddress('mail@yandex.ru', 'Александр');
// $mail->SMTPDebug = 1;
$mail->isHTML(true);
$mail->Subject = 'Тема письма';
$mail->Body = 'Привет, мир! <p>Это строка <b>HTML кода</b></p>';
if(!$mail->send()) {
echo 'Message could not be sent.';
echo 'Mailer Error: ' . $mail->ErrorInfo;
} else {
echo 'ok';
}
}
print_r($_POST, true);
?>print_r($_POST, true).
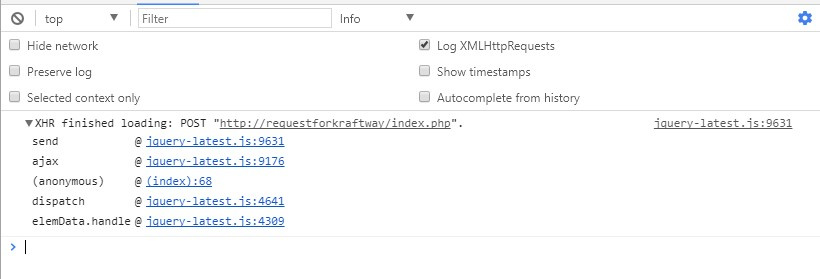
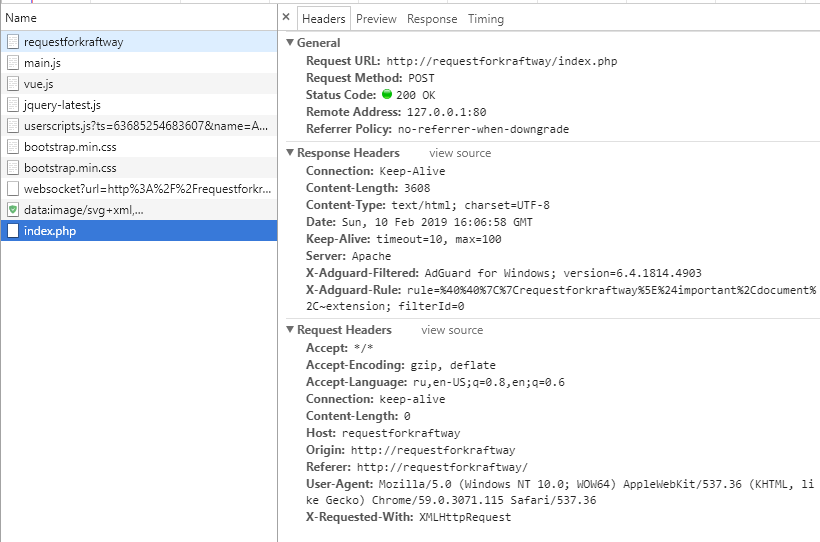
$('#submit').next().text('Ошибка!');и он мне выдал просто код из index.php. Получается, проблема здесь кроется именно в запросе ajax, а не php.Он же по идее должен выводить данные из формы, не более? Или я ошибаюсь? Точнее в моем случае, он должен вроде как выводить то, что ему задали в строке $mail->body