










if(nextProps.fetchedUser&&nextProps.fetchedUser.id){
fetch(`${url}/user_info?user_id=${this.props.fetchedUser.id}`)
.then(res => { this.user = res.json() })
.then(
(result) => {
this.setState({
loaded: true,
});
},
(error) => {
this.setState({
loaded: true,
error
});
}
)
}
}componentWillReceiveProps(nextProps) {
console.log("nextProps",nextProps)
}

if(nextProps.fetchedUser&&nextProps.fetchedUser.id&&this.props.fetchedUser.id!==nextProps.fetchedUser.id){
fetch(`${url}/user_info?user_id=${this.props.fetchedUser.id}`)
.then(res => { this.user = res.json() })
.then(
(result) => {
this.setState({
loaded: true,
});
},
(error) => {
this.setState({
loaded: true,
error
});
}
)
}
}

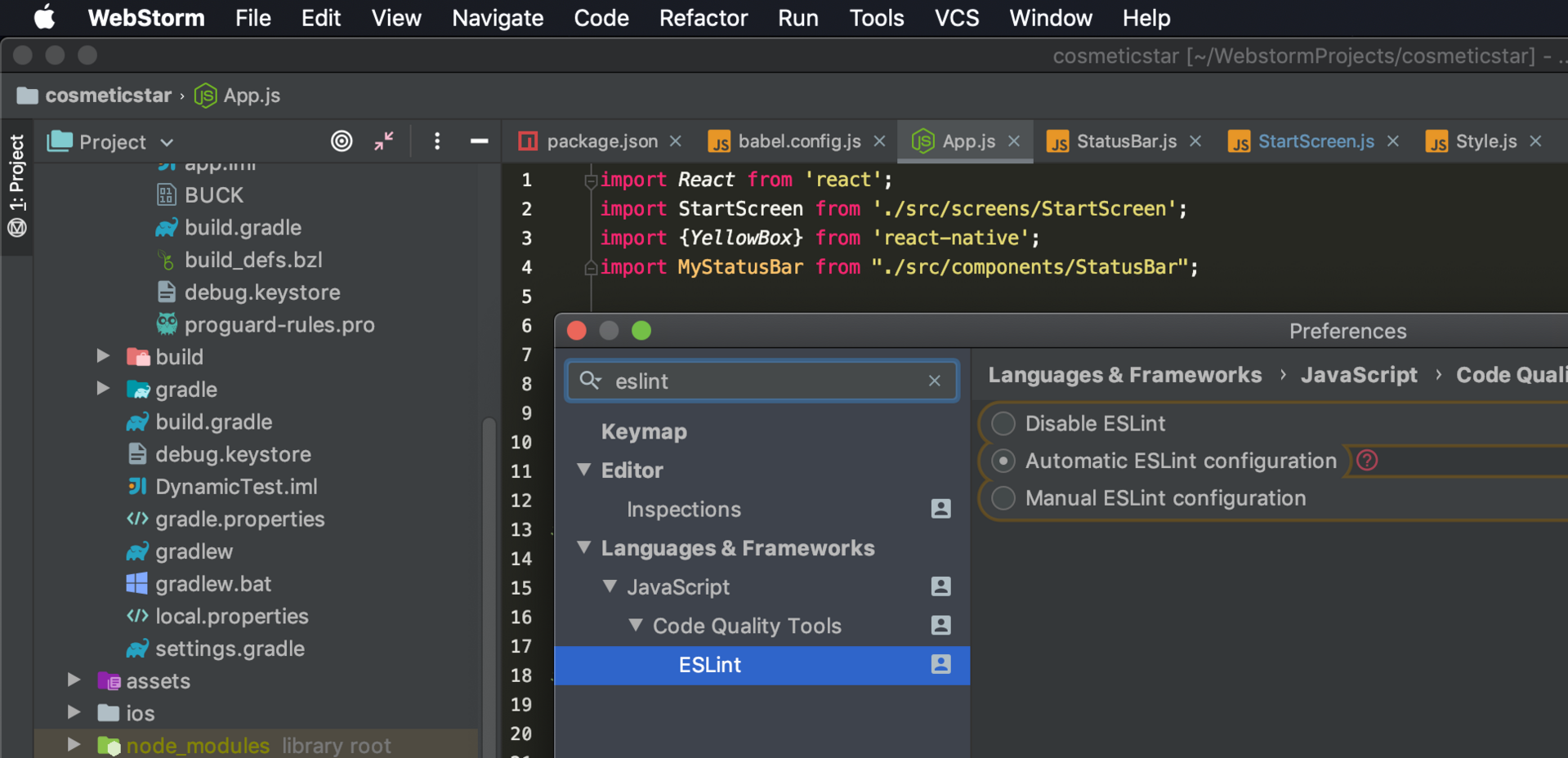
 disable eslint
disable eslint