
let $grid = $('.grid').imagesLoaded( function() {
$grid.masonry({
// указываем класс элемента являющегося блоком в нашей сетке
itemSelector: ".grid-item",
gutter: 3,
// true - если у вас все блоки одинаковой ширины
singleMode: false,
// columnWidth: 119,
// перестраивает блоки при изменении размеров окна
isResizable: true,
// анимируем перестроение блоков
isAnimated: true,
// опции анимации - очередь и продолжительность анимации
animationOptions: {
queue: false,
duration: 500
}
});

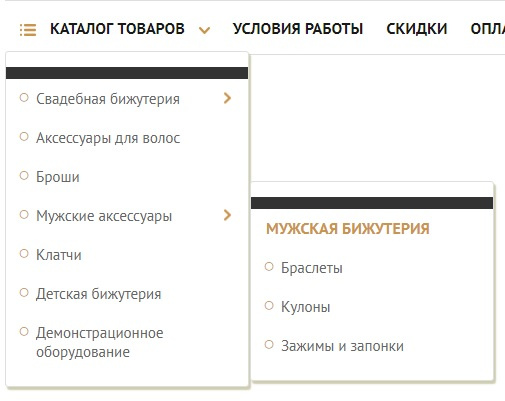
.dropdown {
position: absolute;
left: -15px;
width: 244px;
padding: 15px 0;
box-shadow: 2px 3px 1px rgba(108, 104, 10, 0.33);
border-radius: 3px;
border: 1px solid #dddfdf;
background-color: #fff;
&::before {
content: '';
display: block;
background-color: #333;
height: 12px;
}
}

.btn {
color: #191919;
font-family: "DIN Pro", Arial, sans-serif;
font-size: 12px;
font-weight: 700;
line-height: 18px;
text-transform: uppercase;
letter-spacing: 1.2px;
display: inline-block;
padding: 30px 74px;
border-top: 1px solid #191919;
border-bottom: 1px solid #191919;
position: relative;
}
.btn:before, .btn:after {
content: '';
display: block;
width: 55%;
height: 1px;
background-color: #fff;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.btn:before {
bottom: 100%;
}
.btn:after {
top: 100%;
}
https://kristina3531.github.io/SunTour/