

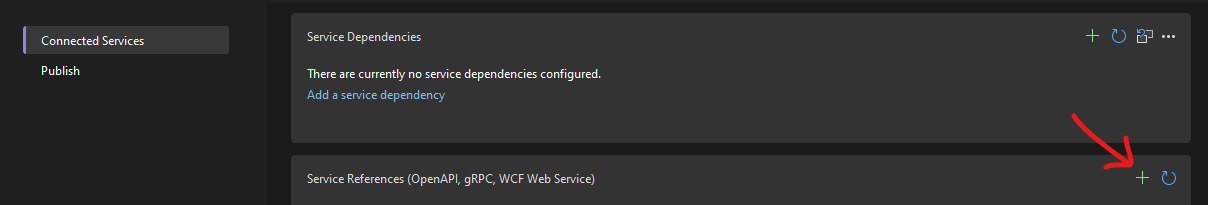
Rebuild вашего solution'а. Потом даблклик по проекту, в этом .csproj файле ищите секцию ItemGroup в которой будут ваши Protobuf. К ним додаёте аттрибут ProtoRoot, который (Для удобной работы) должен быть таким же как и пусть в аттрибуте Include без указания названия файла .proto.proto ваш другой .proto, они должны быть хотя бы на одном уровне. Другими словами, вы можете импортировать только файлы, который находятся по архитектуре на том же уровне или ниже, потому что в import запрещено использования символа точки и запятой. Это значит, что вы не сможете выйти на уровень выше Status Code. Зачем вам передавать точное описание, что там оно не нашло, если вы можете просто передавать 404 и клиент пусть сам генерирует себе ошибку.return StatusCode. Есть нормальные методы StatusResult к которым относятся Ok(), BadRequest() и тот же NotFound(). В эти методы можете передавать какие-то мета-данные если вам нужно. Либо можете использовать Response.Headers. Но если вам прям очень-очень нужно впихнуть туда вот это вообще об ошибке, так что бы ваш сервер был на все руки мастер, можете сделать что-то типа такого:return NotFound(new { message = "Omg, Not Found!!!" });JS вытянуть ошибку? Я бы использовал просто ajax:$.ajax({
url: '...',
method: 'get',
success: (response): {
let data = JSON.parse(response.responseText);
console.log(data.message); //Omg, Not Found!!!
}
});// ...
services.AddCors(options =>
{
options.AddPolicy("AllowTeachToolClient",
builder =>
{
builder.WithOrigins("http://localhost:3000", "https://localhost:3000");
builder.AllowAnyHeader();
builder.AllowAnyMethod();
});
});
// ...SymmetricSecurityKey. Это для тех, кто захочет аналогично как я попробовать использовать что-то типа RSA(2048)Я не говорю, что они не работают, просто для начала с этим могут быть проблемы с реализацией
'Accept': '*/*',
'Host': 'http://localhost:3000',
'Content-Type': 'application/json',
'Authorization': 'Bearer {token}''Accept': '*/*',
'Host': "http://localhost:3000",
'Content-Type': 'application/json;'services.AddCors(options =>
{
options.AddPolicy("AllowTeachToolClient",
builder =>
{
builder.WithOrigins("http://localhost:3000");
builder.AllowAnyHeader();
builder.AllowAnyMethod();
});
});app.UseAuthentication(); и app.UseAuthorization();. Вырезка с самого вопроса:var app = builder.Build();
app.UseCors("AllowTeachToolClient");
app.UseHttpsRedirection();
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();