Не совсем.
1) Не все скринридеры посчитают title существенным для озвучивания (пруфов на руках нет).
2) Есть степень специфичности, на основе которой решается что озвучить пользователю.
aria-label приоритетнее чем
title.
title наименее приоритетный, насколько я помню. Его перебьёт всё что угодно, и если совсем ничего нет, даже
content, только тогда на него обратят внимание.
title - нет на мобильных девайсах. По крайней мере визуально (voiceover`ом не проверял)
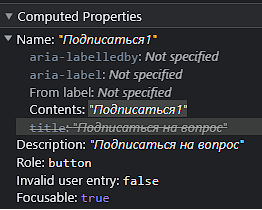
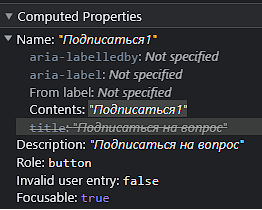
Вот скрин кнопки "подписаться" под Вашим вопросом из дерева доступности в десктопном гугл хром:

Как видно - по итогу пользователю зачитается "Подписаться1", потому что
aria-labelledby и
aria-label не заданы, а
content приоритетнее чем атрибут
title.
А в приведённом Вами примере, если опустить
aria-label, то, на вскидку, должен зачитать:
"изображение" + значение атрибута alt + "ссылка", так как контент есть.
А вот если бы в ссылке не было вообще ничего и картинка рисовалась на css, скажем, фоном. Вот тогда,
НАВЕРНОЕ, можно было бы сказать что
aria-label и
title равны. Но только при условии что скринридер вообще считает
title за семантический атрибут.