filterProd () {
return this.product_data.variations.filter((item) => {
return (this.keyword.length === 0 || item.name.includes(this.keyword)) &&
(this.prices.length === 0 || this.prices.includes(item.price)) &&
(this.sizes.length === 0 || this.sizes.includes(item.size))
}).sort((a, b) => {
return a[this.sortBy].toString().localeCompare(b[this.sortBy].toString())
})
},ew Vue({
el: '#app',
data() { return {
tagsList: [],
isActive: {},
}},
methods: {
selectTag(id) {
this.$set(this.isActive, id, !this.isActive[id]);
this.$emit('select-tag', id);
},
fetchItems() {
fetch('https://jsonplaceholder.typicode.com/users')
.then(r => r.json()).then(data => this.tagsList = data);
},
},
mounted() {
this.fetchItems();
},
});
.swiper-slide { display: inline-block; margin: 0.25rem; }
.swiper-slide-btn { padding: 0.25rem 0.5rem; }
.swiper-slide-btn.active { background: #acf; }
<div id="app">
<div v-for="item in tagsList" :key="item.id" class="swiper-slide">
<button class="swiper-slide-btn"
:class="{ active: isActive[item.id] }"
@click="selectTag(item.id)"
>
{{ item.name }}
</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script><div class="variations"
v-for="variation in product_data.variations"
:key="variation.id">
<a class="ar-variations-btn"
:class="{ active: isActive [variation.size] }"
@click="selectSize(variation.size)">
{{ variation.size }}
</a>
</div>selectSize(id) {
let vm = this;
// i == i || 0
// vm.selectedSize = vm.product_data.variations[i]
vm.$set(vm.isActive, id, !vm.isActive, [id]);
vm.$emit('select-size', id);
console.log('size checked')
},isActive:Object
33:false
filterProd () {
return this.product_data.variations.filter((item) => {
return (this.keyword.length === 0 || item.name.includes(this.keyword)) &&
(this.prices.length === 0 || this.prices.includes(item.price)) &&
(this.sizes.length === 0 || this.sizes.includes(item.size))
}).sort((a, b) => {
return a[this.sortBy].toString().localeCompare(b[this.sortBy].toString())
})
},<div class="ar-catalog-item__sizes" v-if="product_data.type == 'pizza'">
<p>
25: <input type="radio" v-model="sizes" value="25"/>
33: <input type="radio" v-model="sizes" value="33"/>
40: <input type="radio" v-model="sizes" value="40"/>
</p>
</div><template>
<div class="ar-catalog-item">
<span class="ar-catalog-item__badge">
<img :src="('../assets/images/' + product_data.badge)" alt="">
{{ product_data.badge }}
</span>
<img class="ar-catalog-item__img" :src="require('../assets/images/' + product_data.image)" alt="img">
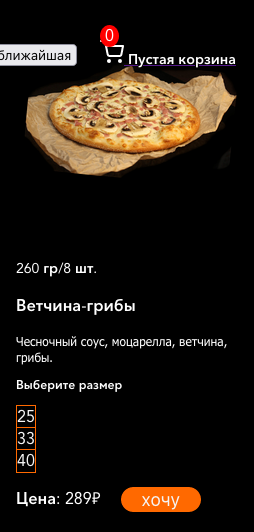
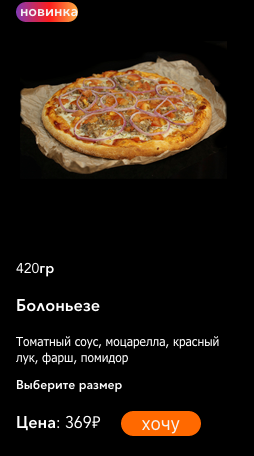
<p class="ar-catalog-item__sku">{{ product_data.sku }}</p>
<p class="ar-catalog-item__name">{{ product_data.name }}</p>
<p class="ar-catalog-item__except">{{ product_data.except }}</p>
<p v-if="product_data.type == 'pizza'"
class="ar-catalog-item_sku_variations">Выберите размер</p>
<!-- <ar-variables
:selected="selected"
:options="product_data.variations"
@select="select"
class="ar-catalog-item__variations">
</ar-variables> -->
<div class="variations">
<span class="ar-variable"
v-for="variation in product_data.variations"
:key="variation.value"
>
{{variation.size}}
</span>
</div>
<div class="ar-catalog-item-bottom">
<p class="ar-catalog-item-bottom__price"> Цена: {{ product_data.price }}₽</p>
<button v-if="product_data.quantity === 1" @click="addToCart"
class="ar-catalog-item-bottom__add_to_cart_btn btn">хочу</button>
<!-- <div class="ar-catalog-item-qty">
<span
v-if="product_data.quantity > 1"
class="ar-catalog-item-qty_btns">
<button class="item_quantity_btn"
@click="decrementInProductCard">-</button>
{{ product_data.quantity }}
<button class="item_quantity_btn"
@click="addToCart">+</button>
</span>
</div> -->
</div>
</div>
</template>
<script>
import { mapActions } from 'vuex';
// import arVariables from './ar-variables.vue'
export default {
name: 'ar-catalog-item',
components: {
// arVariables
},
props: {
product_data: {
type: Object,
default() {
return {}
}
},
},
data() {
return {
selectedSize: {}
}
},
created () {
},
computed: {
},
methods: {
selectVariable(variation) {
this.$emit('select', variation);
},
selectSize(i) {
i == i || 0
this.selectedSize = this.product_data.variations[i]
},
...mapActions([
]),
//* Кнопки отвечающие за действие увелечения и убавления количества в корзине из карточки товара *//
addToCart() {
this.$emit('addToCart', this.product_data); //* Добавляем в корзину товар
},
decrementInProductCard() { //* Убавляем товар
let pd = this;
pd.$emit(
'decrementInProductCard',
pd.product_data.quantity--)
}
},
mounted() {
this.$set(this.product_data, 'quantity', 1)
}
}<template>
<div class="ar-catalog-item">
<span class="ar-catalog-item__badge">
<img :src="('../assets/images/' + product_data.badge)" alt="">
{{ product_data.badge }}
</span>
<img class="ar-catalog-item__img" :src="require('../assets/images/' + product_data.image)" alt="img">
<p class="ar-catalog-item__sku">{{ product_data.sku }}</p>
<p class="ar-catalog-item__name">{{ product_data.name }}</p>
<p class="ar-catalog-item__except">{{ product_data.except }}</p>
<p v-if="product_data.type == 'pizza'"
class="ar-catalog-item_sku_variations">Выберите размер</p>
<div class="ar-catalog-item-bottom">
<p class="ar-catalog-item-bottom__price"> Цена: {{ product_data.price }}₽</p>
<button v-if="product_data.quantity === 1" @click="addToCart"
class="ar-catalog-item-bottom__add_to_cart_btn btn">хочу</button>
<!-- <div class="ar-catalog-item-qty">
<span
v-if="product_data.quantity > 1"
class="ar-catalog-item-qty_btns">
<button class="item_quantity_btn"
@click="decrementInProductCard">-</button>
{{ product_data.quantity }}
<button class="item_quantity_btn"
@click="addToCart">+</button>
</span>
</div> -->
</div>
</div>
</template>
<script>
import { mapActions } from 'vuex';
import arVariables from './ar-variables.vue'
export default {
name: 'ar-catalog-item',
components: {
arVariables
},
props: {
product_data: {
type: Object,
default() {
return {}
}
},
},
data() {
return {
}
},
computed: {
},
methods: {
selectedSize(size) {
size == size || 0
this.selectedSize = this.product_data.variations[size]
},
...mapActions([
]),
//* Кнопки отвечающие за действие увелечения и убавления количества в корзине из карточки товара *//
addToCart() {
this.$emit('addToCart', this.product_data); //* Добавляем в корзину товар
},
decrementInProductCard() { //* Убавляем товар
let pd = this;
pd.$emit(
'decrementInProductCard',
pd.product_data.quantity--)
}
},
mounted() {
this.$set(this.product_data, 'quantity', 1)
}
}
</script>
<template>
<section class="ar-variables">
<div class="variations">
<span class="ar-variable"
v-for="option in options"
:key="option.size"
@click="selectVariable(option)
">
{{option.size}}
</span>
</div>
</section>
</template>
<script>
export default {
name: "ar-variables",
props: {
options: {
type: Array,
default() {
return []
}
},
selected:{
type:String,
default:'',
}
},
methods: {
selectVariable(option) {
this.$emit('select' ,option);
},
}
}
</script>
<style lang="scss">
.ar-variables{
display: inline-flex;
flex-flow: row;
padding-top:20px;
overflow-y: hidden;
white-space: nowrap;
padding:$padding;
}
.ar-variable{
display: inline;
text-align: center;
font-size: 14px;
cursor: pointer;
margin: $margin;
padding-top:5px;
padding-bottom: 5px;
padding-left:7px;
padding-right:7px;
border:1px solid;
background-color:transparent;
border-color: rgba(245, 245, 245, 0.389);
border-radius: 50px;
justify-content: center;
align-items: center;
}
.ar-variable:hover{
background-color: $color;
}
</style>