from kombu import Queue, Exchange, binding
from celery import Celery
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'one.settings')
# default_exchange = Exchange('default', type='direct')
one_exchange = Exchange('one_go', type='direct')
app = Celery('one', broker='amqp://localhost')
app.conf.update(
task_queues= (
Queue('one_go', [binding(one_exchange, routing_key='one_go')]),
)
)
app.conf.update(
task_routes= {
'plugin.email.tasks.send_email': {'queue': 'one_go'},
'plugin.print.tasks.create_pdf_task': {'queue': 'one_go'},
'plugin.print.tasks.create_pdf_from_site_task': {'queue': 'one_go'},
}
)
app.autodiscover_tasks()[program:one-celery]
command=/home/iuser/djangoprojects/one/v_one/bin/celery worker -A one -l info -Q one_gofrom profile.models import Client
cli = Client(company = 'FST', discount=10.00, human_ptr_id=3)
cli.save_base(raw = True)<select class="mdb-select md-form" id="material" name="material">
{% for material in form.material.field.choices.queryset %}
<option value="{{ material.id }}">{{ material.title }}</option>
{% endfor %}
</select><select class="mdb-select md-form" id="material" name="material">
{% for material in form.material.field.choices.queryset %}
<option value="{{ material.id }}"
{% if material.id == modelpi.material.id %} selected="selected"{% endif %}
>{{ material.title }}</option>
{% endfor %}
</select>{% for choice in form.type.field.choices %}
<div class="form-check">
<input type="radio"
class="form-check-input my-change"
id="{{ form.type.name }}_{{ forloop.counter0 }}"
name="{{ form.type.name }}"
value="{{ choice.0 }}"{% if choice.0 == additionalproperty.type %} checked="checked"{% endif %}>
<label class="form-check-label"
for="{{ form.type.name }}_{{ forloop.counter0 }}">{{ choice.1 }}</label>
</div>
{% endfor %}from easy_thumbnails.fields import ThumbnailerImageField
class Category(models.Model):
name = models.CharField(max_length=100)
slug = models.SlugField(blank=True, max_length=100)
# image = models.ImageField(default='img/my-default.gif') # а так было
image = ThumbnailerImageField(default='img/my-default.gif',
resize_source=dict(quality=95,
size=(2048, 2048),
sharpen=True))def account_view(request):
cart = Cart()
cart_id = cart.get_cart_id(request)
items_in_cart = CartItems.objects.filter(cart_id=cart_id)
# если не опознан, то дуй на страницу регистрирации
if not request.user.is_authenticated:
return HttpResponseRedirect(reverse('registration'))
# если это суперпользователь
if request.user.is_superuser:
template = 'account_admin.html'
# или если это пользователь с галочкой персонал, а так же принадлежащий группе manager
elif request.user.is_staff and request.user.groups.filter(name='manager').exists():
template = 'account_personal_role.html'
# или если это просто пользователь с галочкой персонал
elif request.user.is_staff:
template = 'account_personal.html'
# или если это пользователь принадлежащий группе manager
elif request.user.groups.filter(name='manager').exists():
template = 'account_role.html'
# иначе все остальные (обычные пользователи)
else:
template = 'account.html'
# сортировка выдачи заказов в обратном порядке (от последнего к первому)
list_orders = Order.objects.filter(user=request.user).order_by('-id')
orders = OrderItems.add_order_info(request, list_orders)
context = {
'title': 'Кабинет пользователя',
'orders': orders,
'cart': items_in_cart,
'total_cost': cart_id.total_cost,
}
return render(request, template, context=context)...
from django.contrib.auth.models import Group
...
def registration_view(request):
# (предотвращаем заход по прямой ссылке)
# если авторизован, то
if request.user.is_authenticated:
return HttpResponseRedirect(reverse('account'))
form = RegistrationForm(request.POST or None)
if form.is_valid():
new_user = form.save(commit=False)
new_user.username = form.cleaned_data['username']
new_user.set_password(form.cleaned_data['password']) # вот из-за этой бяки вся засада была у меня с паролями ЗАПОМНИ!!!!!!
new_user.email = form.cleaned_data['email']
new_user.first_name = form.cleaned_data['first_name']
new_user.last_name = form.cleaned_data['last_name']
new_user.save()
# после собственно регистрации (сохранения нового) пользователя его можно добавить к группам
new_user.groups.add(Group.objects.get(name='clients'))
# new_user.groups.add(Group.objects.get(name='manager')) # и в ещё одну группу работает тоже
login_user = authenticate(request, username=form.cleaned_data['username'], password=form.cleaned_data['password'])
if login_user:
login(request, login_user)
return HttpResponseRedirect(reverse('account'))
context = {
'title': 'Регистрация',
'form': form,
}
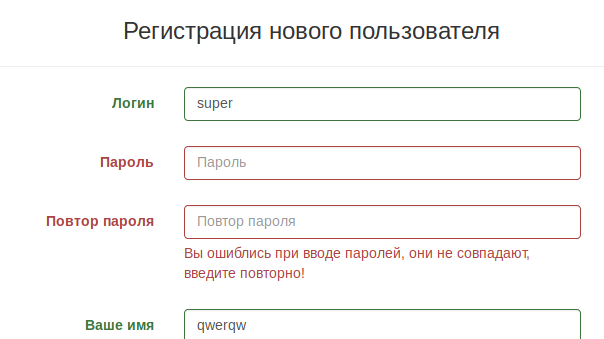
return render(request, 'registration.html', context)category = models.ForeignKey(Category, on_delete=models.PROTECT, related_name='p_category')from django.db.models import Countcategories = Category.objects.annotate(one=Count('p_category')).filter(one__gt=0)def clean(self):
username = self.cleaned_data['username']
password = self.cleaned_data['password']
password_check = self.cleaned_data['password_check']
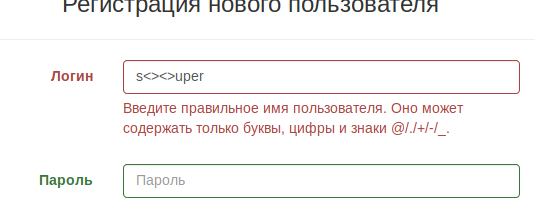
if User.objects.filter(username=username).exists():
from django.forms.utils import ErrorList
self._errors['username'] = ErrorList()
self._errors['username'].append('Пожалуйста выберите другое имя пользователя, т.к. пользователь с таким логином уже зарегистрирован в системе!')
# raise forms.ValidationError('Пользователь с данным логином уже зарегистрирован в системе!', code='user exists',)
if password != password_check:
from django.forms.utils import ErrorList
self._errors['password'] = ErrorList()
self._errors['password'].append(' ')
self._errors['password_check'] = ErrorList()
self._errors['password_check'].append('Вы ошиблись при вводе паролей, они не совпадают, введите повторно!')

 Но всё-таки, как я уже сказал, метод не совсем оптимален, поэтому ищутся и другие варианты решения.
Но всё-таки, как я уже сказал, метод не совсем оптимален, поэтому ищутся и другие варианты решения.def clean(self):
username = self.cleaned_data['username']
password = self.cleaned_data['password']
password_check = self.cleaned_data['password_check']
if User.objects.filter(username=username).exists():
raise forms.ValidationError({'username':'Пожалуйста выберите другое имя пользователя, т.к. пользователь с таким логином уже зарегистрирован в системе!'}, code='user exists')
if password != password_check:
raise forms.ValidationError({'password': '',
'password_check': 'Вы ошиблись при вводе паролей, они не совпадают, введите повторно!'}, code='passwords do not match',)from django.urls import path, includeurlpatterns = [
path('admin/', admin.site.urls),
path('', include(learning_logs.urls), namespace='learning_logs'),
]<a class="main" href="/">Главная</a>{% if not request.get_full_path == '/' %}from django.urls import path
from . import views
urlpatterns = [
# и т.д. пишешшь више чем нижняя строка
path('result/', views.result, name='result'),
path('', views.index, name='index'),
]from django.contrib import admin
from django.urls import path, include
# тут могут быть и другие импорты например для статических файлов
urlpatterns = [
path('admin/', admin.site.urls),
path('tst/', include('tst.urls')),
path('', include('shop.urls')),
]from django.urls import path
from django.views.generic import TemplateView
from shop.views import (
base_view,
category_view,
product_view,
cart_view,
add_to_cart_view,
remove_from_cart_view,
add_to_cart_js_view,
remove_from_cart_js_view,
change_item_qty_view,
checkout_view,
order_create_view,
make_order_view,
)
urlpatterns = [
path('category/<slug:slug>', category_view, name='category_detail'), # если нужно отправить в метод slug
path('product/<slug:slug>', product_view, name='product_detail'), # тоже самое
path('cart/', cart_view, name='cart_detail'), # просто переходим
path('add_to_cart/<int:pk>', add_to_cart_view, name='add_to_cart'), # если нужно отправить id ключа например
path('add_to_cart_js/', add_to_cart_js_view, name='add_to_cart_js'),
path('remove_from_cart/<slug:slug>', remove_from_cart_view, name='remove_from_cart'), # снова slug
path('remove_from_cart_js/', remove_from_cart_js_view, name='remove_from_cart_js'),
path('change_item_qty/', change_item_qty_view, name='change_item_qty'),
path('checkout/', checkout_view, name='checkout'),
path('order/', order_create_view, name='create_order'),
path('make_order/', make_order_view, name='make_order'),
path('thank_you/', TemplateView.as_view(template_name='thank_you.html'), name='thank_you'), # вот тут даже класса во views.py не создаётся, а сразу напрямую отправляемся в шаблон (работает потому что импортирована функция вверху).
path('', base_view, name='base'),
]Но PowerShell кидает ошибку
name 'learning_logs' is not defined
И глушит сервер.
from django.contrib.admin import AdminSite
from django.contrib.auth.models import Group, User
from django.contrib.auth.admin import GroupAdmin, UserAdminclass MyAdminSite(AdminSite):
def get_app_list(self, request):
"""
Return a sorted list of all the installed apps that have been
registered in this site.
"""
app_dict = self._build_app_dict(request)
# Sort the apps alphabetically.
app_list = sorted(app_dict.values(), key=lambda x: x['name'].lower())
# Sort the models alphabetically within each app.
#for app in app_list:
# app['models'].sort(key=lambda x: x['name'])
return app_listadmin.site = MyAdminSite()# Register your models here.
admin.site.register(TypeProfile)
admin.site.register(TypeFacade)
admin.site.register(Price)
admin.site.register(PaintColor)
admin.site.register(PatinaColor)
admin.site.register(Materials)
admin.site.register(Category)
admin.site.register(Products)#Регистрируем стандартные
admin.site.register(Group, GroupAdmin)
admin.site.register(User, UserAdmin)