<nav class="navbar navbar-default navbar-fixed-top navbar-hidden navigation-top" id="navigation-top-1"
role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- Logo start -->
<a class="navbar-brand scroll-to" href="#home">
<span class="va-helper"></span>
<img src="img/nav-logo.png" alt="BasicGrid Wellness and Spa"/>
</a>
<!-- Logo end -->
</div>
<!-- Nav-Links start -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
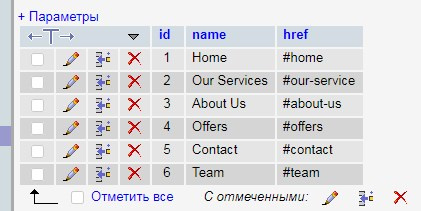
<li class="active"><a href="#home" class="scroll-to">Home</a></li>
<li><a href="#our-service" class="scroll-to">Our Services</a></li>
<li><a href="#about-us" class="scroll-to">About Us</a></li>
<li><a href="#offers" class="scroll-to">Offers</a></li>
<li><a href="#team" class="scroll-to">Team</a></li>
<li><a href="#contact" class="scroll-to">Contact</a></li>
</ul>
</div>
<!-- Nav-Links end -->
</div>
</nav>