Что такое алгоритм? Это блок схема с правилами и условиями. Часто думают что алгоритм - это что-то страшное и связанное с высшей математикой, длинными формулами и кучей неизвестных. Вовсе нет! Алгоритм - это последовательность действия, которые ведут к какому-то результату.
У вас есть задача, соответственно надо придумать как ее решить.
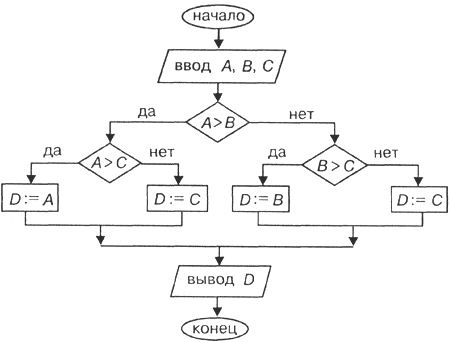
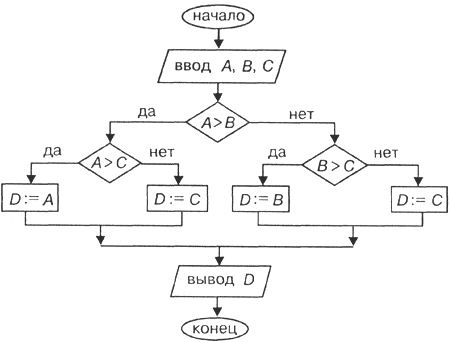
Самый действенный способ, которым даже я пользуюсь, особенно когда у меня 10-ки условий и операций - это нарисовать блок схему и в ней ориентироваться что я хочу и как это реализовать.

Когда такая блок схема есть, то потом дальше легче ориентироваться, я иногда пишу прям в коде
/* пример выборки
invoice_number | invoice_amount | invoice_customer | invoice_date | date_check | order_id | order_data_id | quantity | price | item_uuid
----------------+----------------+--------------------------------------+---------------------+------------------+----------+---------------+----------+-------+--------------------------------------
00000000073 | 493920 | bd63f5ba-55f1-11e5-5d98-0e459e882122 | 2017-03-02 01:51:35 | | 5110 | 10125 | 8 | 41160 | 76e80df8-5802-11e4-6686-0e459e882122
00000000073 | 493920 | bd63f5ba-55f1-11e5-5d98-0e459e882122 | 2017-03-02 01:51:35 | | 5110 | 10124 | 4 | 41160 | bde6a7ce-32c2-11e2-92a8-c692850d4a80
00000000073 | 493920 | bd63f5ba-55f1-11e5-5d98-0e459e882122 | 2017-03-02 01:51:35 | | 5110 | | 1 | 111 | e6b5251c-feb3-11e6-ef88-26a4bef88324
1. Пользоваетель добавляет инвойс через сайт, соответствие позициций заказа сохраняется через order_data_id, а то что в инвойсе через item_uuid
2. Если в 1с кто-то удаляет позицию, то мы в базе также обязаны удалить запись и из invoice_data
2.1 Алгоритм поиска записи:
2.1.1 получаем из этого запроса все текущие позиции с item_uuid
2.1.2. ищем такую запись в массиве $invoice['Товары']. Если не найдено, то строку нужно удалить
2.2 Процесс удаления:
2.2.1 перед удалением нам надо изменить в таблице order_data стаус на OrderState::CANCELED -> Отменен
2.2.2 затем удалить запись из invoice_data, так как в инвойсе этой строки не существует
3. Если в 1с кто-то добавляет позицию, а в CMR такой позиции нет, то мы должны будем ее добавить в invoice_data
3.1. Добавляем запись без указания order_data_id. Это будет говорить о том, что в счете есть такая позиция, а в CRM она никуда не привязана
3.2. Необходимо в веб сокете передать эту информацию и на сторое JS сделать информирование и обработку этих данных
4. Необходимо сравнить все позиции и высчитать новые значения
5. Пустая выборка означает, что полученный счет никуда не привязан
*/
Ну а реализация алгоритма - это уже инструментарий языка. И это уже нарабатывается с опытом.