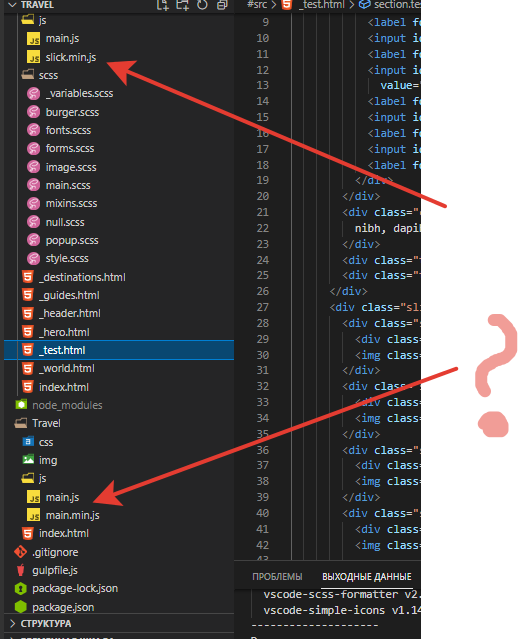
Насколько я понимаю, slick - это библиотека? Если так, то её не нужно засовывать в js, в таких случаях необходимо добавить папку lib и закинуть туда всё, что нужно использовать, но менять не стоит (у вас таск, который обрабатывает js файлы меняет их по своему).
По шагам:
1. Cоздать в src папку lib, закинуть туда слик.
2. Добавить в галп path
build: {
lib: project_folder + "/lib",
},
src: {
lib: source_folder + "/lib/*",
}
3. Добавить таск
function libraries() {
return src(path.src.lib)
.pipe(dest(path.build.lib))
}
4. Добавить таск в строку
let build = gulp.series(clean, gulp.parallel(js, css, html, images, fonts,lib), fontsStyle);