
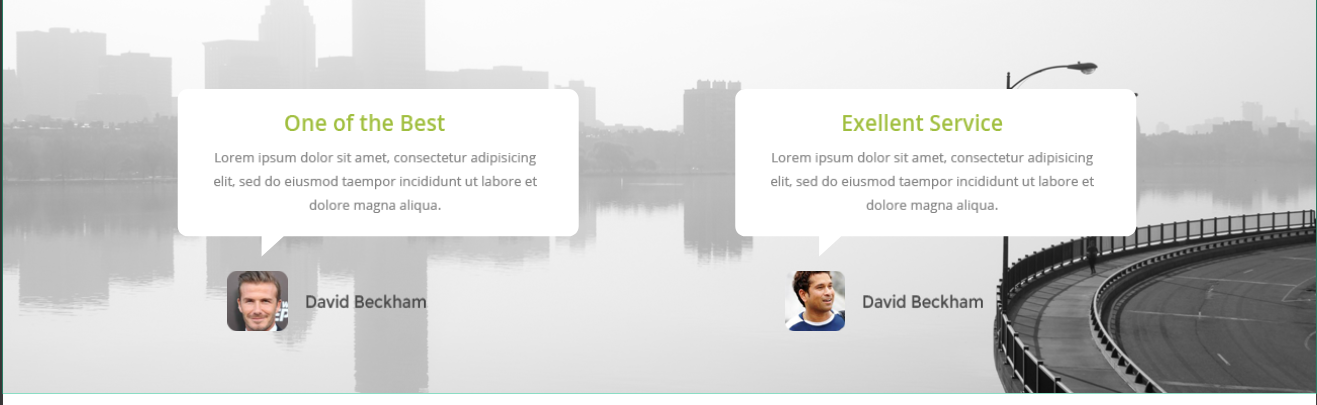
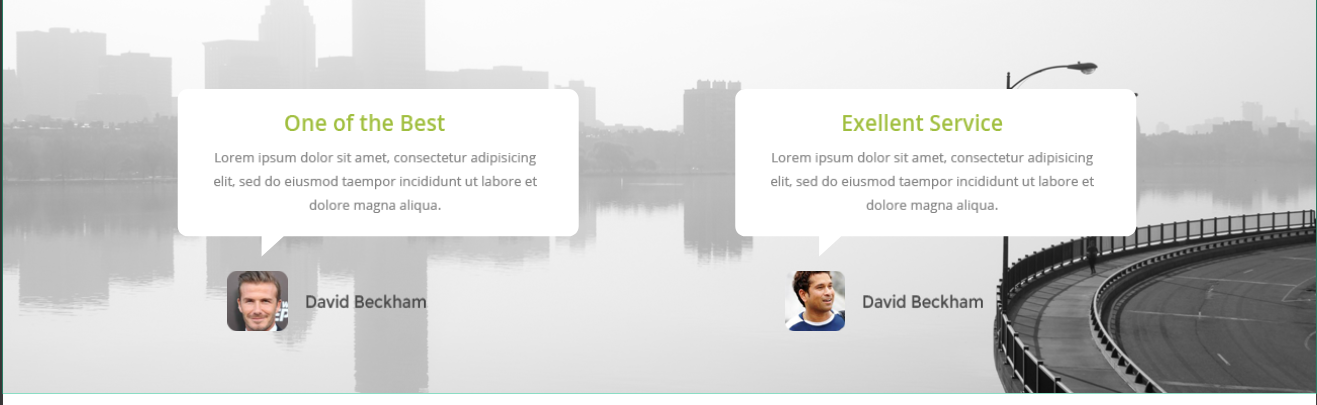
Упорно не могу понять как мне сделать такую форму, пробовал скачивать и ставить фоном, просто вставлять изображение. Но никак не получается. Такое можно сделать просто через css?
<div class="community__row">
<div class="community__column">
<div class="community__item">
<div class="community__item__title">One of the Best </div>
<div class="community__item__subtitle">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod taempor incididunt ut labore et dolore magna aliqua.</div>
</div>
</div>
</div>
.community__row {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
}
.community__column {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
flex: 1 0 50%;
}
.community__item {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
flex-direction: column;
position: relative;
width: 397px;
background-color: #ffffff;
margin-bottom: 80px;
align-items: center;
}
.community__item__title {
color: #9ec02d;
font-size: 21px;
font-weight: 600;
margin: 22px 0px 22px 0px;
}
.community__item__subtitle {
display: inline-block;
width: 319px;
color: #848484;
font-size: 13px;
font-weight: 400;
margin-bottom: 24px;
}
Все что получается....