Всем привет.
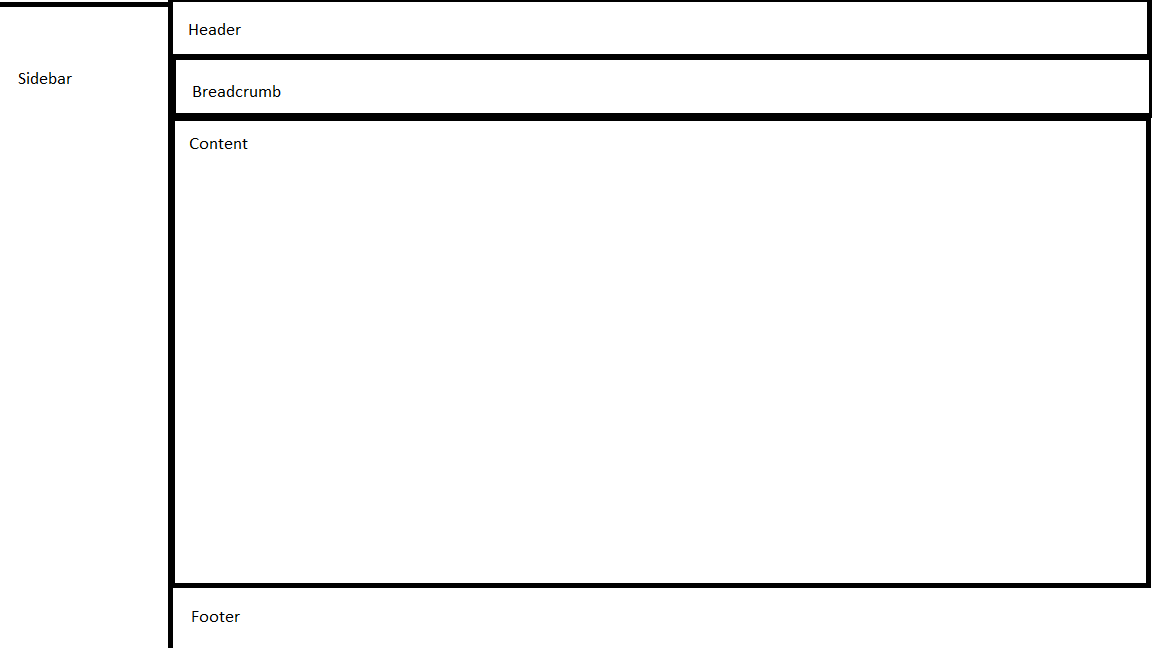
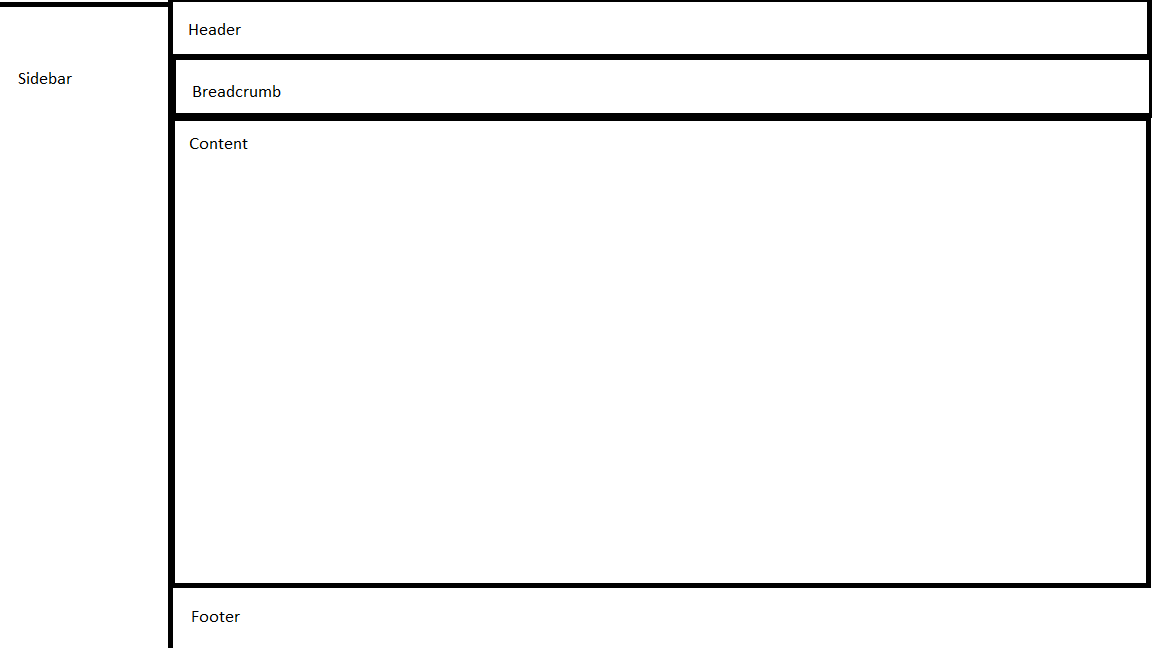
Хочу сделать на react используя semantic ui, следующий интерфейс:

1. Когда sidebar скрывается, то его место заполняет, остальные элементы
2. Элементы header, breadcrumb, footer должны быть всегда на экране, т.е. fixed
3. Когда элемент content заполняется по высоте скролиться должен только он.
Вот что у меня есть:
Код main.js
import React from 'react';
import {Sidebar, Menu, Segment} from "semantic-ui-react"
class MainPage extends React.Component {
state = {
sidebarVisible : true
}
menuClick = (e) => {
console.log(e.target.dataset['route'])
}
toggleSidebar = () => {
this.setState({sidebarVisible: !(this.state.sidebarVisible)})
}
menuClick = () => {
this.toggleSidebar();
}
render() {
return <Sidebar.Pushable as='segment'>
<Sidebar
visible={this.state.sidebarVisible}
as={Menu}
animation='push'
vertical
width='thin'
>
<Menu.Header>
System
</Menu.Header>
<Menu.Item onClick={this.menuClick} data-route='item1 route'>
Home
</Menu.Item>
<Menu.Item onClick={this.menuClick}>
Records
</Menu.Item>
<Menu.Item onClick={this.menuClick}>
Calculator
</Menu.Item>
<Menu.Item onClick={this.menuClick}>
Calendar
</Menu.Item>
</Sidebar>
<Sidebar.Pusher>
<Segment basic inverted fixed='top'>
Header
</Segment>
<Segment basic >
Bread
</Segment>
<Segment basic style={{minHeight:1000,}}>
Content<br/>
asdf
</Segment>
<Segment basic inverted>
Header
</Segment>
</Sidebar.Pusher>
</Sidebar.Pushable>
}
}
export default MainPage;
Никак не могу понять как сделать такой интерфейс использую semantic ui или надо дописывать css?