Здравствуйте, для сохранения пропорцыональности елементов (резиновая верстка) я делаю все размеры в vmin (размеры шрифтов/квадратов и тд.) Однако мне нужно чтоб елементы уменшались в случае квадратных екранов (чтоб предотвратить налаживание) как можно ето сделать...
Пример кода
<div class="main">
<div class="auth"></div>
<div class="table" ></div>
<div class="news" ></div>
</div>
<style>
.main {
width: 100vw;
height: 100vh;
}
.auth {
width: 60vmin;
height: 60vmin;
background: blue;
position: absolute;
left: 2%;
right : 2%;
}
.table {
width: 60vmin;
height: 20vmin;
background: green;
position: absolute;
right: 2%;
top: 2%;
}
.news {
width: 70vmin;
height: 20vmin;
background: gold;
position: absolute;
right: 2.5%;
bottom: 2.5%;
}
</style>
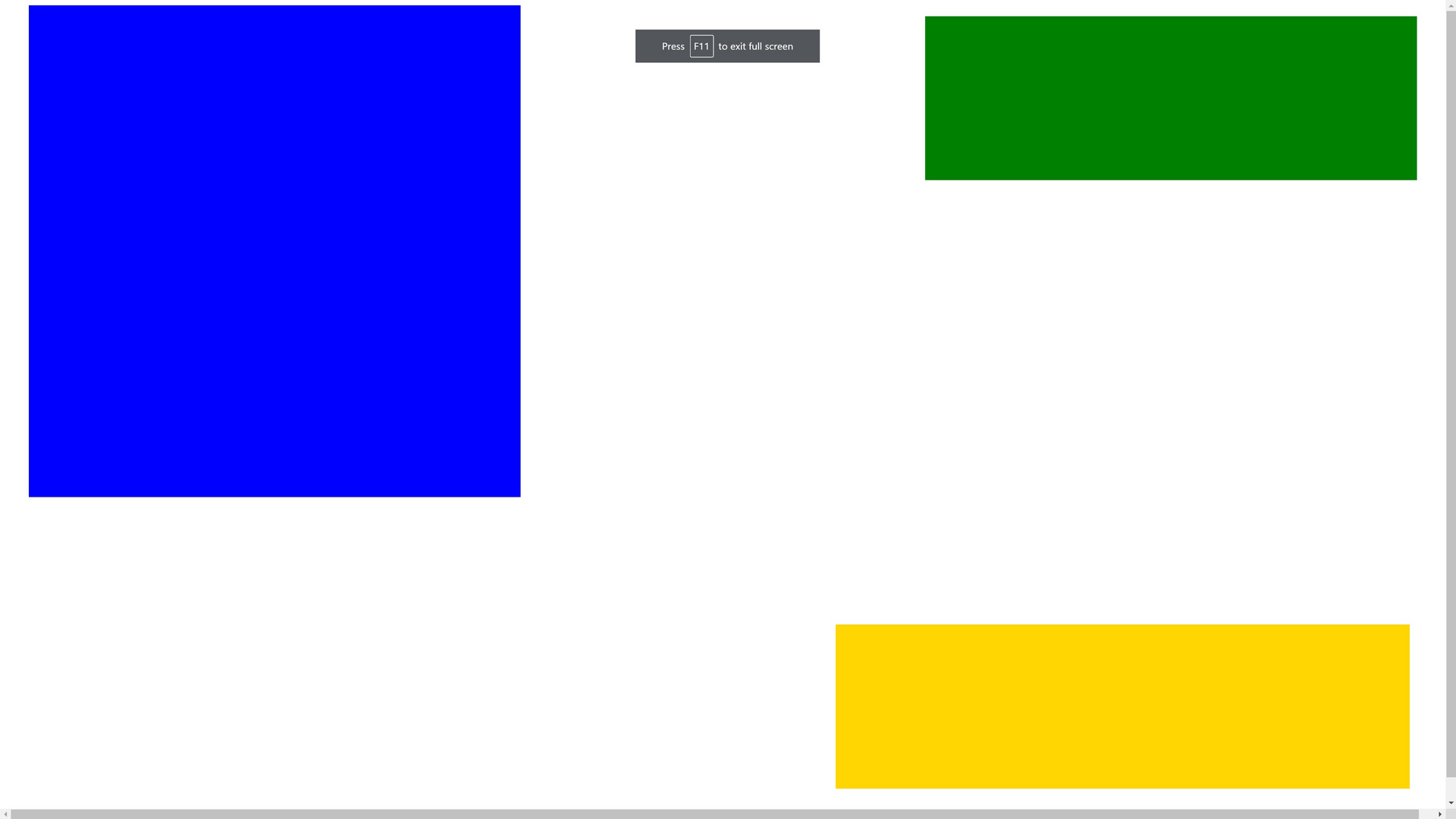
Так он выглядит на 16:9

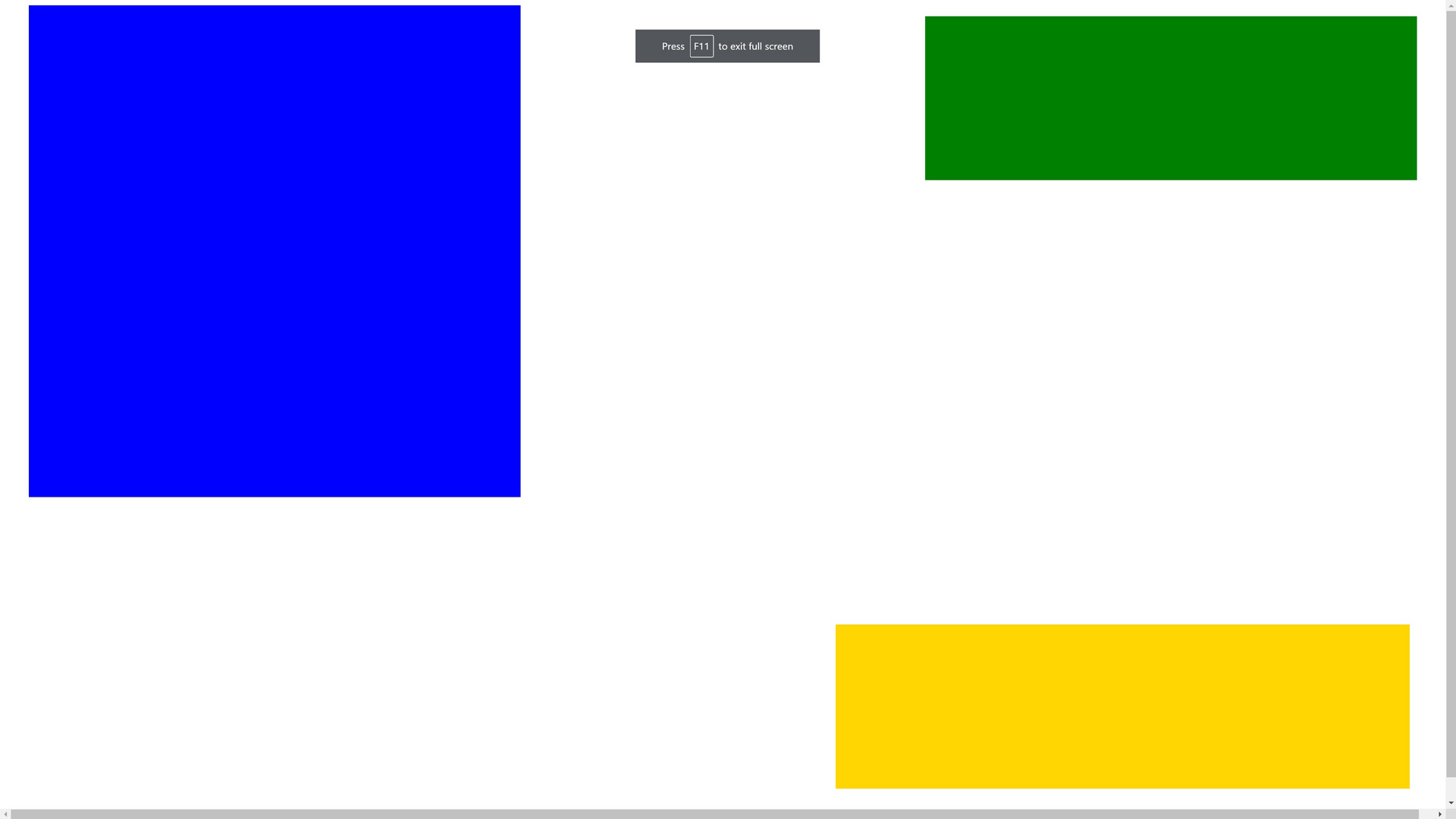
Так он выглядит на квадратном екране

Пример решения похожей проблеммы но для размера шрифтов
@mixin fontSuperSize($number){
@media (min-aspect-ratio: 2/1) {
font-size: $number * 2vh;
}
@media (max-aspect-ratio: 2/1) {
font-size: $number * 1vw;
}
}
Но задать scale к примеру transform: scale(2vw) я не могу...
В общем мне нужно чтоб елементы были длинными если позволяет длинна екрана, но не нарушали своих пропорцый. Как сделать аналог того миксина но для размеров елементов.... Как бы вы решали подобною проблемму...