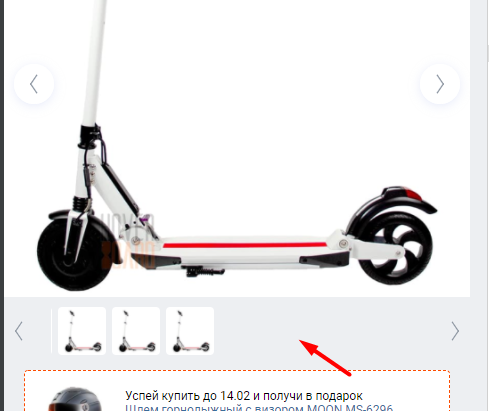
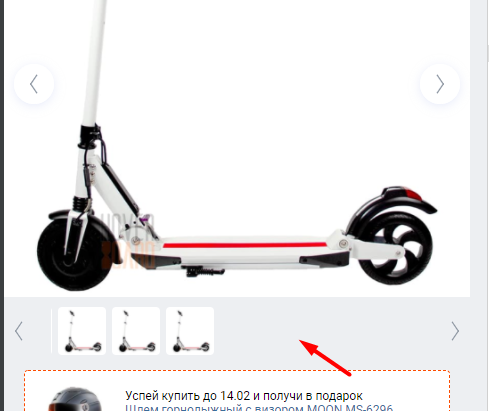
Соединяю два слик слайдера, когда маленькие карточки расположены по горизонтали они при листании движуться в неизвестность

, подскажите почему?
$('.detal-popup__listing').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
fade: true,
centerMode: true,
draggable: false,
asNavFor: '.product-detail__popup',
prevArrow: $('.card-popup__left'),
nextArrow: $('.card-popup__right'),
responsive: [
{
breakpoint: 630,
settings: {
vertical: false,
arrows: true,
draggable: true,
}
}
]
});
$('.product-detail__popup').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.detal-popup__listing',
dots: false,
vertical: true,
draggable: false,
centerMode: false,
infinite: true,
focusOnSelect: true,
//useTransform: false,
prevArrow: $('.bg-mobile-left'),
nextArrow: $('.bg-mobile-right'),
responsive: [
{
breakpoint: 630,
settings: {
vertical: false,
draggable: true,
}
}
]
});
 , подскажите почему?
, подскажите почему?