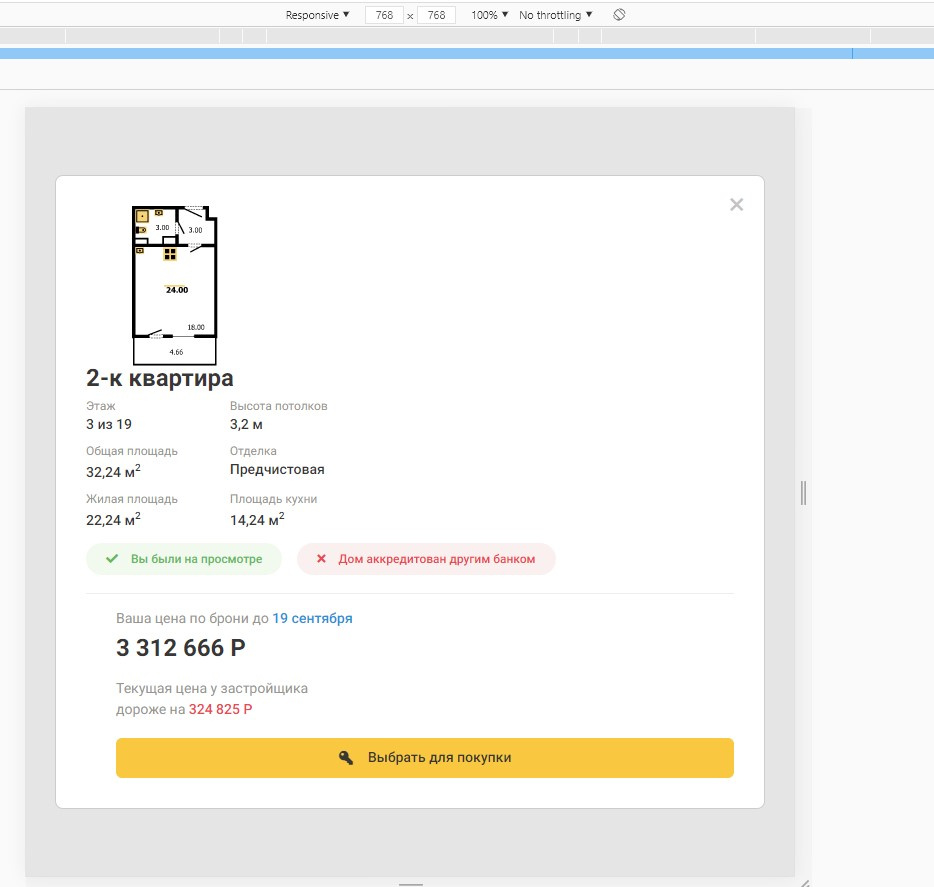
У flex элементов такое поведение может быть из-за того, что размер контейнера не вмещает все элементы, таким образом, чтобы они стояли в один ряд.
Советую открыть инструменты разработчика в браузере и через выбор элемента страницы, при изменении размера экрана, посмотреть подсвечиваемые марджины, паддинги и саму ширину элементов.
Плюс, если у тебя стоитflex-wrap: wrap;, значит, если все вложенные в контейнер элементы не помещаются в него в один ряд, те элементы, что в него не поместились, будут перенесены на следующую строку.