Я хочу реализовать валидацию.
Создал компонент для инпута.
При методе onBlur, проверяется значения инпута.
Теперь хочу реализовать, чтобы при клике на кнопку компоненту передается props со значением true, и нужно вызвать метод onBlur, только как в нем передать event?
Вставил jsfiddle, так как тут нету форматирования для vue.
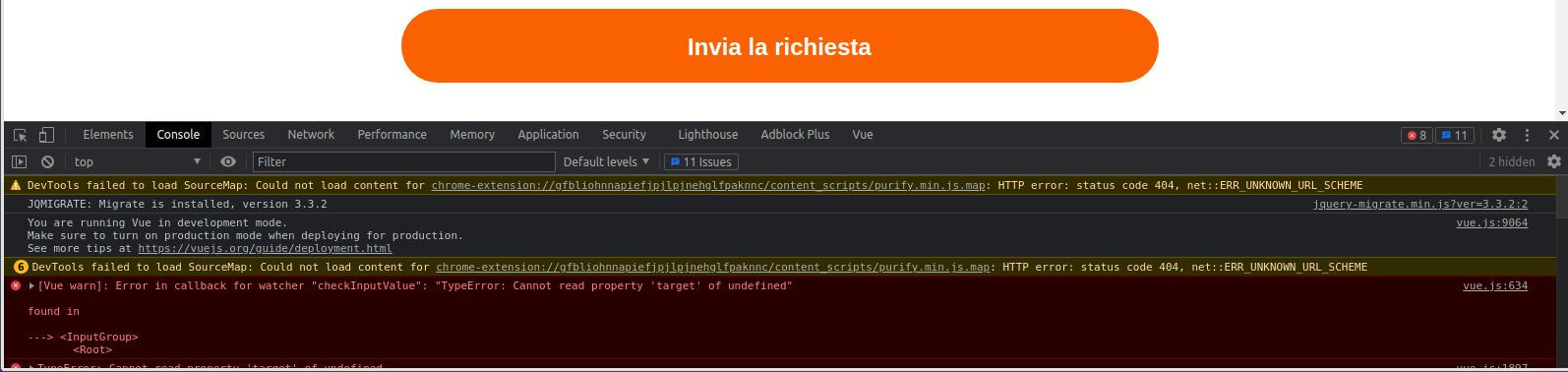
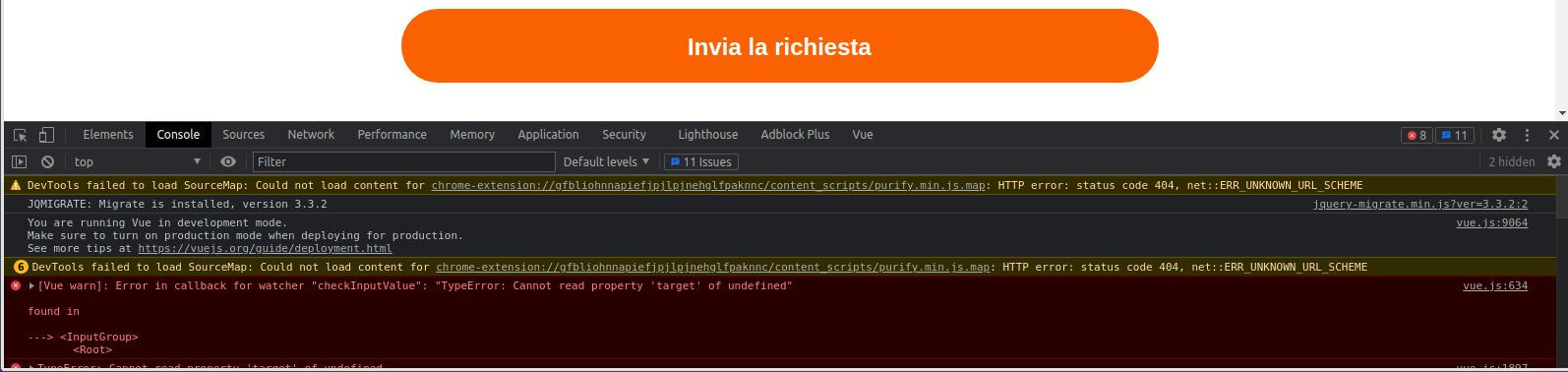
И ошибка

Заранее благодарен.