
[
{
"id": 1,
"city": "city-1",
"datetime": "2021-04-27T13:00:00+06:00",
"temperature": 295.15,
"pressure": 1017,
"humidity": 20,
"description": "ясно",
"icon": "01d",
"wind_speed": 8.0,
"wind_direction": 210
},
{
"id": 2,
"city": "city-2",
"datetime": "2021-04-27T13:00:00+06:00",
"temperature": 297.15,
"pressure": 1019,
"humidity": 31,
"description": "облачно с прояснениями",
"icon": "04d",
"wind_speed": 1.0,
"wind_direction": 0
},
{
"id": 3,
"city": "city-1",
"datetime": "2021-04-27T16:00:00+06:00",
"temperature": 297.15,
"pressure": 1014,
"humidity": 17,
"description": "переменная облачность",
"icon": "03d",
"wind_speed": 11.0,
"wind_direction": 200
},
{
"id": 4,
"city": "city-2",
"datetime": "2021-04-27T16:00:00+06:00",
"temperature": 300.15,
"pressure": 1017,
"humidity": 22,
"description": "облачно с прояснениями",
"icon": "04d",
"wind_speed": 6.0,
"wind_direction": 30
}
]
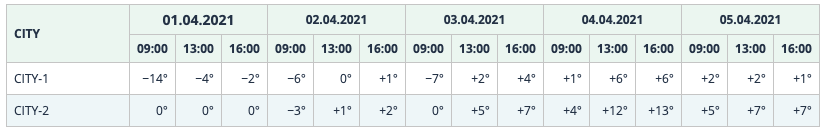
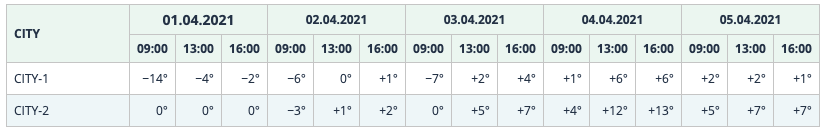
получаю с сервера такой ответ, и надо показать данные как на картинке. использую ant-design.
1. Надо сгруппировать города по названию
2. Чтобы header был динамичным
3. И значение соответствовала с header-ом, типа -14 градусов было под 9:00 и.т.д
уже запутался в реализации