Здравствуйте. Я не программист, «а так, кодю для себя».
Проблема — не могу отправить POST (JSON) запрос на сервер.
Что я хочу сделать — сервер на Fiber который со страницы html принимает через POST запрос (JSON, XMLHttpRequest) 2 параметра и после обработки сервер отдаёт одну строку.
Fiber я использую потому что, как-то я небольшой статический сайт для себя делал, а там в «примерах» было всё понятно. Одним словом ctrl+C — ctrl+V, чуть подкорректировал, повозился с html, js, css и всё запустилось! :-)
main.go — старт сервера (тут проблем вроде нет)
package main
import (
"github.com/gofiber/fiber"
"github.com/gofiber/fiber/middleware/logger"
)
func main() {
app := fiber.New()
app.Use(logger.New())
app.Static("/", ".")
app.Get("/", func(c *fiber.Ctx) error {
return c.SendFile("./main.html")
})
app.Post("/search", PostTodo)
app.Listen(":3003")
}
search.go — логика что надо сделать после приёма данных. (пока просто некий шаблон, есть мелкая проблема, но в основном работает)
package main
import (
"fmt"
"github.com/gofiber/fiber"
)
type Response_JSON struct {
Name string `json:"name"`
Surname string `json:"surname"`
}
func PostTodo(c *fiber.Ctx) error {
type request struct {
Name string `json:"name"`
Surname string `json:"surname"`
}
var body request
err := c.BodyParser(&body)
if err != nil {
return c.Status(fiber.StatusBadRequest).JSON(fiber.Map{
"error": "Cannot parse JSON",
})
}
fmt.Println("body: ", err)
todo := Response_JSON{
Name: body.Name,
Surname: body.Surname,
}
fmt.Println("todo: ", todo)
my_request := "<div>" + todo.Name + "</div>"
my_request = my_request + "<hr><div>" + todo.Surname + "</div>"
return c.SendString(my_request)
}
main.html — стартовая страница
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Proba</title>
</head>
<body>
<div class="container">
<div class="logo">
<h1>Proba</h1>
</div>
<form action="/search" class="search_form" method="POST">
<div class="search">
<input type="text" id="search_name" value="" name="search_name" placeholder="Search name...">
<input type="text" id="search_surname" value="" name="search_surname" placeholder="Search surname...">
<input type="submit" id="send" class="search_button" value="Go">
</div>
</form>
<div id="result" class="result">
</div>
</div>
<script src="main.js"></script>
</body>
</html>
main.js — скрипт обработки форм после нажатия (тут основная проблема)
let mybutton = document.getElementById("send");
mybutton.addEventListener("click", () => {
let name = document.getElementById("search_name").value;
let surname = document.getElementById("search_surname").value;
let s = {};
s.name = `${name}`;
s.surname = `${surname}`;
let search_json = JSON.stringify(s);
console.log("s: ", s);
console.log("name: ", name);
console.log("surname: ", surname);
console.log("search_json ", search_json);
let request = new XMLHttpRequest();
request.open('POST','/search');
request.setRequestHeader('Content-type', 'application/json');
request.onreadystatechange = function () {
if (request.readyState == 4 && request.status == 200)
document.getElementById("result").innerHTML=request.responseText;
}
request.send(search_json);
});
main2.js — пробный js который работает без «клика» (через него пытался понять где проблема)
let user = {
name: "Ivan",
surname: "Ivanov"
};
console.log("user:", user);
let json = JSON.stringify(user);
console.log("json:", json);
let request = new XMLHttpRequest();
request.open("POST", "/search");
request.setRequestHeader('Content-type', 'application/json');
request.onreadystatechange = function () {
if (request.readyState == 4 && request.status == 200)
document.getElementById("result").innerHTML=request.responseText;
}
request.send(json);
И так по порядку:
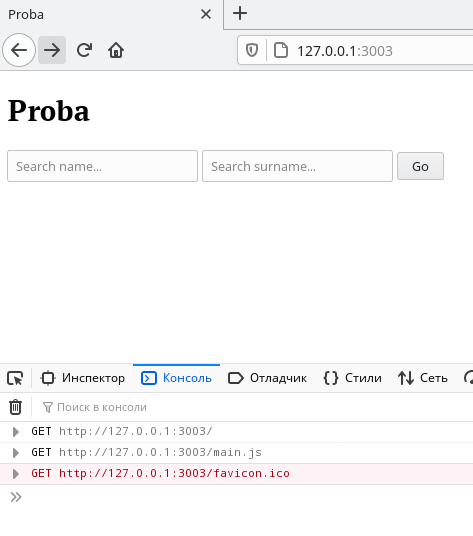
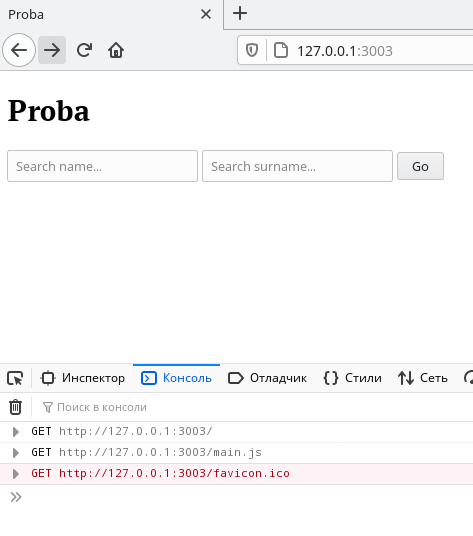
1 - Запускаем сервер и переходим на main.html. Вводим данные и нажимаем на кнопку и видим результат. Запрос не ушёл и ещё как ни странно строка console.log("s: ", s); (файл main.js) не сработала (вывода в консоли не произошло).


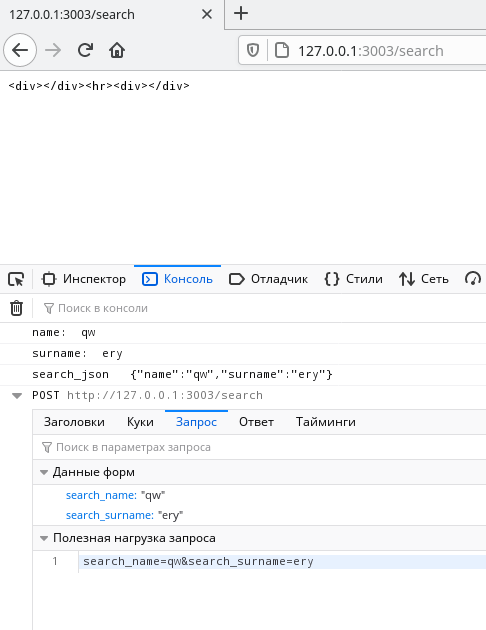
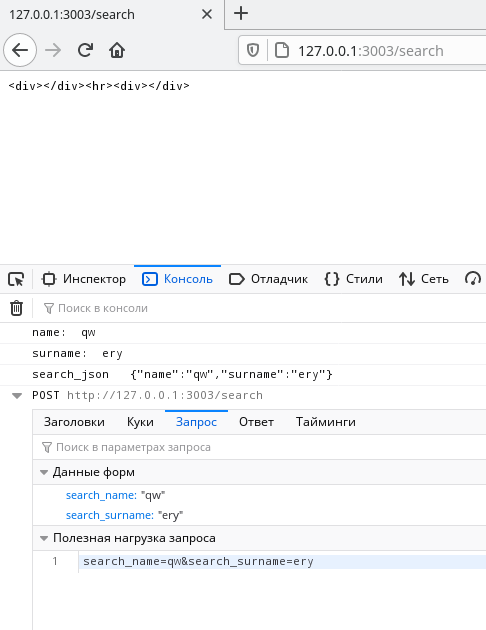
2 — однако если использовать скрипт main2.js который без нажатия, то вроде всё работает. Данные посланы и сервер их обработал и вернул.
Хотя, почему-то в файле search.go вывод fmt.Println("body: ", err) - «nil», а ведь в переменной «body» находится декодированное тело запроса (application/json) судя по документации.


Пожалуйста помогите мне решить проблему. Я google, яндекс, youtube «перелопатил» 2 дня и не могу понять в чём проблема…
Заранее Вам буду благодарен за ответ!