
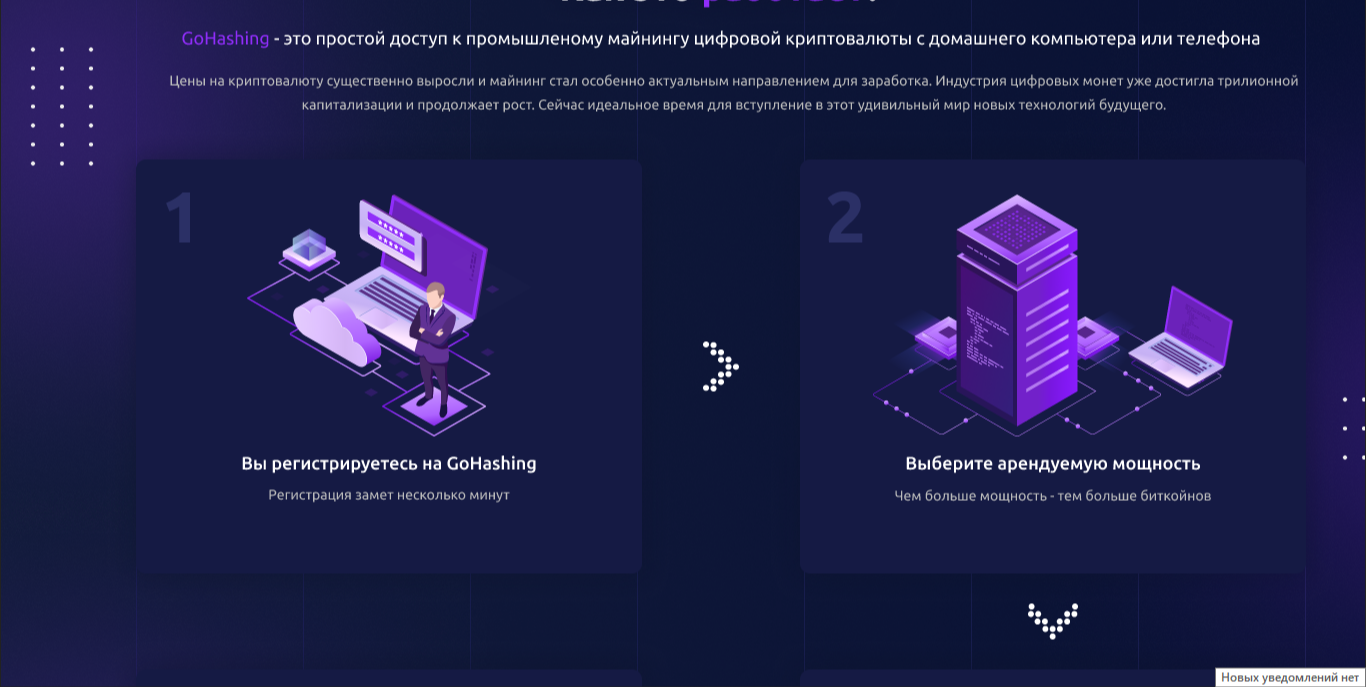
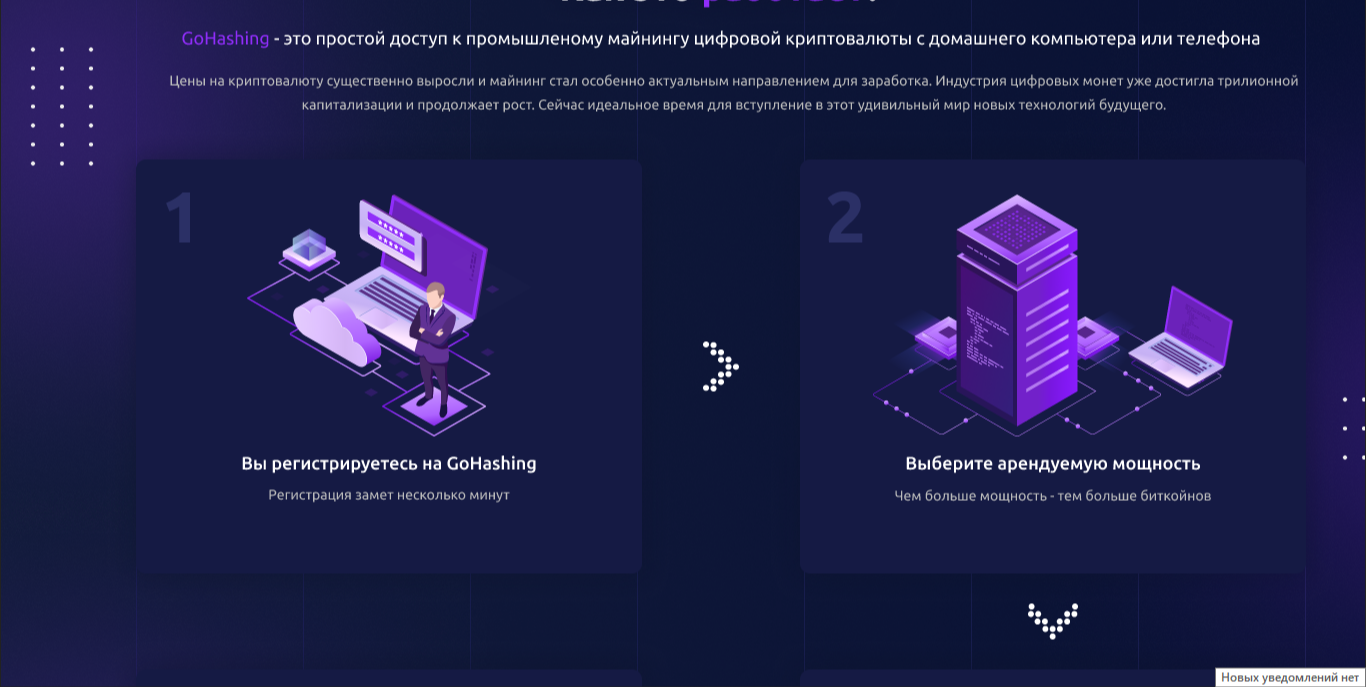
Вот пример с моего макета. Иллюстрации в SVG. Сохранил через Illustrator.
В SVG нельзя сохранить прозрачность (тени), потому что сохраняется местоположение каждого пикселя, а прозрачность - это не полноценный пиксель. Поэтому сохраняем SVG, в figme открываем и сами делаем прозрачность и тени. Если в градиенте была прозрачность, то тоже самое. Я таких векторов уже обработал более 20 штук для дизайна. Ничего сложного.