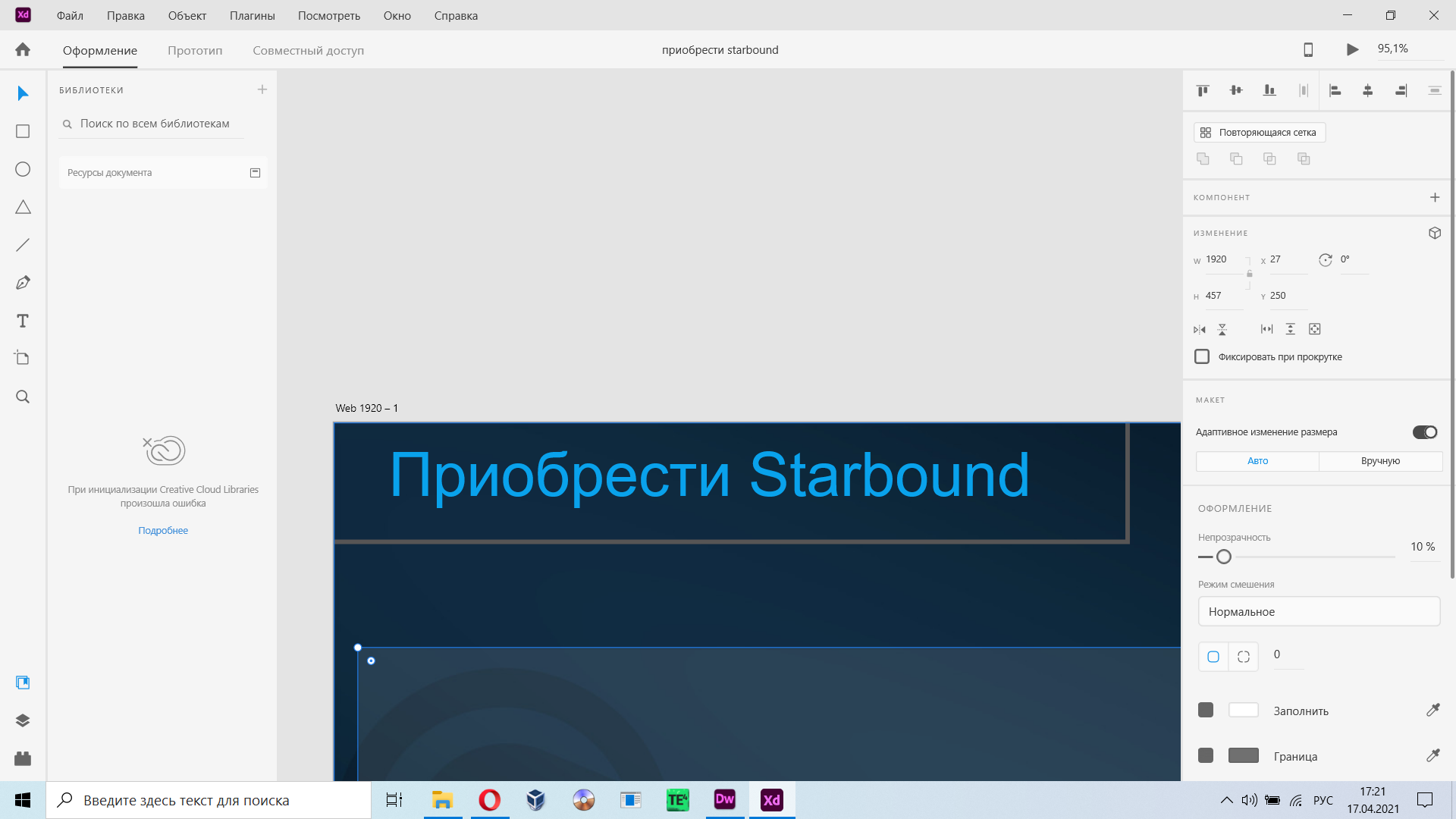
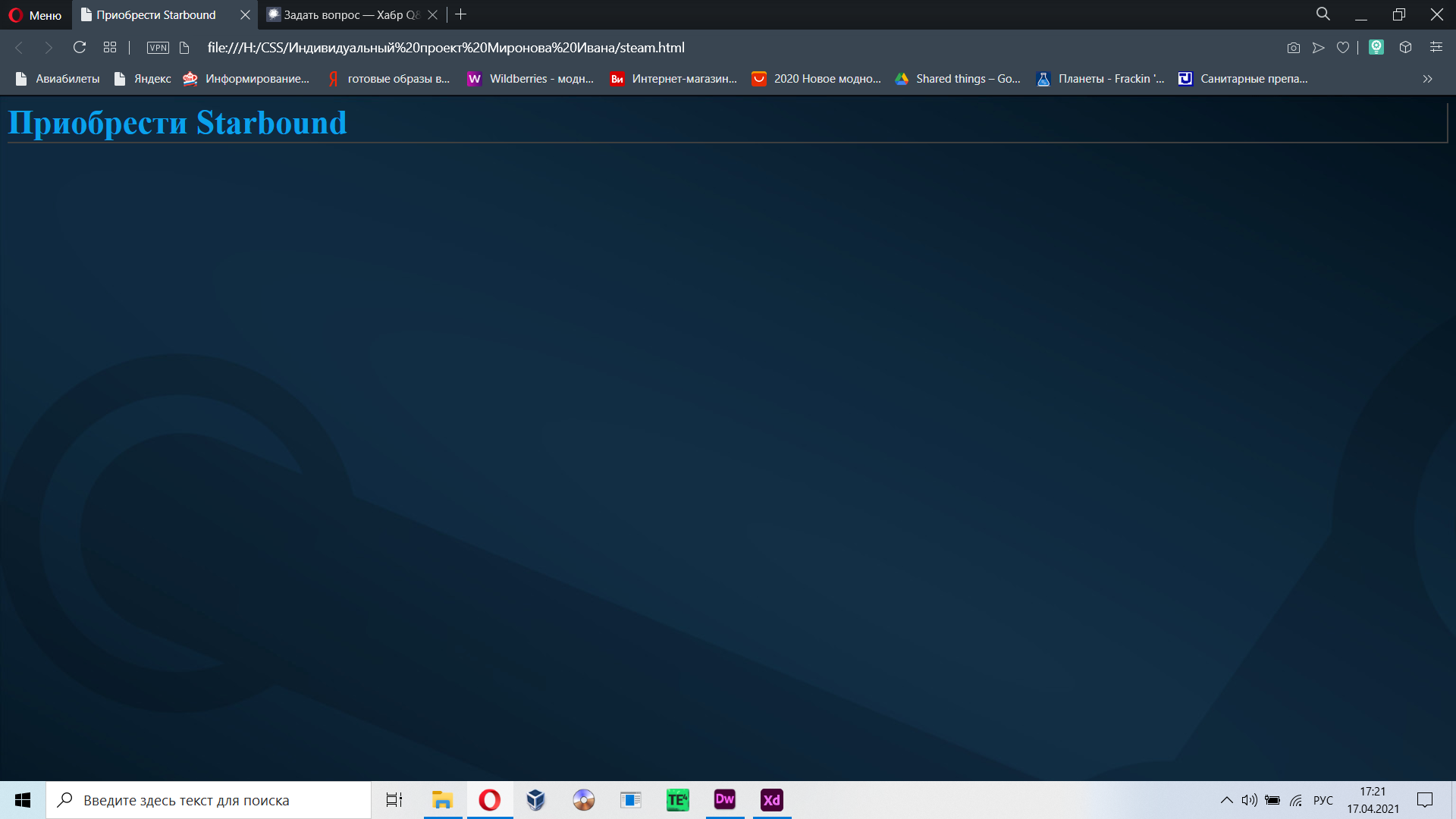
Чтобы были правильные border, нужно задать размеры тексту. Например, так:
.text {
line-height: 3em; //высота строки, чтобы не задавать лишние padding-top/bottom
font-size: 2em;
padding-left: 30px;
padding-right: 30px;
border-bottom: 1px solid #color;
border-right: 1px solid #color;
}