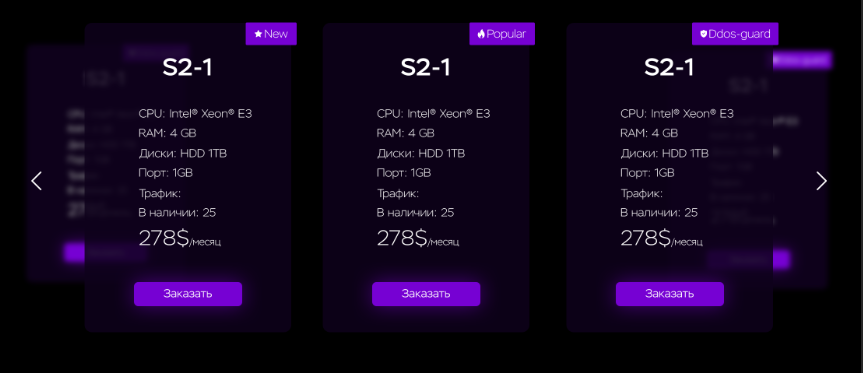
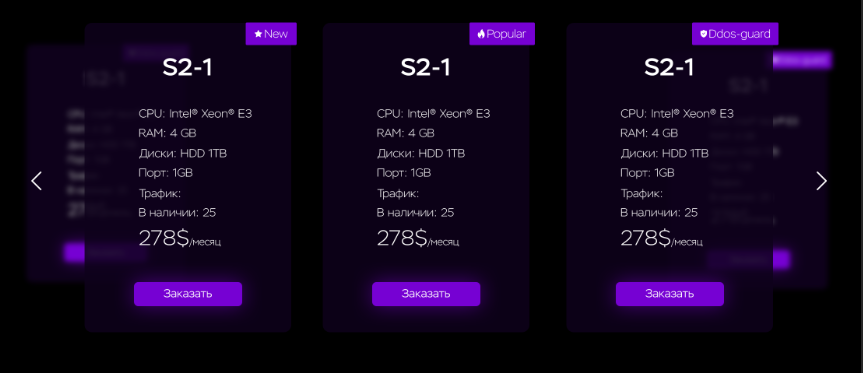
Здравствуйте! необходимо сделать подобную карусель:

Думаю суть ясна, три карточки активных, по бокам прячутся под ними и движение в виде карусели.
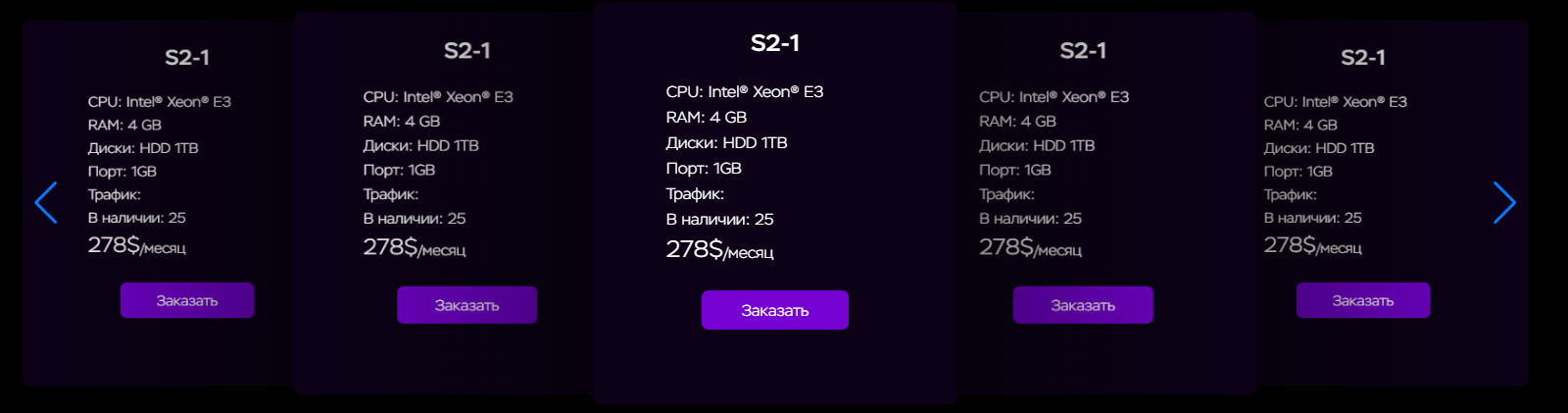
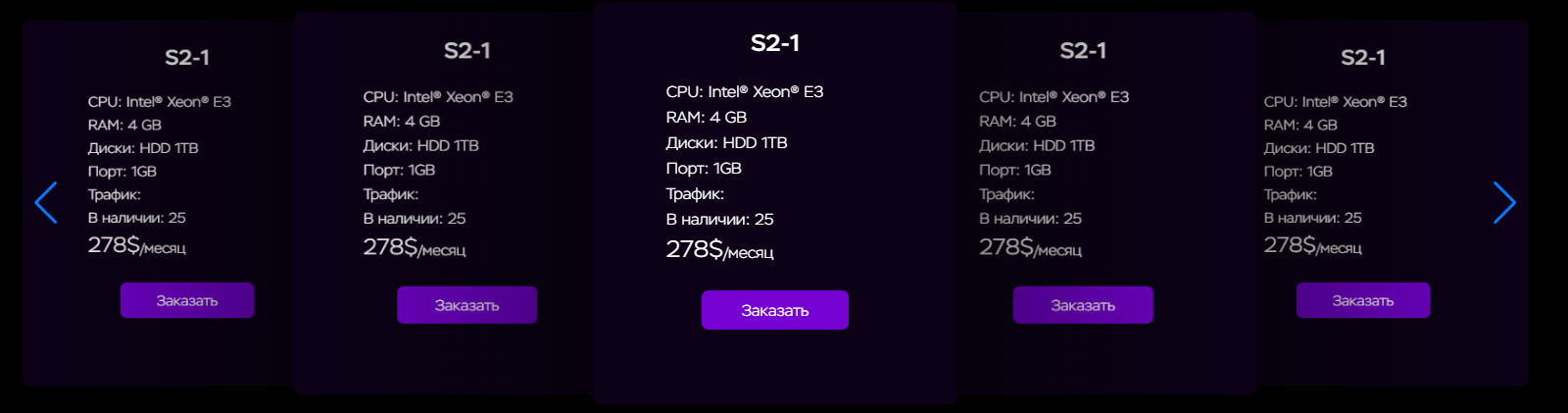
Пробовал реализовать на swiper slider. Получается не совсем то что нужно:

не могу выставить три активных карточки на передний план, что бы еще и за ними прятались соседние.
Подскажите, пожалуйста, возможные пути решения, может есть готовые решения, плагины... Я порылся но подобного не встретил. Спасибо!