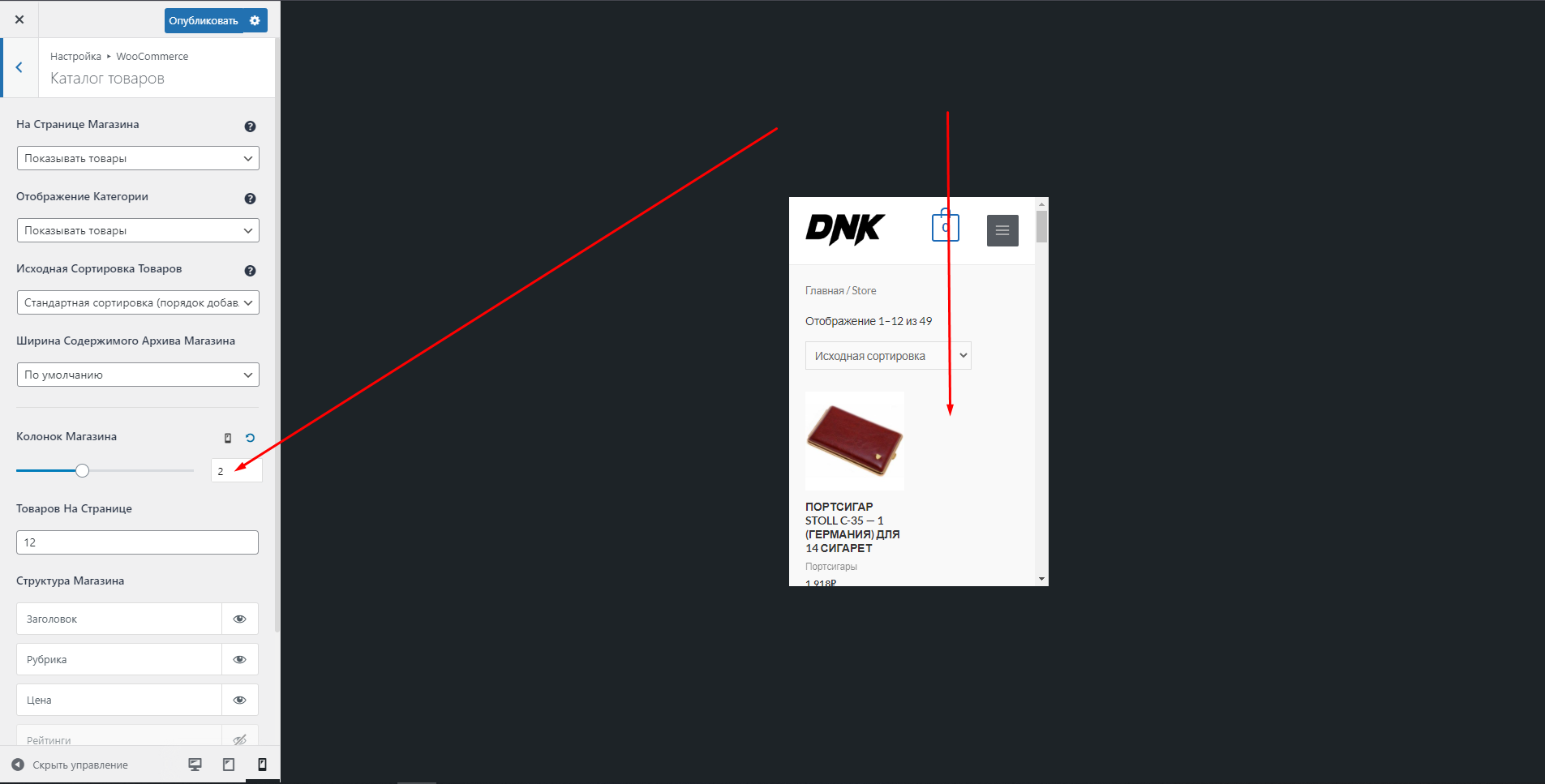
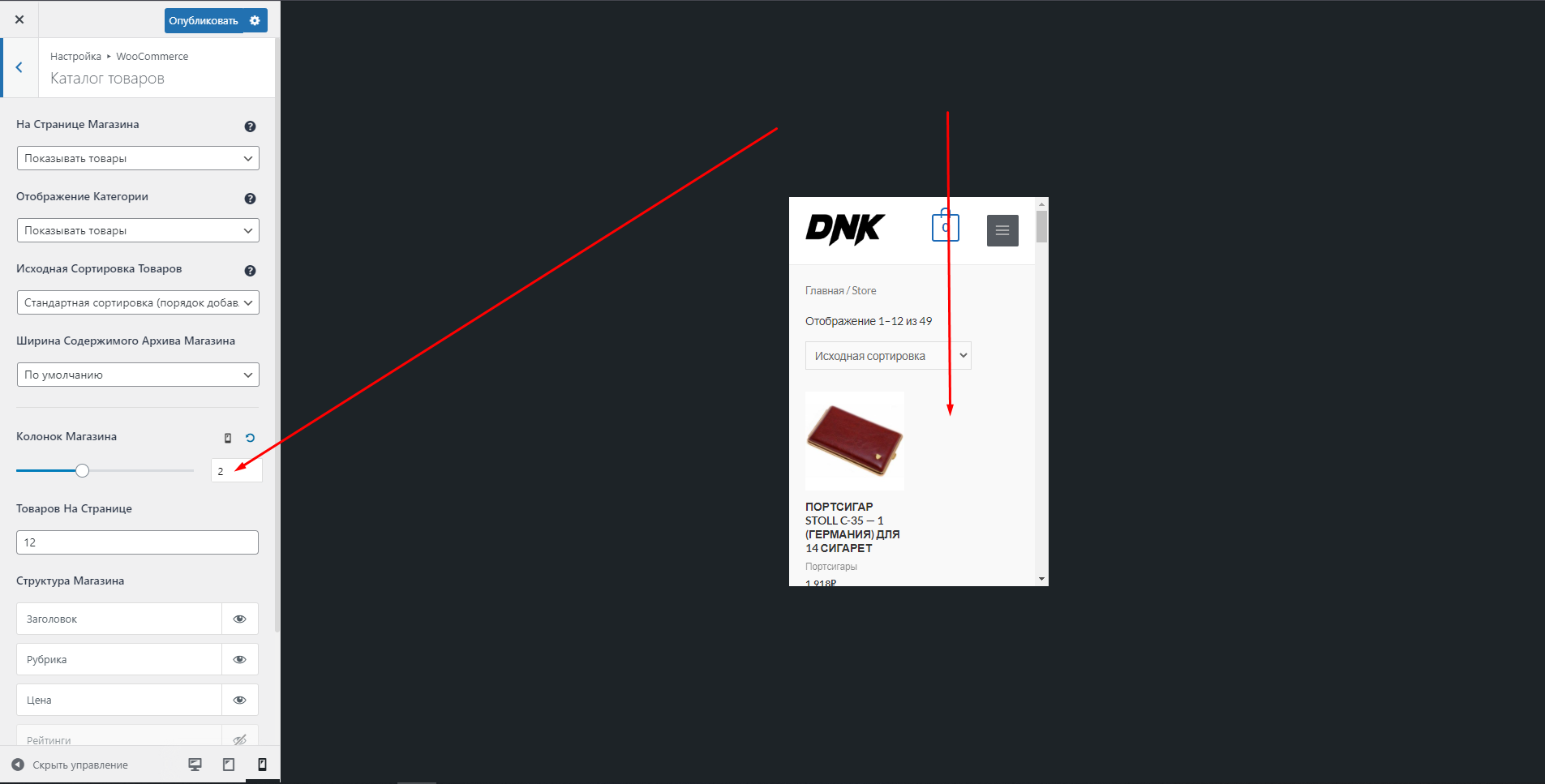
Есть проблема отображения товара на главной странице и в каталоге на мобильных устройствах. В настройках темы выставляю 2 колонки на мобильном, а отображается только одна.

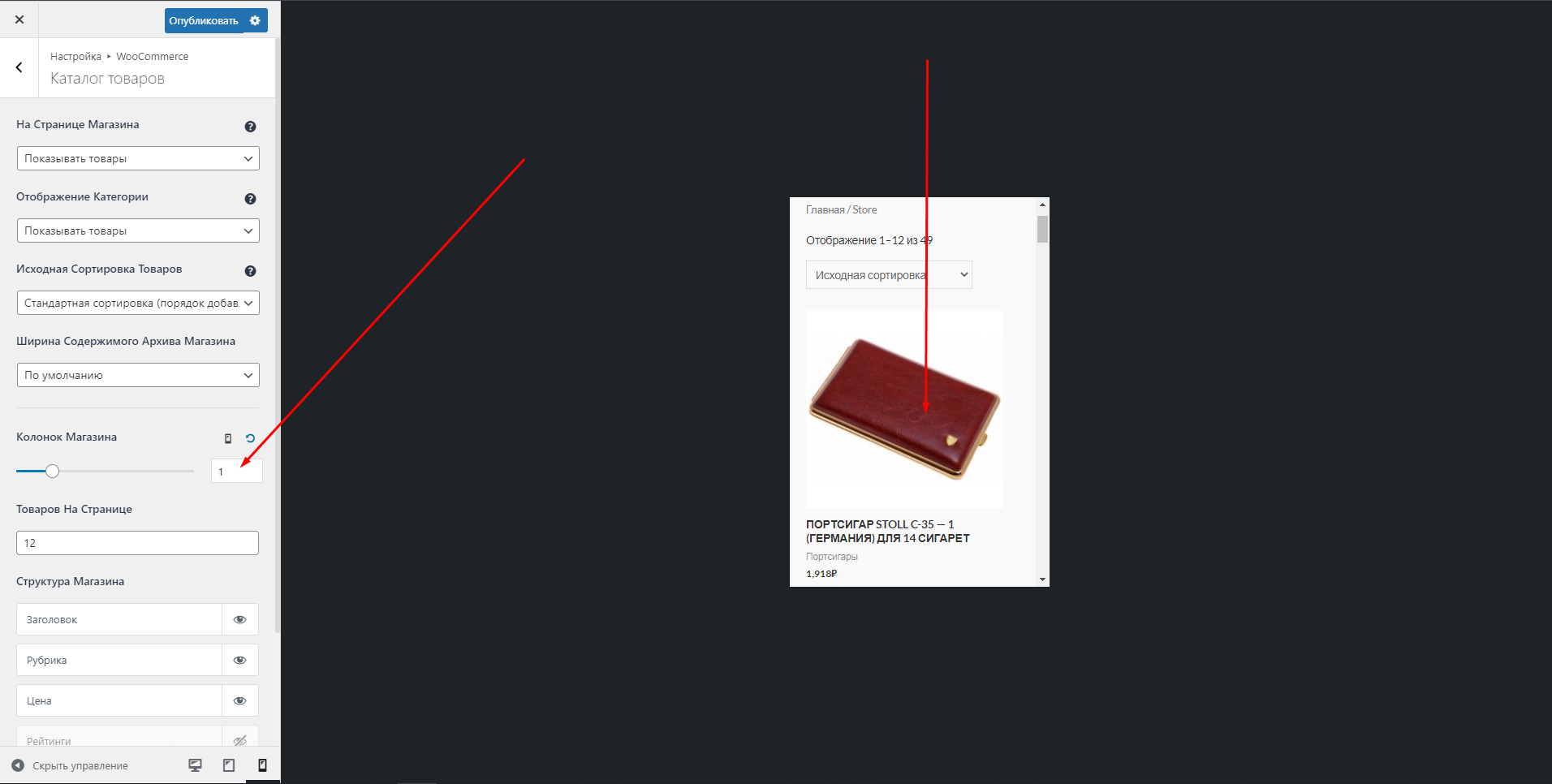
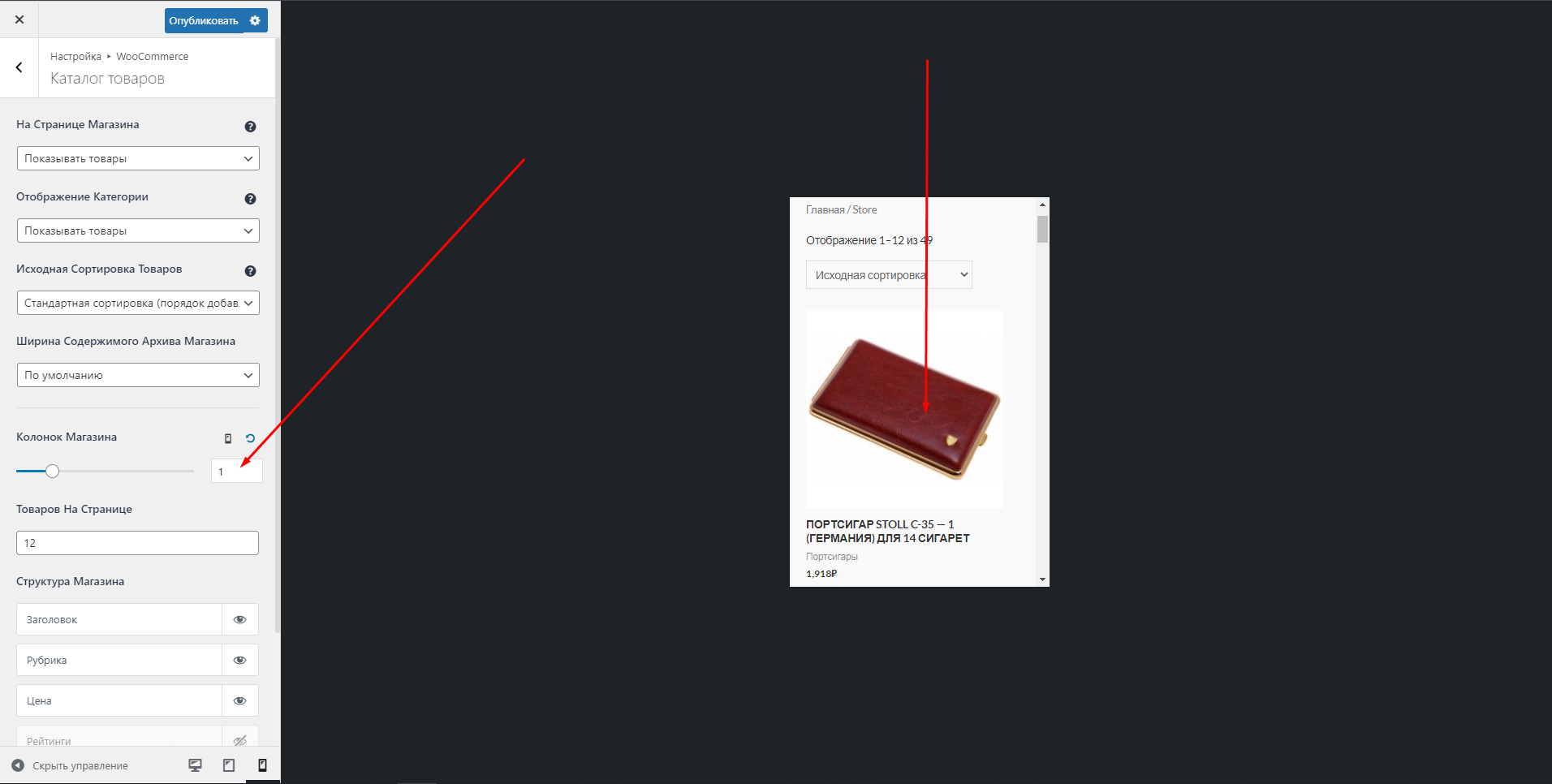
Если ставить 1 колонку, то она в полный размер ставится.

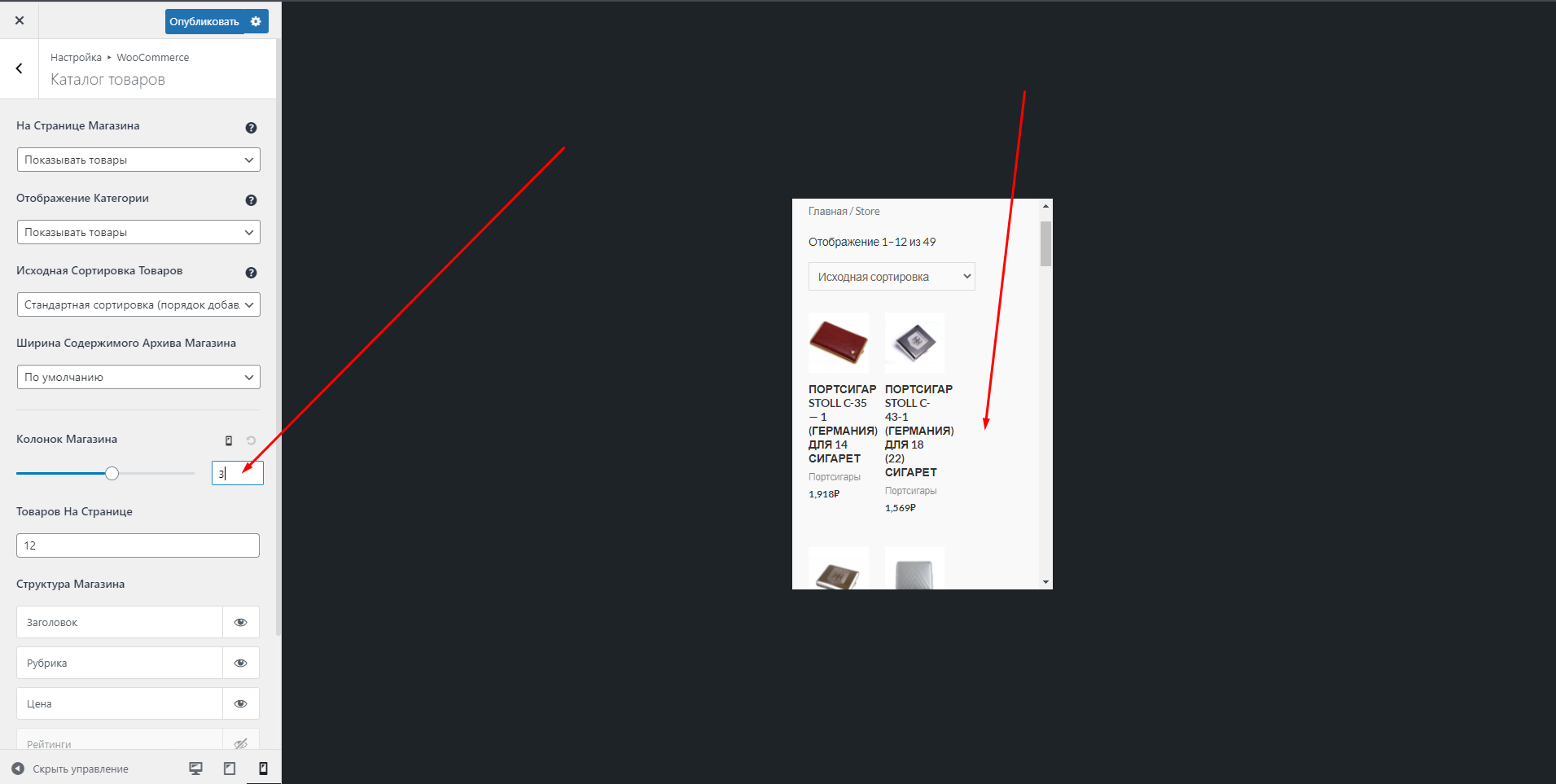
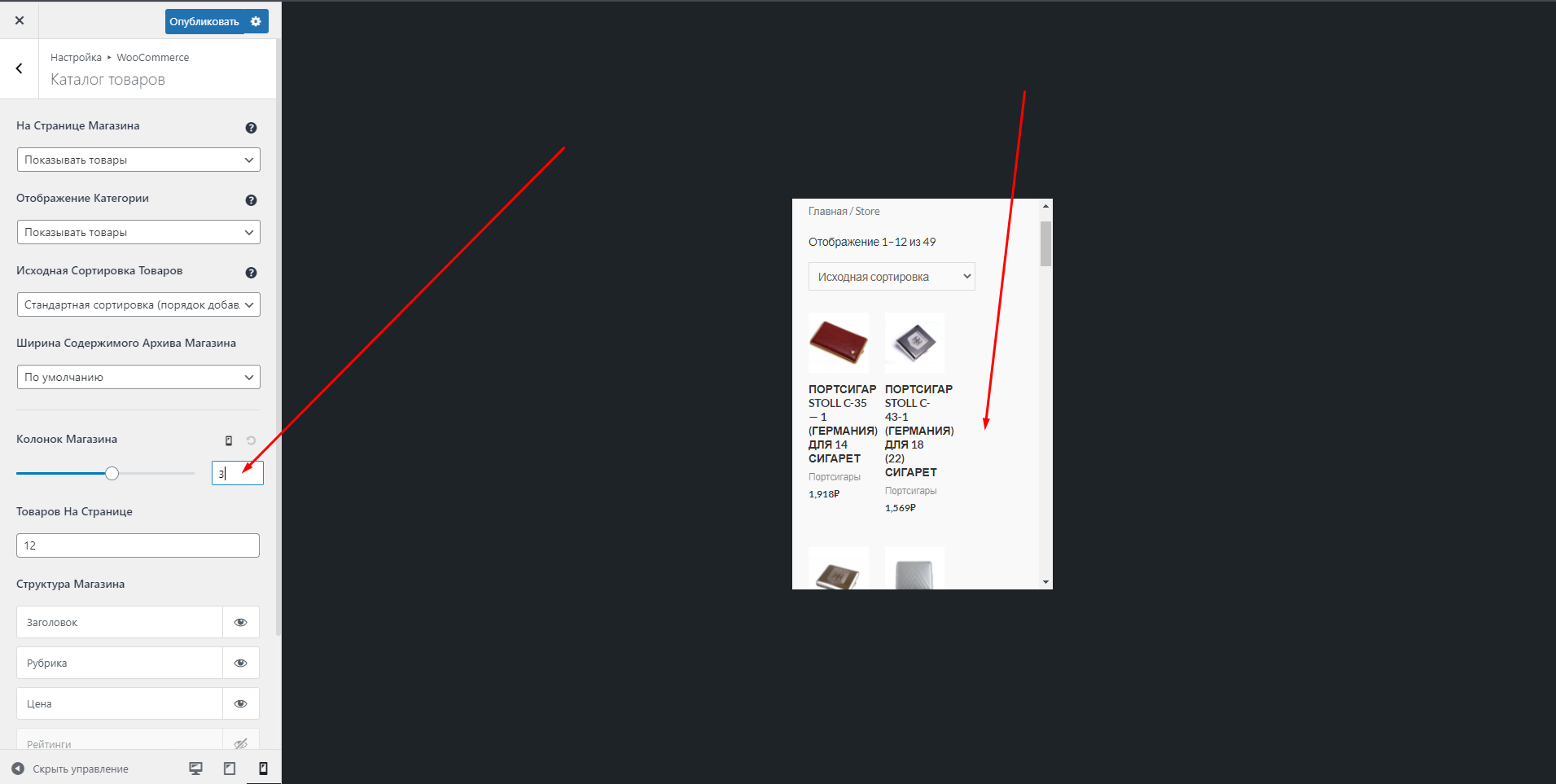
Если ставить 3 колонки на мобильном, то показывается 2, но они не посередине а слева. Подобно как и в случае с 2мя колонками правую что-то смещает. Подобная ситуация дублируется на главной странице.

Единственное место где всё корректно отображается, это карточка товара - раздел "Похожие товары"

Тема Astra.
Не могу понять в чём проблема, нашёл вариант с исправлением файла \wp-content\plugins\woocommerce\assets\css\woocommerce-smallscreen.css
.woocommerce ul.products[class*=columns-] li.product, .woocommerce-page ul.products[class*=columns-] li.product {
width: 100%; (по умолчанию стоит 48%)
} из этой
темы. Но у меня по умолчанию стоит 100%

Ссылка на
сайт
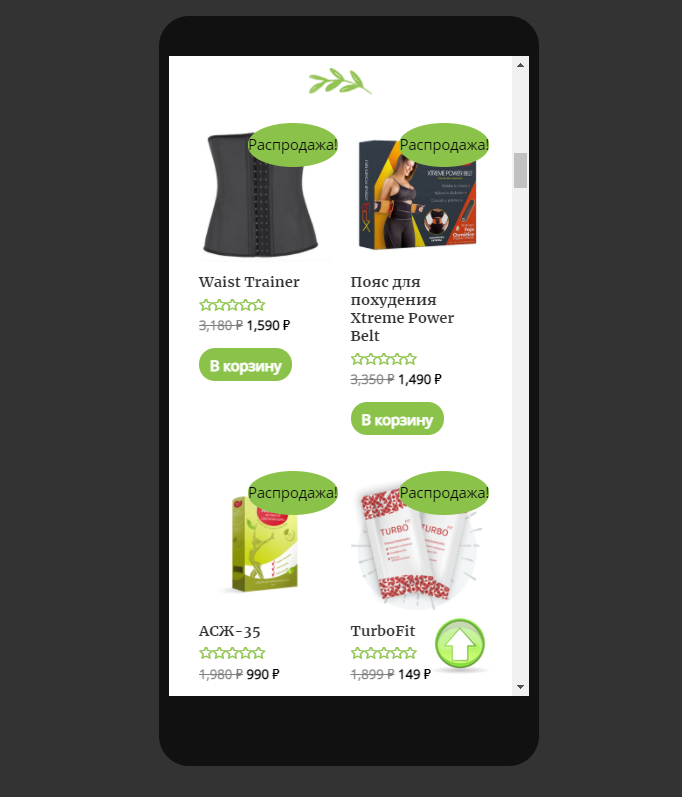
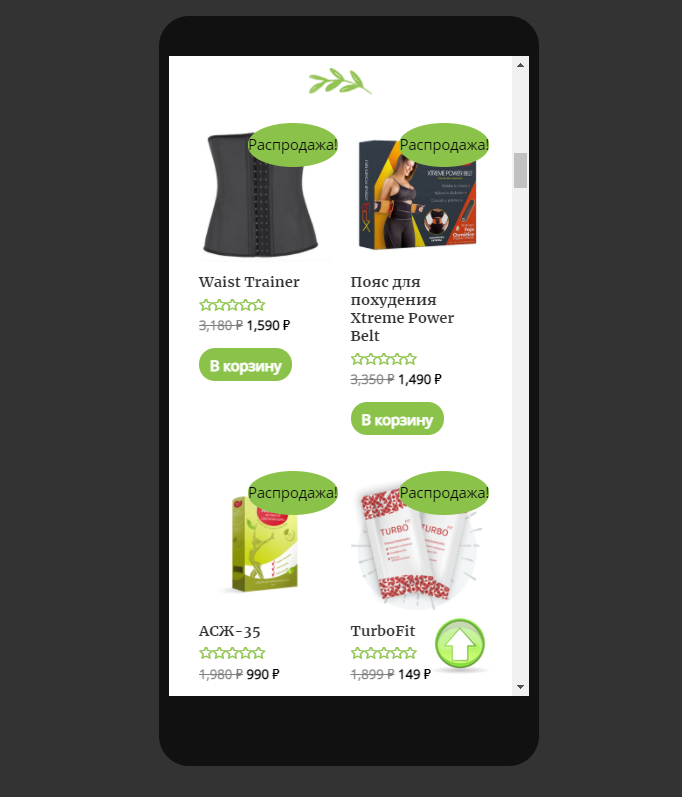
Нужно сделать так, чтобы отображались 2 колонки на мобильном по центру и выровнено по ширине, как на скрине.

Понимаю, что скорее что-то где-то конфликтует, но что конкретно и где не могу понять.