Здравствуйте, подскажите пожалуйста.
У меня в Drupal-е рисуется карта, шириной 100%, а для этой карты есть блок фильтра, который находится выше неё.
Рабочая область сайта рассчитана на ширину в 1260px, а блок фильтра будет 300px
Как можно этот блок наложить сверху на карту, таким образом, чтобы он был с координатами относительно центра смещён влево (получается) на -630px
Получается самое тупое, это сначала выровнять его по центру с помощью margin-left,right: auto;
а как потом ещё смещение сделать?
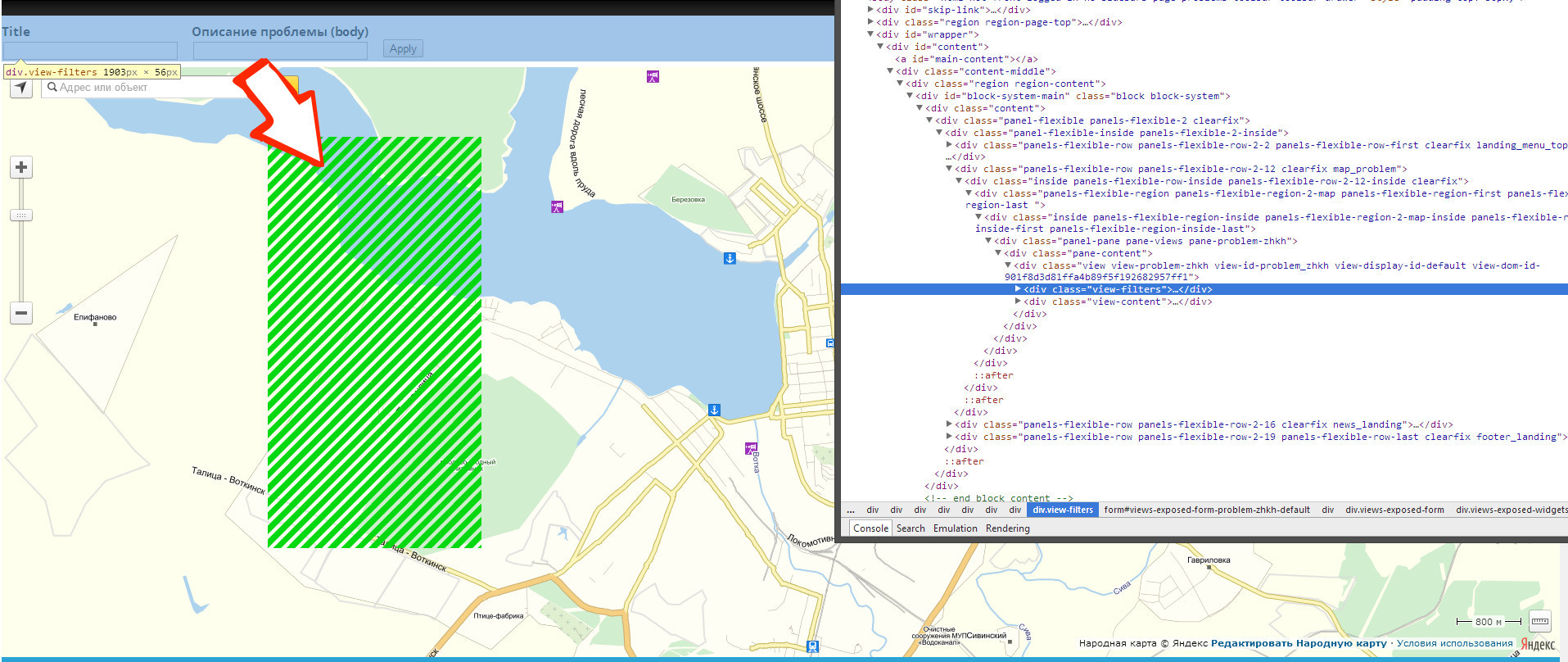
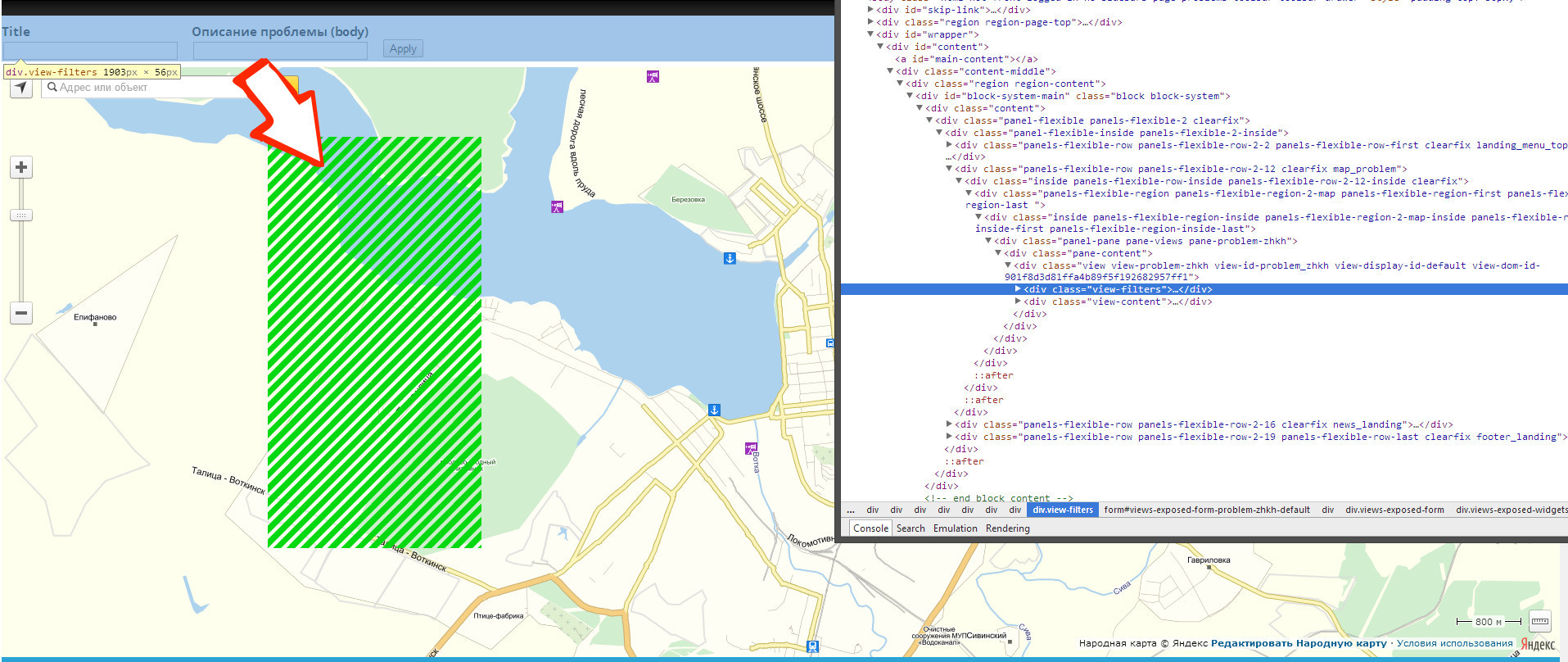
На рисунке показано - как хочется зелёным