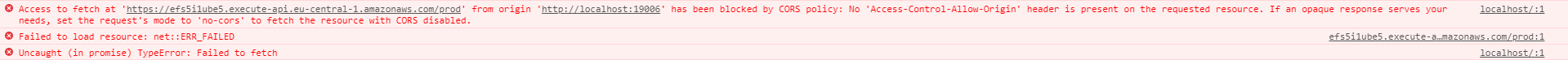
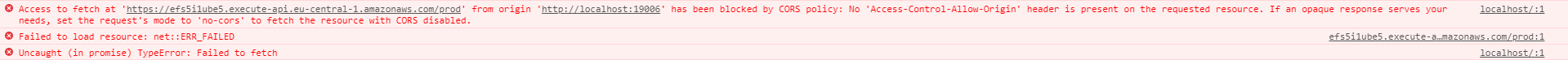
Дали тестовое и попросили сделать GET запрос по ссылке, но вот что я получаю в результате:

мой запрос
export const request = () => {
return fetch(`https://efs5i1ube5.execute-api.eu-central-1.amazonaws.com/prod`)
.then(res => {
if(!res.ok){
throw new Error(`${res.status} - ${res.statusText}`)
}
return res.json()
})
}
Мой компонент:
import { StatusBar } from 'expo-status-bar';
import React, { Component } from 'react';
import { StyleSheet, Text, View, SafeAreaView, Button, ActivityIndicator, Image } from 'react-native';
import { WebView } from 'react-native-webview'
import { request } from './request'
export class App extends Component {
state={
links: '',
}
async getRequest () {
const links = await request();
this.setState({
links,
})
}
componentDidMount () {
this.getRequest()
}
render(){
return (
<SafeAreaView style={styles.container}>
<StatusBar />
</SafeAreaView>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'dodgerblue',
},
});