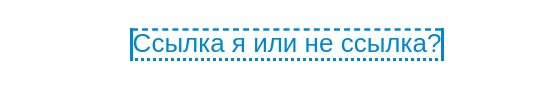
Образец

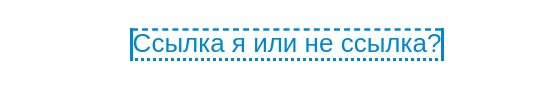
Результат

CSS
body {
width: 550px;
margin: 0;
padding: 0 10px;
font-family: "Arial", sans-serif;
font-size: 26px;
}
p {
text-align: center;
}
a {
color: #0088cc;
border: 3px solid #0088cc;
border-bottom: dotted;
border-top: dashed;
text-decoration: none;
}
Задание из html academy, html код менять нельзя.
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Мегаподчёркивание</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>
<a href="/">Ссылка я или не ссылка?</a>
</p>
</body>
</html>