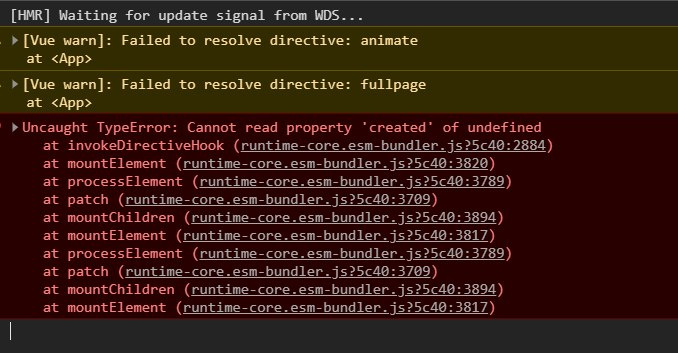
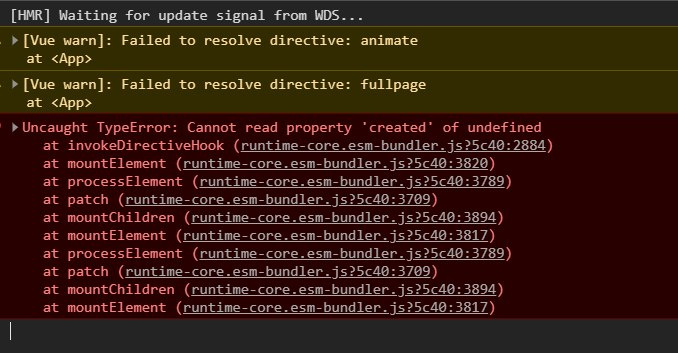
Подключаю этот плагин
https://github.com/river-lee/vue-fullpage#options

main.js
import { createApp } from 'vue'
import 'animate.css'
import 'fullpage-vue/src/fullpage.css'
import VueFullpage from 'fullpage-vue'
import App from './App.vue'
const app = createApp(App);
app.use(VueFullpage).mount('#app')
App.js
<template>
<div class="fullpage-container">
<div class="fullpage-wp" v-fullpage="opts" ref="example">
<div class="page-1 page">
<p class="part-1" v-animate="{value: 'bounceInLeft'}">fullpage-vue</p>
</div>
<div class="page-2 page">
<p class="part-2" v-animate="{value: 'bounceInRight'}">fullpage-vue</p>
</div>
<div class="page-3 page">
<p class="part-3" v-animate="{value: 'bounceInLeft', delay: 0}">fullpage-vue</p>
<p class="part-3" v-animate="{value: 'bounceInRight', delay: 600}">fullpage-vue</p>
<p class="part-3" v-animate="{value: 'zoomInDown', delay: 1200}">fullpage-vue</p>
</div>
</div>
<button @click="moveNext">next</button>
</div>
</template>
<style>
.fullpage-container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
</style>
<script>
export default {
name: 'App',
data() {
return {
opts: {
start: 0,
dir: 'v',
duration: 500,
}
}
},
methods:{
moveNext(){
this.$refs.example.$fullpage.moveNext(); //Move to the next page
}
},
}
</script>